曲不离口,拳不离手
JS小编程练习之一:解析URL参数为对象
url:http://www.baidu.com/we/index.html?id=098&aaa=123&ccc=456
解析呈对象:
{ id:098, aaa:123, ccc:456 }
代码如下:
var url="http://www.baidu.com/we/index.html?id=898602B8261890349226&aaa=123&ccc=456"; var transform=function(str){ // 创建目标对象 var $_REQUEST = new Object, // 截取数据字符串 data=str.slice(str.indexOf("?")+1,str.length-1), // 将数据字符串表现为数组 aParams = data.substr(1).split("&"); //console.log(data); //console.log(aParams); for (i = 0; i < aParams.length; i++) { // 数据属性与数值分离 var aParam = aParams[i].split("="); // 使用属性括号进行属性赋值 $_REQUEST[aParam[0]] = aParam[1] } console.log($_REQUEST); } transform(url);
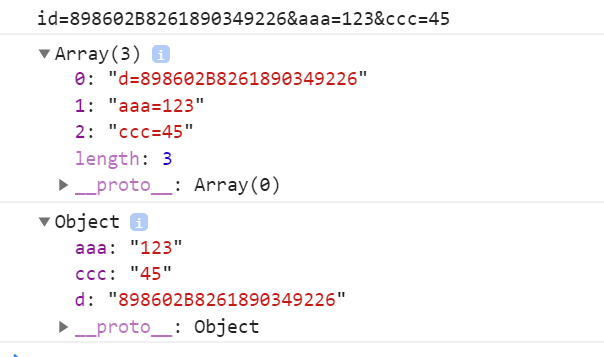
实现如下:

厚积才能薄发,坚持你的梦想并一直不断地努力,只要方向是对的,及时慢一点,也能够到达终点!!!