为什么要使用FastClick
移动设备上的浏览器默认会在用户点击屏幕大约延迟300毫秒后才会触发点击事件,这是为了检查用户是否在做双击。为了能够立即响应用户的点击事件,才有了FastClick。
项目地址:https://github.com/ftlabs/fastclick
使用后无法监听双击事件
H5页面监听方式如下:

现象:手机浏览器中无任何反应
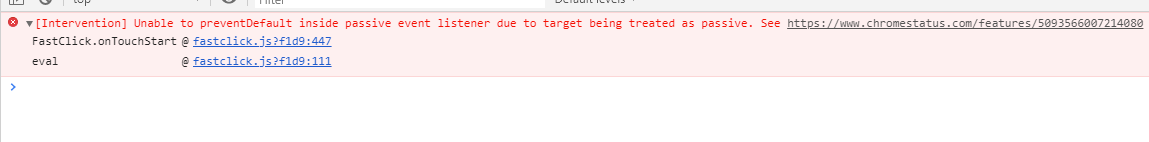
pc端浏览器报错:

项目使用的是vue1.0.15
分析原因:
刚开始以为是监听方式不对,也想过是可能是vue版本导致的,然后看到双击后浏览器报错信息与FastClick插件有关,于是便查阅资料与插件git官网
解决方法
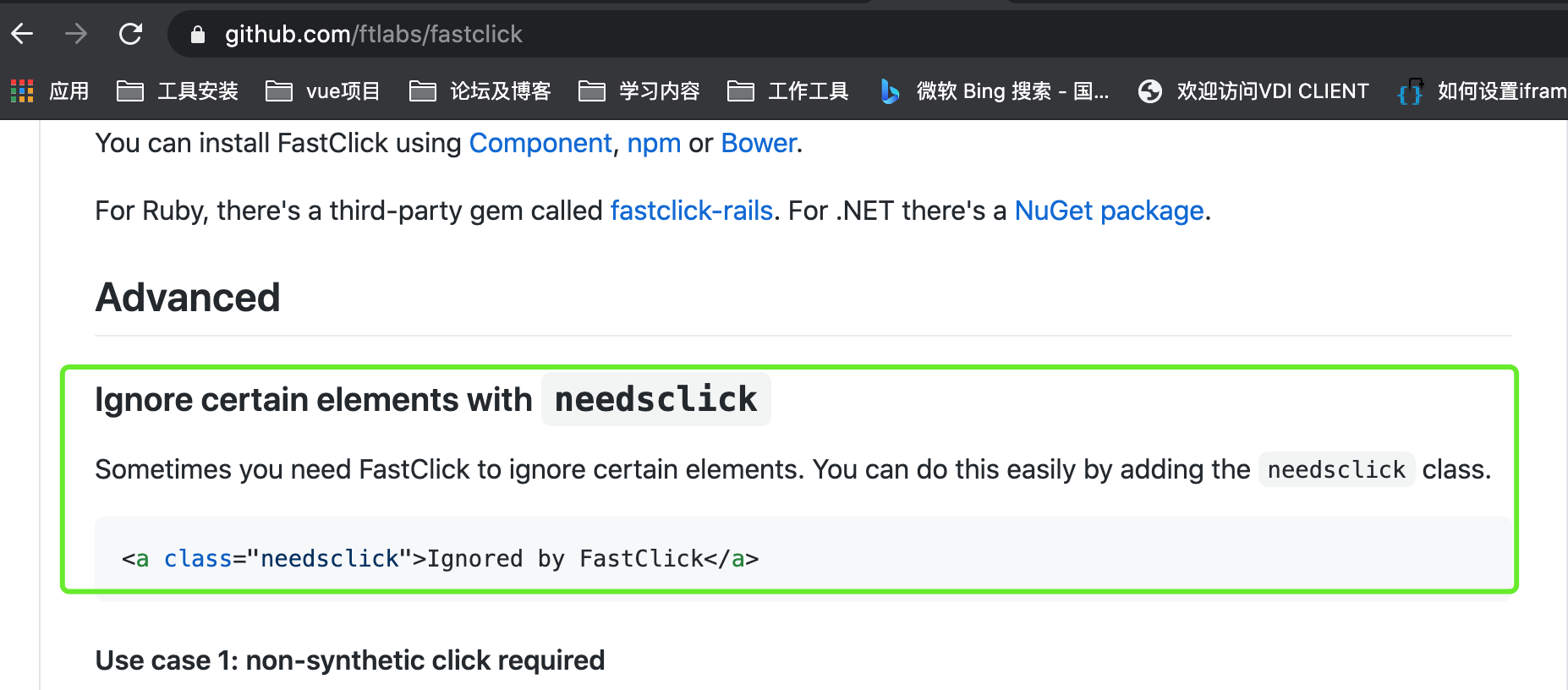
查阅官网,得到以下解决方法:为元素添加 class = “needsclick”即可

如此问题就解决了~