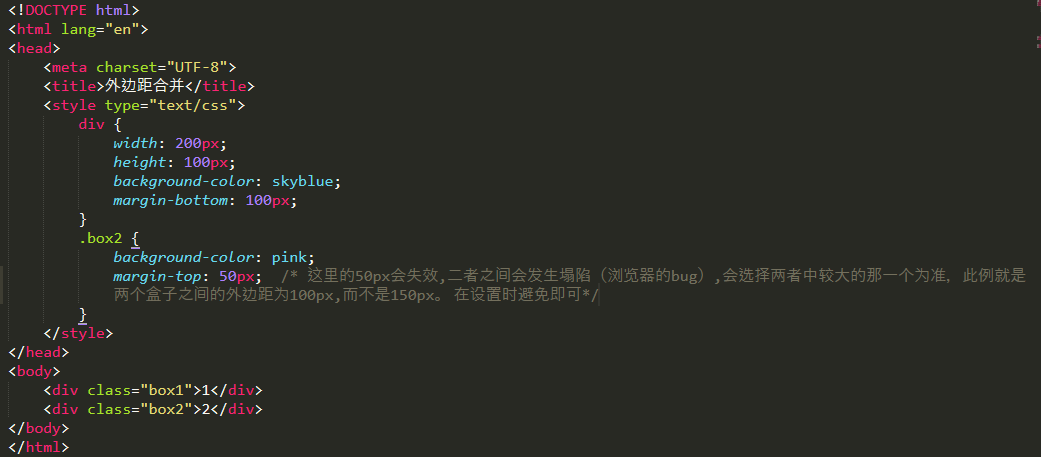
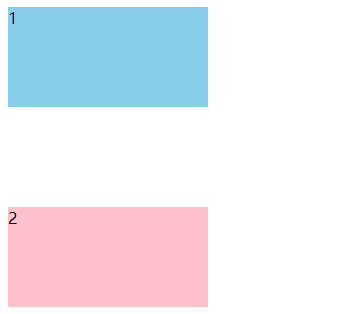
一、兄弟元素的外边距合并

效果图如下:(二者之间的间距为100px,不是150px)

二、嵌套元素的外边距合并
对于两个嵌套关系的元素,如果父元素中没有内容或者内容在子元素的后面并且没有上内边距及边框,则父元素的上边距会与子元素的上外边距发生合并,且值为最大的那个上外边距,同时该值作为父元素的上外边距。即使父元素的上外边距为0,也会发生合并。(只有垂直方向才会发生塌陷)
解决方法:
1. 为父元素定义1像素的上边框。
2. 为父元素定义1像素的上内边距。
3. 为父元素添加overflow:hidden;
注意,第一种和第二种方法都不好,会撑大盒子的体积。第三种方法将溢出内容隐藏,既不增大盒子体积,也不影响内容。