插件:webpack-aliyun-oss-plugin
npm地址:https://www.npmjs.com/package/webpack-aliyun-oss-plugin/v/2.1.0
webpack版本要求:>= 4.0
使用说明
- 第一步:安装依赖
npm install webpack-aliyun-oss-plugin --save-dev
- 第二步:配置webpack.config.js
const WebpackAliyunOssPlugin = require('webpack-aliyun-oss-plugin'); module.exports = { output: { // 必须是标准的域名+路径,已`/`结尾 publicPath: 'http://domain.com/path/to/deply/' }, plugins: { // 建议只在生产环境配置代码上传 new WebpackAliyunOssPlugin({ bucket: 'BucketName', account: 'account1', region: 'oss-cn-hangzhou', // bucket所在区域的接入点 filter: function (asset) { return !/.html$/.test(asset); } }) } };
配置参数
- ak(String) 阿里云授权accessKeyId,必填项,可以由配置文件方式设置
- sk(String) 阿里云授权accessKeySecret,必填项,可以由配置文件方式设置
- bucket(String) 需要上传到的bucket的名称
- region(String) bucket所在的区域,如果是在阿里云机器上,可以使用内部region,节省流量
- filter(Function(filepath)) 文件过滤器,通过该方法可自由决定哪些文件需要上传
- account(String) 多账号支持,可以在
.aliyun配置文件中配置多个子账号
accessKeyId & accessKeySecret保密
如果将accessKeyId和accessKeySecret直接写到代码中势必造成了安全隐患,为了安全起见,可以将敏感信息保存到编译机的配置文件中
配置方法
在编译机的/home/${whoami},也就是用户的根目录下创建.aliyun文件,并设置600权限
cd ~ echo "ak:xxxx sk:xxx" > .aliyun chmod 600 .aliyun
其中ak为accessKeyId,sk为accessKeySecret
多账号支持
cd ~ echo "account1: ak:xxxx sk:xxx account2: ak:yyy sk:yyyy" > .aliyun chmod 600 .aliyun
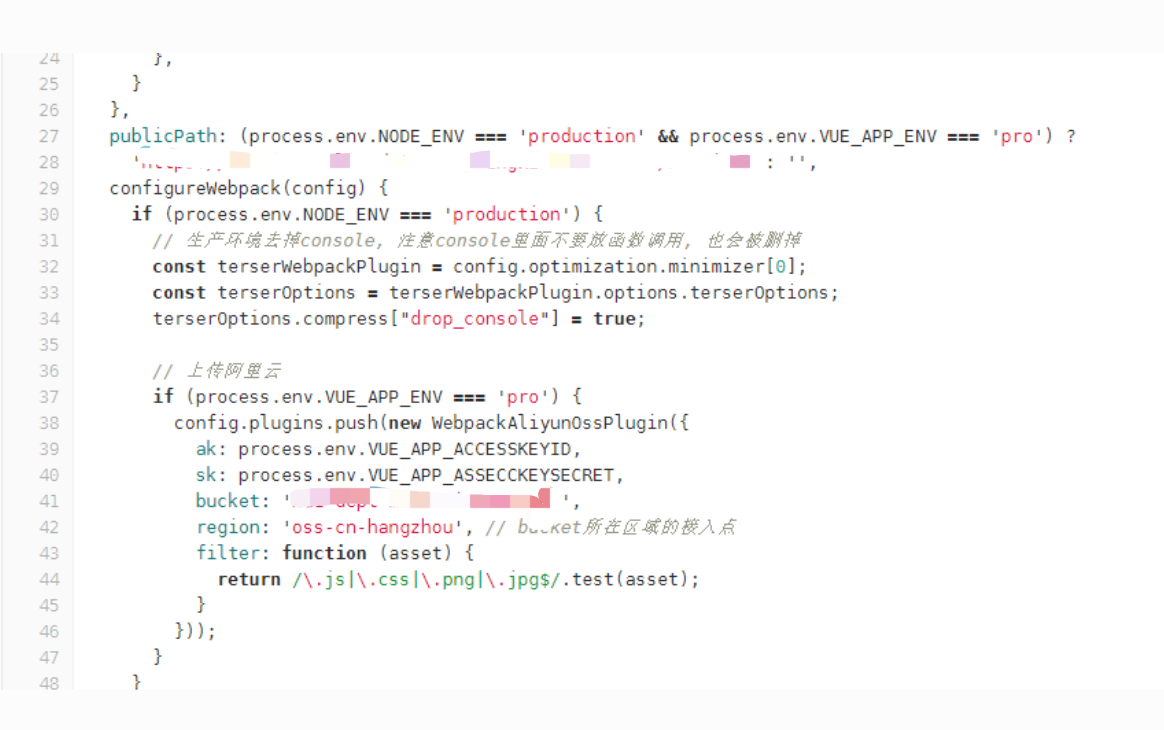
使用示例