项目中需要用到大图预览的功能,就用了<el-image>标签中的preview-src-list属性
在有图的时候预览大图是毫无问题的
这个时候问题来了,图片不止有添加,还有删除的功能,一旦图片删除之后,
就变成了这样

这是自动给俺添加的标签

真是让俺百思不得其解
之后想到了通过id获取元素,然后将id里面html全部删除
就是document.getElementById("XXX").innerHTML = "",按理说这样是可行的,实际上我在console调试台上面测试了是成功的
但是放在我的vue项目上面就是不行
愁秃了我的头
之后突然想到ref和$refs
就试了一下
啊令人头秃的问题又来了……我不知道该使用哪个方法…………
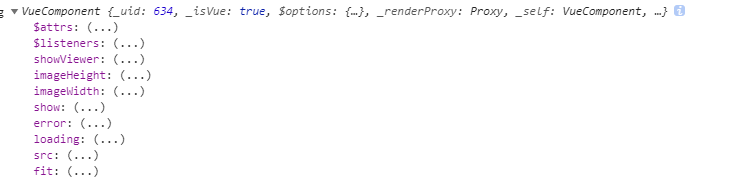
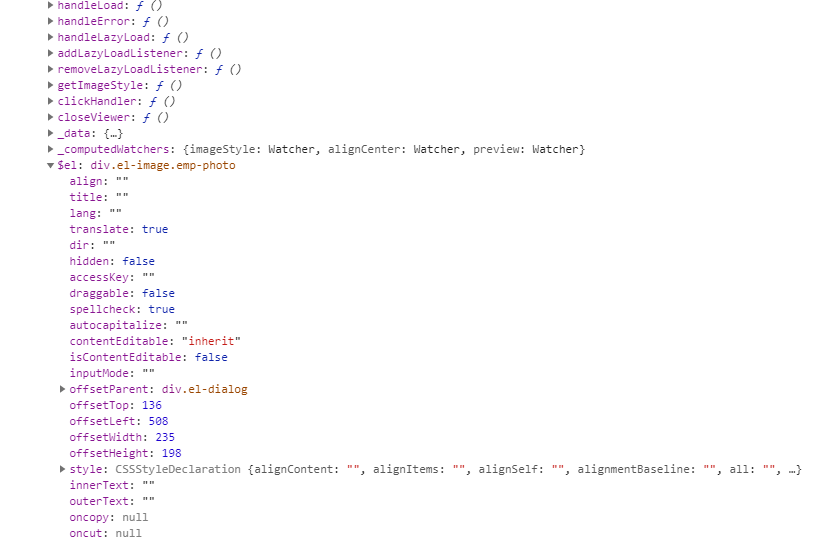
之后通过console.log(this.$refs.XXX)查看了一下


里面是酱婶儿的
通过俺的火眼精金,打算用这个

试一下
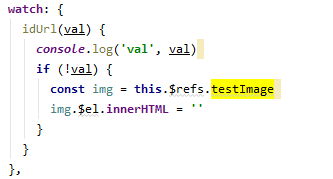
于是乎

这样这样那样那样
this.$refs.testImage.$el.innerHTML = ''
就就就就……就可以了

欸嘿嘿嘿
有些开心奥~~