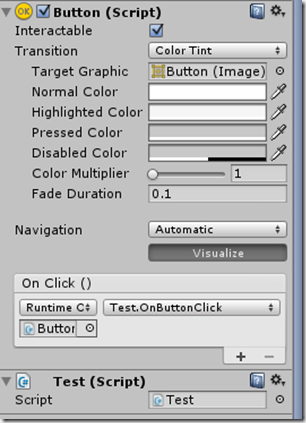
今天一起来学习下Button控件, Button控件其实是由Text,Button,Image组件形成的. 这里就简单介绍下Button组件
Interactable: 代表该组件是否进行交互, 我们以前让组件是否进行交互通常 组件.Enable = false 这样的. 现在只需要改变属性即可
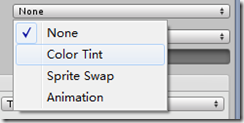
Transition:这单词翻译过来是过渡的意思, 让某种状态 - > 过渡 - > 另一个状态. 它有四种过渡类型:
None : 无过渡
Color Tint: 颜色变化过渡
Sprite Swap: 图片变化过渡
Animation: 靠一些动画来过渡
Color Tinit颜色过渡状态:
| Normal Color: | 默认状态 |
| Highlighted Color: | 鼠标悬浮状态 |
| Pressed Color: | 点击下去状态 |
| Diabled Color: | 禁用状态 |
| Color Multiplier | 颜色倍数设置高了就会变成白色 |
| Fade Duration | 状态互相切换, 颜色缓动的时间 |
Sprite Swap: 图片过渡状态: 和颜色的状态都相同, 只是每一个状态呈现的图片不一样
Naviation 这个属性我不太明白, 貌似是辅助在页面布局!(如果知道的小伙伴请留言一起研究下哦)
Animation: 动画过渡, 以前按钮的动画我们一般使用itween 或者 NGUI内置的动画组件设置 鼠标移动上去的时候变大缩小等等
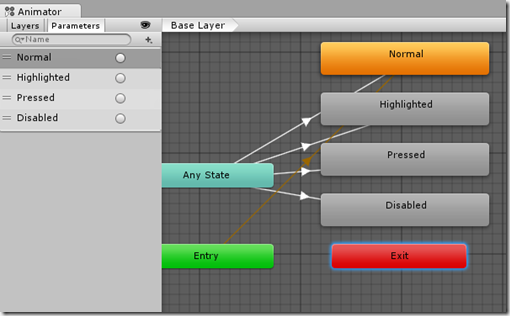
学习这里你需要先了解下Animation 和 动画状态机.
点击: Auto Generate Animation按钮,会自动帮你创建一个动画状态机.(当然你也可以自己手动创建,只要动画块名称,切换状态的参数一样即可)
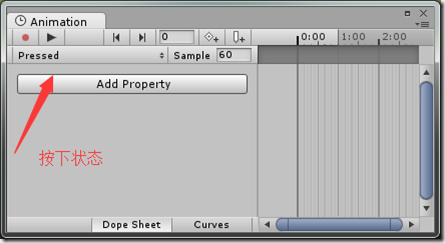
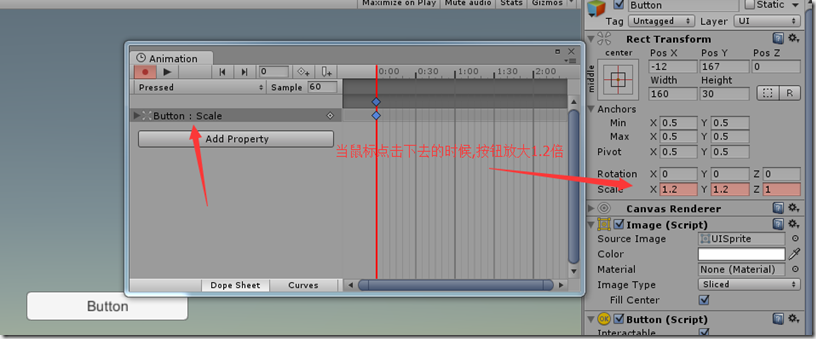
你可以为每一个状态设置, 游戏物体某组件的属性变化,选中游戏物体,点击Window –> Animation 打开窗口, 就能看下以下图.
我们来为按钮Pressed状态添加帧动画.
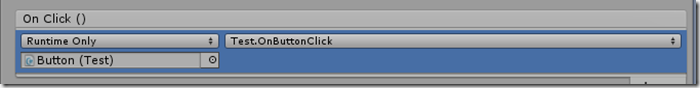
按钮的事件:简单的OnClick事件, 有三个选择框
1. Runtime only 全部环境都执行这个事件, off表示不执行, Editor And Runtime(我也不太理解这个选项=.=),
另外两个选中框分别是游戏物体, 选中执行的函数.