html总难点总结:
1. 块级标签与内联标签的区别
1.1 块级标签:
定义:
顾名思义就是以块显示的元素,高度宽度都是可以设置的。比如我们常用的<div>、<p>、<ul>默认状态下都是属于块级元素。块级元素比较霸道,默认状态下每次都占据一整个行,后面的内容也必须再新起一行显示。当然非块级元素也可以通过css的display:block;将其更改成块级元素。此外还有个特殊的,float也具有此功能。
常用的块元素(block element)
- address - 地址
- blockquote - 块引用
- center - 举中对齐块
- dir - 目录列表
- div - 常用块级容易,也是css layout的主要标签
- dl - 定义列表
- fieldset - form控制组
- form - 交互表单
- h1 - 大标题
- h2 - 副标题
- h3 - 3级标题
- h4 - 4级标题
- h5 - 5级标题
- h6 - 6级标题
- hr - 水平分隔线
- isindex - input prompt
- menu - 菜单列表
- noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
- noscript - )可选脚本内容(对于不支持script的浏览器显示此内容)
- ol - 排序表单
- p - 段落
- pre - 格式化文本
- table - 表格
- ul - 非排序列表
1.2 内联标签:
定义
通俗点来说就是文本的显示方式,与块级元素相反,内联元素的高度宽度都是不可以设置的,其宽度就是自身文字或者图片的宽度。我们常用到的<a>、<span>、<em>都属于内联元素。内联元素的显示特点就是像文本一样的显示,不会独自占据一个行。当然块级元素也能变成内联元素,那就是通过css的display:inline;和float来实现。
常用的内联元素(inline element)
- a - 锚点
- abbr - 缩写
- acronym - 首字
- b - 粗体(不推荐)
- bdo - bidi override
- big - 大字体
- br - 换行
- cite - 引用
- code - 计算机代码(在引用源码的时候需要)
- dfn - 定义字段
- em - 强调
- font - 字体设定(不推荐)
- i - 斜体
- img - 图片
- input - 输入框
- kbd - 定义键盘文本
- label - 表格标签
- q - 短引用
- s - 中划线(不推荐)
- samp - 定义范例计算机代码
- select - 项目选择
- small - 小字体文本
- span - 常用内联容器,定义文本内区块
- strike - 中划线
- strong - 粗体强调
- sub - 下标
- sup - 上标
- textarea - 多行文本输入框
- tt - 电传文本
- u - 下划线
- var - 定义变量
2. 选择器
2.1 定义
我们写的css样式声明(定义)由两部分组成,形式如下:选择器{ 样式;},在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。比如我们之前写的span{ color:#f00; }中的span就为一个选择器。
2.2 选择器的分类
标签选择器(重点)
标签选择器其实就是我们经常说的html代码中的标签。例如html、span、p、div、a、img等等;比如我们想要设置网页中的p标签内一段文字的字体和颜色,那么css代码就如下所示:
<style>
p{
color: red;
}
</style>
<body>
<p id="p1" class="class-p2">
我是谁
</p>
</body>
ID选择器(重点)
ID 选择器使用元素 ID 作为标示来指定样式。
ID 选择器前面有一个 # 号 也称为棋盘号或井号。
<style>
#pl{
color: red;
}
</style>
<body>
<p id="p1" class="class-p2">
我是谁
</p>
</body>
类选择器(重点)
类选择器允许以一种独立于文档元素的方式来指定样式。同一个类选择器可以指定给不同的多个元素。
<style>
.class-p2{
color: red;
}
</style>
<body>
<p id="p1" class="class-p2">
我是谁
</p>
</body>
多类选择器(重点)
在 HTML 中,一个 class 值中可能包含一个词列表,各个词之间用空格分隔。例如,如果希望将一个特定的元素同时标记为重要(important)和警告(warning),就可以写作:
<style>
.class-p1{
color: orange;
}
.class-p2{
color: red;
}
</style>
<body>
<p id="p1" class="class-p1 class-p2">
我是谁
</p>
</body>
层级选择器(重点)
以空格分隔,只作用在一个选择器上。如下图中:只作用的class-p1的选择器上
<style>
/* 类选择器a中的 类选择器class-p1*/
.a .class-p1{
color: orange;
}
</style>
<body>
<div class="a">
滚开
<p id="p1" class="class-p1">
我是谁?
</p>
</div>
</body>
组合选择器(重点)
以逗号进行分隔,作用在多个选择器上。
<style>
.class-p1,.class-p2{
color: orange;
}
</style>
<body>
<p id="p1" class="class-p1">
我是谁?
</p>
<p id="p2" class="class-p2">
你是谁?
</p>
</body>
通配符选择器
CSS2 引入了一种新的简单选择器 - 通配选择器(universal selector),显示为一个星号(*)。该选择器可以与任何元素匹配,就像是一个通配符。
PS: 下面的规则可以使文档中的每个元素都为红色:
<style>
* {
color: red;
}
</style>
<body>
<p id="p1" class="class-p2">
我是谁
</p>
</body>
相邻选择器
相邻兄弟选择器使用了加号(+),即相邻兄弟结合符(Adjacent sibling combinator)
兄弟选择器
'~'匹配所有在指定元素之后的同级某个元素
<style>
.h2 ~ p{
color: red;
}
</style>
<body>
<p>这里是第一个P标签</p>
<p>这里是第二个P标签</p>
<h2 class = 'h2'>标题H2</h2>
<p>这里是第一个P标签</p>
<p>这里是第二个P标签</p>
<p>这里是第三个P标签</p>
<p>这里是第四个P标签</p>
</body>
结果:

总结:CSS中的兄弟选择符号‘~’,可以选择指定元素后的,同级的相同的所有元素。比如上面的示例,所以h2标签后的P标签全部被选择,并加入了样式。
通过这两个例子,可以发现虽然这两个选择器都表示兄弟选择器,但是‘+’选择器则表示某元素后相邻的兄弟元素,也就是紧挨着的,是单个的。而‘~’选择器则表示某元素后所有同级的指定元素,强调所有的。
后代选择器(重点)
后代选择器(descendant selector)又称为包含选择器。
我们可以定义后代选择器来创建一些规则,使这些规则在某些文档结构中起作用,而在另外一些结构中不起作用。
举例来说,如果您希望只对 h1 元素中的 em 元素应用样式,可以这样写:
<style>
h1 em{
color: red;
}
</style>
<body>
<h1>
This is a <em>important</em> heading
</h1>
<p>
This is a <em>important</em> paragraph
</p>
</body>
子代选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
例如,如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:
<style>
h1 > strong{
color: red;
}
</style>
<body>
<h1>
This is <strong>very</strong> <strong>very</strong> important.
</h1>
<h1>
This is <em>really <strong>very</strong> </em> important. </h1>
</body>
伪类选择器
伪类用于向某些选择器添加特殊的效果。
链接伪类(重点)
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
伪类可以与 CSS 类配合使用:
<a class="red" href="css_syntax.asp">CSS Syntax</a>
first-child 伪类
表示只对第一个匹配到的元素的样式进行设置。
在下面的例子中,选择器匹配作为任何元素的第一个子元素的 p 元素:
<html>
<head>
<style type="text/css">
p:first-child {
color: red;
}
</style>
</head>
<body>
<p>some text</p>
<p>some text</p>
</body>
</html>
伪元素
伪元素用于向某些选择器设置特殊效果。
:first-line 伪元素
"first-line" 伪元素用于向文本的首行设置特殊样式。
在下面的例子中,浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:
:first-letter 伪元素
"first-letter" 伪元素用于向文本的首字母设置特殊样式:
:before 伪元素(重点)
":before" 伪元素可以在元素的内容前面插入新内容。
下面的例子在每个
元素前面插入一幅图片:
:after 伪元素(重点)
":after" 伪元素可以在元素的内容之后插入新内容。
下面的例子在每个
元素后面插入一幅图片:
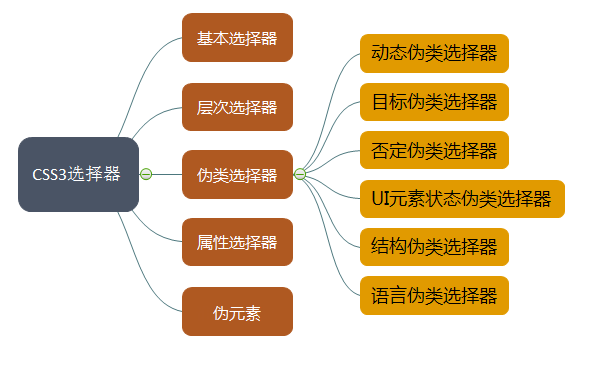
2.1 选择器的分类

基本选择器种类和使用案例
| 基本选择器 | 类型 | 功能描述 |
|---|---|---|
| * | 通配选择器 | 选择HTML文档中所有元素。 |
| E | 元素选择器 | 选择HTML文档中指定类型的元素。 |
| #id | ID选择器 | 选择指定ID属性值为"id"的任意类型元素。 |
| .class | 类选择器 | 选择指定class属性值为“class”的任意类型元素,可指定多个。 |
| select1,select2 | 群组选择器 | 选择指定的每个选择器所匹配的元素,并统一使用样式。 |
层次选择器种类和使用案例
| 层次选择器 | 类型 | 功能描述 |
|---|---|---|
| E F | 后代选择器 | 选择匹配的F元素,F元素被包含在匹配的E元素内 |
| E > F | 子选择器 | 选择匹配的F元素,F元素是E元素的子元素 |
| E + F | 相邻兄弟选择器 | 选择匹配的F元素,F元素紧位于匹配的E元素的后面 |
| E ~ F | 通用兄弟选择器 | 选择匹配的F元素,F元素是E元素之后所有的F元素 |
伪类选择器种类和使用案例
| 伪类选择器 | 类型 | 功能描述 |
|---|---|---|
| E:link | 链接伪类选择器 | 选择所有E元素,且E元素定义了超链接未被访问。 |
| E:visited | 链接伪类选择器 | 选择所有E元素,且E元素定义了超链接已被访问。 |
| E:hover | 用户行为选择器 | 选择所有E元素,且鼠标停留在元素E上。 |
| E:active | 用户行为选择器 | 选择所有E元素,且E元素被激活。常用于a标签和按钮 |
| E:focus | 用户行为选择器 | 选择所有获取焦点的元素 |
目标伪类选择器
| 目标伪类选择器 | 类型 | 功能描述 |
|---|---|---|
| E:target | 选择匹配相关URL指向的E元素。 |
URL后面跟有锚名称 #,指向文档内某个具体元素。这个被链接的元素就是目标元素。
:target 选择器可用于选取当前活动的目标元素。
否定伪类选择器
| 否定伪类选择器 | 功能描述 |
|---|---|
| E:not(F) | 在E元素中筛选除元素F之外的所有元素。也可以不指定E元素,相当于在文档中筛选。 |
UI元素状态伪类选择器
| UI元素状态伪类选择器 | 功能描述 |
|---|---|
| E:checked | 匹配所有选中的表单元素。例如复选框、单选框。 |
| E:enabled | 匹配所有启用的表单元素。 |
| E:disabled | 匹配所有禁用的表单元素。 |
| E:focus | 匹配所有获得光标焦点时的表单元素。 |
| E:read-write | 匹配E元素处于非只读状态时。 |
| E:read-only | 匹配E元素处于只读状态时。 |
| E:valid | 匹配E元素诸如required、pattern等属性所指定的检查或元素内容符合元素的规定格式时的样式 |
| E:invalid | 匹配E元素诸如required、pattern等属性所指定的检查或元素内容不符合元素的规定格式时的样式 |
| E:required | 选择允许使用required属性并已使用该属性的input、select和textarea元素。 |
| E:optional | 选择允许使用required属性但未使用该属性的input、select以及textarea元素。 |
| E::selection | 选择被用户选取的E元素部分。使用两个冒号:: 是伪元素 |
结构伪类选择器
| 结构伪类选择器 | 功能描述 |
|---|---|
| E:first-child | 选择所有 |
| E:last-child | 选择所有 |
| E:root | 选择E元素所在文档的根元素。HTML中,根元素始终是html。 |
| E F:nth-child(n) | 选择父元素E的第n个子元素F。n可以是整数(1,2,3)、关键字(even,odd),n值起始值为1,而不是0。 |
| E F:nth-last-child(n) | 选择父元素E的倒数第n个子元素F。 |
| E:nth-of-type(n) | 选择所有在父元素内的第n个E元素。 |
| E:nth-last-of-type(n) | 选择所有在父元素内的倒数第n个E元素。 |
| E:first-of-type | 选择所有在父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同。 |
| E:last-of-type | 选择所有在父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 |
| E:only-child | 选择 |
| E:only-of-type | 选择 |
| E:empty | 选择没有子元素的E元素,而且E元素也不包含任何文本节点。 |
| E:before | 选择E元素,在E元素之前插入内容 |
| E:after | 选择E元素,在E元素之后插入内容 |
属性选择器种类和使用案例
| 属性选择器种类和使用案例 | 功能描述 |
|---|---|
| [attr] | 带有attr属性的所有元素 |
| [attr=value] | 带有attr="value"属性的所有元素 |
| [attr~=value] | 在attr属性值列表中,其中包含了一个value值的元素 |
| [attr=value] | attr属性值是“value”,或以"value-"开头的所有元素 |
| [attr^=value] | attr属性的属性值以value开头的元素 |
| [attr$=value] | attr属性的属性值以“value”作为结尾的元素 |
| E[attr] | 匹配拥有attr属性的E元素。前面元素使用如需指定E元素,也按照此方式。 |
3. css中margin,border,padding,content的区别

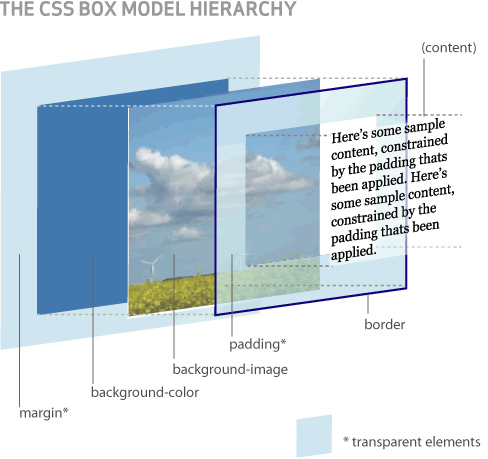
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性。这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、内边距(padding)、边框(border)和外边距(margin)。对于初学者,经常会搞不清楚margin,background-color,background-image,padding,content,border之间的层次、关系和相互影响。这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。

margin:层的边框以外留的空白
background-color:背景颜色
background-image:背景图片
padding:层的边框到层的内容之间的空白
border:边框
content:内容
接下来将讲述HTML和CSS的关键——盒子模型(Box model)。理解Box model的关键便是margin和padding属性,而正确理解这两个属性也是学习用css布局的关键。
注: 为什么不翻译margin和padding?
原因一: 在汉语中并没有与之相对应的词语;
原因二: 即使有这样的词语, 由于在编写css代码时, 必须使用margin和padding, 如果我们总用汉语词语代替其来解释的话, 到了实际应用时容易混淆margin和padding的概念。
如果有一点Html基础的话,就应该了解一些基本元素(Element),如p、h1~h6、br、div、li、ul、img等。如果将这些元素细分,又可以分别为顶级(top-level)元素、块级(block-level)元素和内联(inline)元素。
块级元素是构成一个html的主要和关键元素,而任意一个块级元素均可以用Box model来解释说明。
Box Model: 任意一个块级元素均由content(内容)、padding、background(包括背景颜色和图片)、border(边框)、margin五个部分组成。
立体图如下:

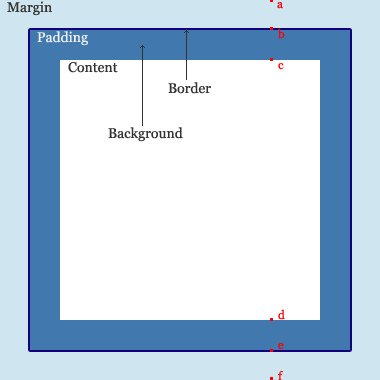
平面图如下:

根据以上两图,相信大家对于Box model会有个直观的认识。
以下说明margin和padding属性:
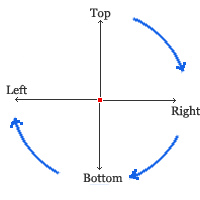
1、margin: 包括margin-top、margin-right、margin-bottom、margin-left,控制块级元素之间的距离,它们是透明不可见的。根据上、 右、下、左的顺时针规则,可以写为 margin: 40px 40px 40px 40px;
为便于记忆,请参考下图:

当上下、左右margin值分别一致, 可简写为:
margin: 40px 40px;
前一个40px代表上下margin值,后一个40px代表左右margin值。
当上下左右margin值均一致,可简写为:
margin: 40px;
2、Padding: 包括padding-top、padding-right、padding-bottom、padding-left,控制块级元素内部,content与border之间的距离,其代码,简写请参考margin属性的写法。
至此,我们已经基本了解margin和padding属性的基本用法。但是,在实际应用中,却总是发生一些让你琢磨不透的事,而它们又或多或少的与margin有关。
注: 当你想让两个元素的content在垂直方向(vertically)分隔时,既可以选择padding-top/bottom,也可以选择margin-top/bottom,再此Ruthless建议你尽量使用padding-top/bottom来达到你的目的,这是因为css中存在Collapsing margins(折叠的margins)的现象。
Collapsing margins: margins折叠现象只存在于临近或有从属关系的元素,垂直方向的margin中。
详细说明如下:
如果只提供一个,将用于全部的四条边;
如果提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
body { padding: 36px;} //对象四边的补丁边距均为36px
body { padding: 36px 24px; } //上下两边的补丁边距为36px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px; } //上、下两边的补丁边距分别为36px、18px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px 12px; } //上、右、下、左补丁边距分别为36px、24px、18px、12px
body { padding: 36px;} //对象四边的补丁边距均为36px
body { padding: 36px 24px; } //上下两边的补丁边距为36px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px; } //上、下两边的补丁边距分别为36px、18px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px 12px; } //上、右、下、左补丁边距分别为36px、24px、18px、12px