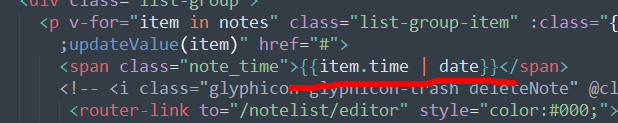
首先需要在需要过滤的时间里面添加一个过滤器
我这里需要过滤的是item.time
然后需要在item.time后面添加自定义过滤的名称 date

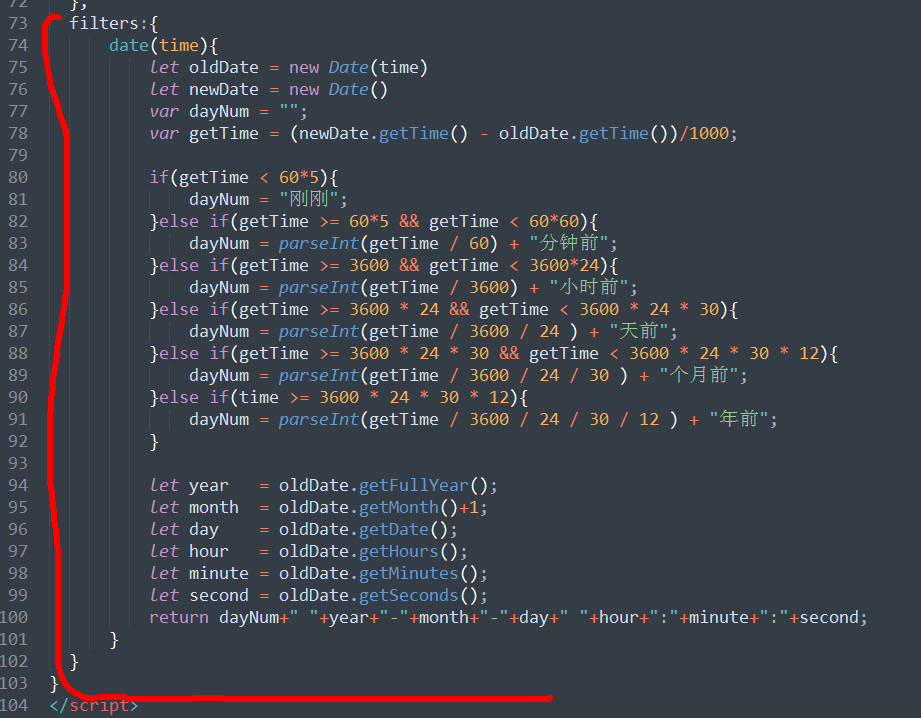
接下来就是需要定义一个date函数进行过滤操作了

首先声明的一点就是大家要看得懂es6的语法,要知道let const 和var 他们的作用域的不一样的,let是在局域内使用,不能提升,不能跨域。
不懂es6的最好在网上看看文档,因为vue大多都是推荐使用es6语法,相对于es5简明了很多,同时提升了效率。普遍的公司前端面试都要求了解es6,
毕竟这是一个趋势,所有东西都要往新的学。
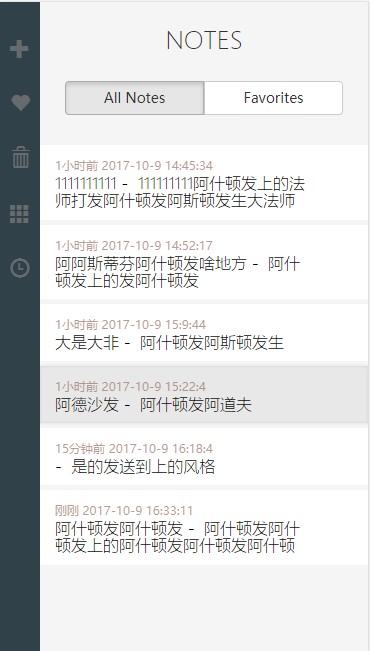
最后附上代码和效果图=>
filters:{ date(time){ let oldDate = new Date(time) let newDate = new Date() var dayNum = ""; var getTime = (newDate.getTime() - oldDate.getTime())/1000; if(getTime < 60*5){ dayNum = "刚刚"; }else if(getTime >= 60*5 && getTime < 60*60){ dayNum = parseInt(getTime / 60) + "分钟前"; }else if(getTime >= 3600 && getTime < 3600*24){ dayNum = parseInt(getTime / 3600) + "小时前"; }else if(getTime >= 3600 * 24 && getTime < 3600 * 24 * 30){ dayNum = parseInt(getTime / 3600 / 24 ) + "天前"; }else if(getTime >= 3600 * 24 * 30 && getTime < 3600 * 24 * 30 * 12){ dayNum = parseInt(getTime / 3600 / 24 / 30 ) + "个月前"; }else if(time >= 3600 * 24 * 30 * 12){ dayNum = parseInt(getTime / 3600 / 24 / 30 / 12 ) + "年前"; } let year = oldDate.getFullYear(); let month = oldDate.getMonth()+1; let day = oldDate.getDate(); let hour = oldDate.getHours(); let minute = oldDate.getMinutes(); let second = oldDate.getSeconds(); return dayNum+" "+year+"-"+month+"-"+day+" "+hour+":"+minute+":"+second; } }