发现问题
最近在使用 Webpack 打包 css 文件时,发现了一个问题,发现打包后的 z-index 值跟源文件 z-index 不一致。
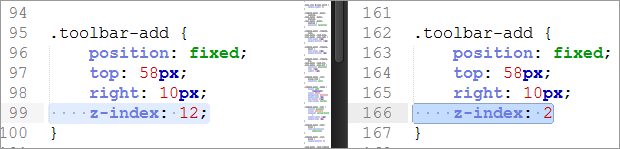
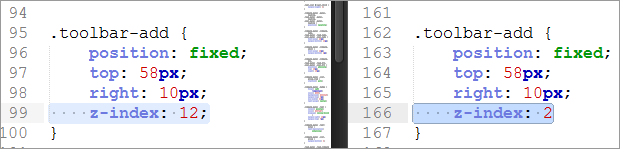
如下图,左侧是源文件,右侧是打包后的文件:


即使加上 !important,经过 OptimizeCssAssetsPlugin 调用 cssProcessor cssnano 处理之后也是 z-index: 2。
因此,很可能是 cssnano 进行了重新计算(cssnano 称为 rebase),而且这种计算是不够准确的。
因为打包后的文件有两处 z-index,这里是第二处,所以此处 z-index 是 2。
解决方法
cssnano 将 z-index rebase 归类为 unsafe,而不是 bug,只有在单个网页的 css 全部写入一个 css 文件,并且不通过 JavaScript 进行改动时是 safe。
项目中提取了公共的 css,已经对 layout 设置了很小的 z-index,因此受到 cssnano z-index rebase 的影响。
cssnano 默认进行 z-index rebase。
unsafe (potential bug) 优化项默认不开启应该比较友好。
new OptimizeCssAssetsPlugin({ cssProcessor: require('cssnano'), cssProcessorOptions: { discardComments: {removeAll: true}, // 避免 cssnano 重新计算 z-index safe: true }, canPrint: false })