代码是这样的
<my-upload
v-model="show"
field="img"
:width="300"
:height="300"
:url="'XXXXXXXXXXX'"
:params="params"
:headers="headers"
img-format="jpg"
:no-rotate="false"
@crop-success="cropSuccess"
@crop-upload-success="cropUploadSuccess"
@crop-upload-fail="cropUploadFail"
@srcFileSet="srcFileSet"
/>
以上是官方代码,我按照官方代码这样copy过去了
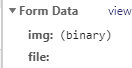
我的接口是需要key:file value:文件
也就是key必须是file
可是一遍遍测试怎么都不行
那个参数像着了魔一样,总是imgimg的
后来查看api

找到个有用的
打算把里面的参数替代掉,可还是不行,把我在params设置的参数叠加了

变成了这样
解决方案:
1:改接口
2:改源码(异想天开)
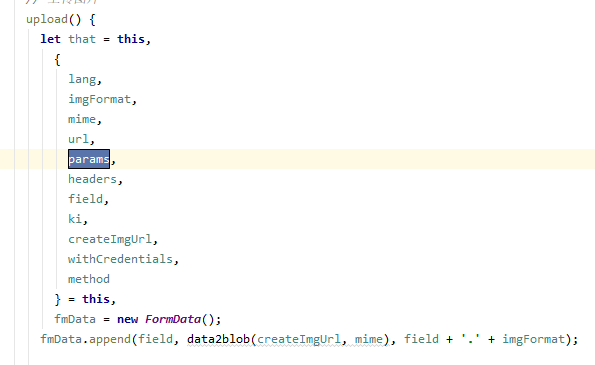
最后我选择了3,查看源码
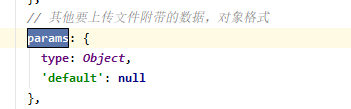
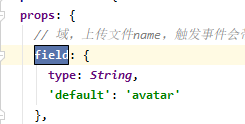
源码如下(因为想要替换params,所以关键字是params)


!!!看到没!!关键字!!field ok去找field

瞧瞧瞧瞧,这不是子属性吗,ok去父组件看看

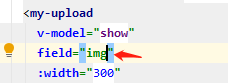
呵呵 现在我在考虑眼睛不要的话要不要捐出去
果断改成file啊!!!
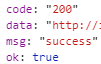
果然

问题解决,ok nice
所以,一定要好好看文档!!!血的警告
不过这次让我体验到通过查看源码解决问题的快乐
啊
又是心情愉悦的一天~~~