前言
这篇博客讲解一下Android开发中,Gallery控件的使用,这是一个画廊视图,用于展示一组图片,用固定在中间位置的水平滚动列表显示列表项的视图。Android最新的API文档中了解到,在Android4.1(Android API level16)之后,就不再赞成使用这个控件,但还对其有支持,所以这里简单讲解一下如何使用。在这篇博客中,将了解到Gallery的一些常用属性、方法、以及样式的设置,最后会以一个小示例来展示如何使用Gallery展示一个画廊的效果。
Gallery
Gallery与Spinner两个控件具有共同的父类:AbsSpinner,表示Gallery和Spinner都是一个列表框。它们之间的区别在于Spinner显示的是一个垂直的列表选择框,而Gallery显示的是一个水平的列表选择框,而且支持水平滑动的效果。Gallery与Spinner还有一个区别:Spinner的作用是供用户选择,而Gallery则允许用户通过拖动来查看上一个、下一个列表项。对于Spinner,在我的另外一篇博客中有详细讲解,有兴趣的朋友可以看看:Android--UI之Spinner。
下面介绍一下Gallery的常用XML属性,Android也为其属性提供了相应的getter、setter方法:
- android:animationDuration:设置列表项切换时的动画持续时间,使用毫秒为单位。
- android:gravity:设置列表项的对其方式。
- android:spacing:设置Gallery内列表项之间的间距。
- android:unselectedAlpha:设置没有被选中的列表项的透明度,范围是一个为0~1的float数,越接近0越透明。
作为一个列表框,它和Spinner一样,声明的事件也是定义在AdapterView类中,常用事件有如下几个:
- AdapterView.OnItemCLickListener:列表项被点击时触发。
- AdapterView.OnItemLongClickListener:列表项被长按时触发。
- AdapterView.OnItemSelectedListener:列表项被选择时触发。
Gallery的数据绑定
Gallery本身的用法非常简单,基本上与Spinner的用法相似,只要为它提供一个Adapter适配器即可。如果需要响应Gallery上用户的操作,可以监听上面介绍的几个事件。
Adapter适配器的概念,在我的另外一篇博客中有讲解,有兴趣的朋友可以看看,Android--UI之AutoCompleteTextView。而对于Gallery的Adapter适配器,虽然可以直接实现Adapter接口,但是一般推荐继承另外一个抽象类:BaseAdapter,它已经实现了一些常用的方法。对于BaseAdapter而言,继承它必须要实现几个方法,下面先了解一下这几个方法:
- int getCount():当前适配器中存在多少个数据项。
- Object getItem(int position):返回数据集中指定位置的数据项。
- long getItemId(int position):返回数据集中指定位置的数据行Id。
- View getView(int position,View convertView,ViewGroup parent):返回一个视图,用于显示数据集中指定位置的数据项。
对于BaseAdapter的getView()方法,这里着重讲解一下。在绑定Adapter适配器之后,系统会根据getCount()方法返回的数据项,循环调用getView()方法,用于返回每个position位置的显示视图,所以对于一个Adapter适配器,其主要的代码量就在getView()方法中。因为BaseAdapter的getView()方法返回的是一个View数据,所以一般自定义的展示效果都会用到BaseAdapter来做父类,继承实现其中的方法来实现自定义的View来展示在UI界面上,
示例程序
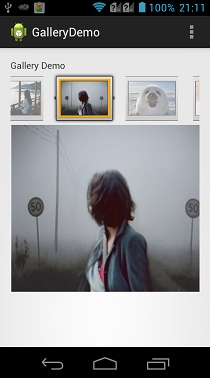
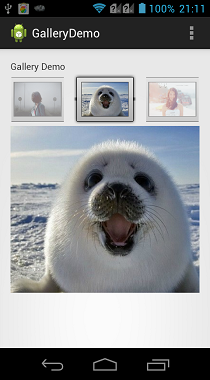
下面通过一个示例说明上面讲到的知识点,在这个示例程序中,使用一个Gallery来展示一组图片的画廊效果,大部分项目中用到的也是这种效果,但是它展示的是一个View,所以并不是仅仅可以用来显示图片,这里只是用图片进行演示。在示例程序中还声明了一个ImageView,用于显示从Gallery中选中的图片,对于ImageView的用法,请参见另外一篇博客:ImageView的使用,这里就不在累述了。
因为是显示一个图片的画廊效果,所以需要准备一组图片,这些图片放在res/drawable-hdpi目录下,这些图片会随着项目源码一起打包到源码中的。
布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Gallery Demo" /> <!-- 定义一个Gallery,其中动画换进3秒,数据项间隔3dp,透明度为50% --> <Gallery android:id="@+id/gallery1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:animationDuration="3000" android:spacing="3dp" android:unselectedAlpha="0.5" /> <ImageView android:id="@+id/image1" android:layout_width="320dp" android:layout_height="250dp" android:scaleType="fitXY" /> </LinearLayout>
实现代码:
1 package com.bgxt.gallerydemo; 2 3 import android.os.Bundle; 4 import android.app.Activity; 5 import android.content.Context; 6 import android.content.res.TypedArray; 7 import android.view.Menu; 8 import android.view.View; 9 import android.view.ViewGroup; 10 import android.widget.AdapterView; 11 import android.widget.AdapterView.OnItemClickListener; 12 import android.widget.BaseAdapter; 13 import android.widget.Gallery; 14 import android.widget.ImageView; 15 16 public class MainActivity extends Activity { 17 private int[] imagesIDs = new int[] { R.drawable.bmp1, R.drawable.bmp2, 18 R.drawable.bmp3, R.drawable.bmp4, R.drawable.bmp5, R.drawable.bmp6, 19 R.drawable.bmp7, R.drawable.bmp8, R.drawable.bmp9, R.drawable.bmp10 }; 20 private Gallery gallery; 21 private ImageView image; 22 23 @Override 24 protected void onCreate(Bundle savedInstanceState) { 25 super.onCreate(savedInstanceState); 26 setContentView(R.layout.activity_main); 27 gallery = (Gallery) findViewById(R.id.gallery1); 28 image = (ImageView) findViewById(R.id.image1); 29 gallery.setAdapter(new ImageAdapter(MainActivity.this)); 30 gallery.setOnItemClickListener(new OnItemClickListener() { 31 32 @Override 33 public void onItemClick(AdapterView<?> parent, View view, 34 int position, long id) { 35 image.setImageResource(imagesIDs[position]); 36 } 37 }); 38 } 39 40 // 声明一个BaseAdapter 41 public class ImageAdapter extends BaseAdapter { 42 // 使用Adapter的上下文变量 43 Context context; 44 // 背景样式的Id 45 int itemBackground; 46 47 public ImageAdapter(Context c) { 48 // 在构造函数中传递需要使用这个Adapter的上下文变量 49 context = c; 50 // 通过XML资源中定义的样式,设定背景 51 TypedArray a = obtainStyledAttributes(R.styleable.Gallery1); 52 itemBackground = a.getResourceId( 53 R.styleable.Gallery1_android_galleryItemBackground, 0); 54 a.recycle(); 55 } 56 57 @Override 58 public int getCount() { 59 // 返回当前数据集中数据的个数 60 return imagesIDs.length; 61 } 62 63 @Override 64 public Object getItem(int position) { 65 // 返回数据集中,当前position位置的数据 66 return imagesIDs[position]; 67 } 68 69 @Override 70 public long getItemId(int position) { 71 // 返回数据集中,当前position位置的数据的Id 72 return position; 73 } 74 75 @Override 76 public View getView(int position, View convertView, ViewGroup parent) { 77 // 返回当前position位置的视图 78 ImageView imageview; 79 if (convertView == null) { 80 // 通过数据上下文对象声明一个ImageView,并设置相关属性 81 imageview = new ImageView(context); 82 imageview.setImageResource(imagesIDs[position]); 83 imageview.setScaleType(ImageView.ScaleType.FIT_XY); 84 imageview.setLayoutParams(new Gallery.LayoutParams(150, 120)); 85 86 } else { 87 imageview = (ImageView) convertView; 88 } 89 // 使用XML 中定义的样式为待显示的View设定背景样式 90 imageview.setBackgroundResource(itemBackground); 91 92 return imageview; 93 } 94 95 } 96 97 @Override 98 public boolean onCreateOptionsMenu(Menu menu) { 99 // Inflate the menu; this adds items to the action bar if it is present. 100 getMenuInflater().inflate(R.menu.main, menu); 101 return true; 102 } 103 104 }
在代码中用到了一个XML文件定义的Android样式,这里仅仅是为了用于Gallery展示图片的背景样式,并不是必须的。下面是样式的XML资源文件attrs.xml的代码,文件存放地址为res/values中。
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 4 <declare-styleable name="Gallery1"> 5 <attr name="android:galleryItemBackground" /> 6 </declare-styleable> 7 8 </resources>
效果展示:
总结
虽然Gallery在Android4.1之后就已经不推荐使用了,但是在实际项目中,还是有机会用到这个控件的,并且通过这个控件,讲解了BaseAdapter的用法,BaseAdapter可以定义所有自定义的返回数据,在实际项目中属于比较常用的Adapter。
请支持原创,尊重原创,转载请注明出处。谢谢。