1. 权重问题(CSS优先级):
继承或 * :0,0,0,0
标签:0,0,0,1
每个类,伪类:0,0,1,0
每个ID:0,1,0,0
每个行内式:1,0,0,0
!important:无穷大
注意,权重会叠加。例如,div ul li (权重=0,0,0,1 + 0,0,0,1 + 0,0,0,1 = 0,0,0,3)、.nav ul li(权重=0,0,1,0 + 0,0,0,1 + 0,0,0,1 = 0,0,1,2)。注意:数位之间没有进制,比如说0,0,0,5 + 0,0,0,5 = 0,0,0,10 而不是 0,0,1,0
2. 综合设置字体样式
选择器 { font: font-style font-weight font-size/line-height font-family;}
注意:使用 font 时,必须按照以上的书写顺序书写,可以省略一些属性(取默认值),但是必须保留 font-size 和 font-family属性,否则不起作用。
3. 解决表格边框合并在一起边框粗的问题。
设置cellspacing:0; 单元格与单元格之间的距离变为0。虽然边框是1px,但是两个单元格合并在一起就是2px,所以看起来更粗。解决方法:border-collapse: collapse;
4. 标签的显示模式:display
块级元素(block):常用于网页布局和网页结构搭建。每个块级元素都会独自占一整行或多整行,可对其设置宽度、高度、对齐等属性。常见的块元素:<h1>~<h6>、<div></div>、<p></p>、<ul></ul>、<li></li>等。特点:总是从新行开始;高度、行高、外边距以及内边距都可以控制;宽度是默认容器的100%;可以容纳内联元素和其他块级元素。
行内元素(inline):常用于页面中控制文本的样式。行内元素不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性。常见的行内元素:<a></a>、<span></span>、<strong></strong>、<u></u>等。特点:和相邻的行内元素在一行上;高、宽设置无效,但水平方向的 padding 和margin 可以设置,垂直方向无效;默认宽度就是它本身内容的宽度;行内元素只能容纳文本或其他行内元素(<a></a>特殊,里面可以放块级元素)。
行内块元素(inline-block):常见的行内块级元素:<img />、<input />、<td /></td>。既可以放在同一行,也可以设置宽高等。特点:和相邻行内块元素在一行上,但是之间会有空白间隙;默认宽度就是它本身内容的宽度;高度、行高、外边距以及内边距都可以控制。
5. padding
注意:若盒子有宽度,padding会撑开盒子。
6. 圆角边框
border-radius: 50%; 正方形变成圆形。
border-radius: 1px 1px 1px 1px; 顺时针方向(左上角 右上角 右下角 左下角)
border-radius: 10px 3px; 对角线:左上角、右下角10px;,右上角、左下角3px.
border-radius: 20px 10px 30px; 左上角20px,右上角、左下角10px,右下角30px
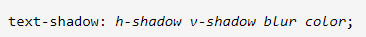
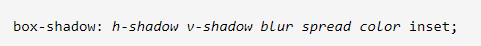
7. 给文本或盒子添加阴影
text-shadow:给文本添加阴影。

box-shadow:向框添加一个或多个阴影。

8. 浮动 float
注意:浮动会让元素默认转换为行内块元素。浮动后的盒子不占有原来的位置,漂浮在其他标准流盒子的上方。
9. 元素的显示与隐藏
显示:visibility: visible;
display: block;
隐藏:visibility: hidden;
display: none;
注意区别:display: none; 隐藏后不会占有空间,而visibility: hidden;隐藏后还是占据着原来的空间,会影响布局。
10. 溢出隐藏
overflow:hidden;
overflow:scroll; 总是显示滚动条
overflow:auto; 超出就显示滚动条
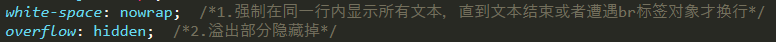
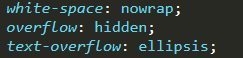
11. 溢出的文字显示
溢出部分隐藏:

溢出部分用省略号表示:

溢出部分直接剪切掉:

12. 常用的鼠标样式
cursor: pointer; 鼠标样式变成小手
cursor: text; 鼠标变成文本编辑状态
cursor: default; 默认,通常是一个箭头
cursor:move; 鼠标样式变成十字架样子,表示某对象可被移动。
13. 轮廓线 outline
outline: outline-color outline-style outline-width;
取消轮廓线的方法:outline: none;


效果如下图所示:

14. vertical-align
vertical-align 不影响块级元素的内容对齐,它只针对于行内元素或者行内块元素,通常用来控制图片或表单与文字的对齐。
常用的:
vertical-align: middle; 把此元素放置在父元素的中部。
vertical-align: top; 把元素的顶端与行中最高元素的顶端对齐。
vertical-align: baseline; 元素放置在父元素的基线上。默认的。会有空隙。
vertical-align: bottom; 把元素的低端与行中最低元素的顶端对齐。 可以解决空隙问题,没有空隙。
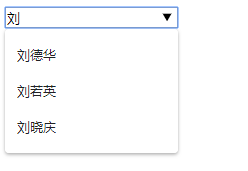
14. datalist标签
datalist标签定义选项列表,与input元素配合使用,来定义input可能的值。

效果如下:

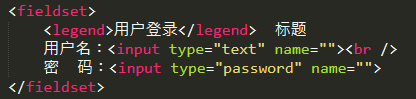
15. fileldset 标签
fieldset将表单内的相关元素进行分组,打包 和legend搭配使用


效果图如下:

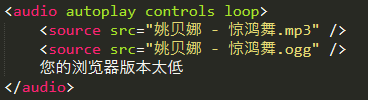
16. video 和 audio
注意:有兼容性问题,有的浏览器不支持mp3等格式,可以先用工具转换格式,然后用source标签,第一种格式不支持,则用下一种,以此类推。

video 使用方法同 audio。
17. box-sizing: border-box;
内减模式,即使再增加边框或内边距,盒子的整体的大小也不会发生改变。
18 . :after
:after 选择器在被选元素的内容后面插入内容。使用 content 属性来指定要插入的内容。
注意:使用:after会将元素转化为行内元素.