一、为什么需要构建工具?
1.转换ES6语法
2.转换JSX
3.CSS前缀补全/预处理器
4.压缩混淆
5.图片压缩
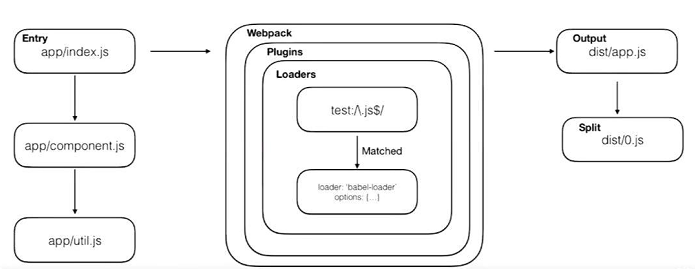
二、webpack执行过程

三、webpack执行原理

四、速度优化策略
1.使用webpack4
1)V8带来的优化(for of 替代forEach、Map和Set替代Object、includes替代indexOf)
2)默认使用更快的md4 hash算法
3)webpacks AST可以直接从loader传递给AST,减少解析时间
4)使用字符串方法替代正则表达式
2.多进程/多实例构建
1)资源并行解析可选方案

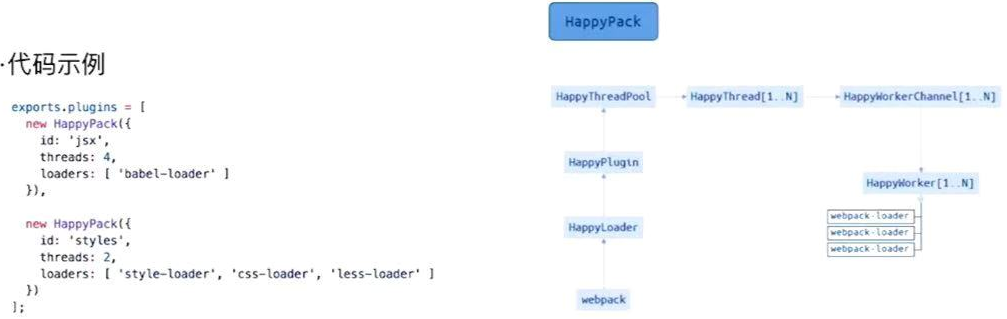
2)使用HappyPack解析资源
原理:每次webpack解析一个模块,HappyPack会将它及它的依赖分配给worker线程中

3)并行压缩
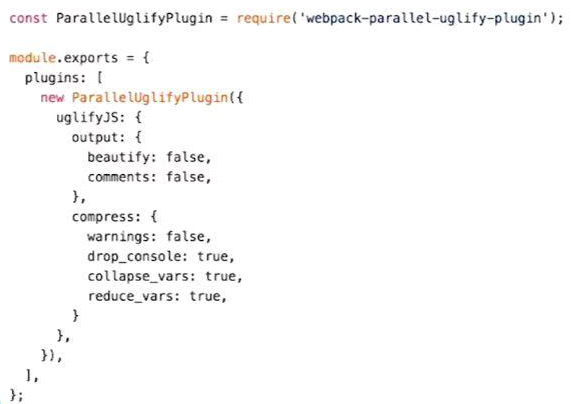
方法一:使用parallel-uglify-plugin插件

方法二:uglifyjs-webpack-plugin开启parallel参数

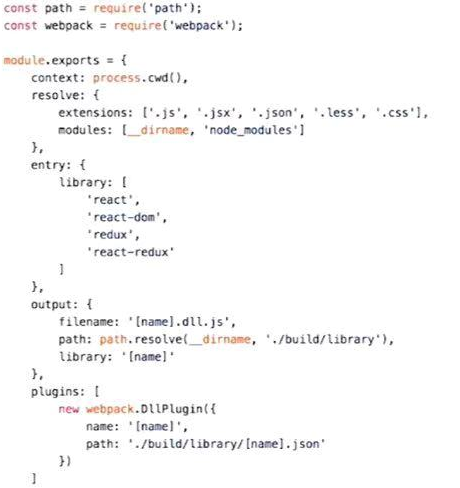
3.分包
预编译资源模块
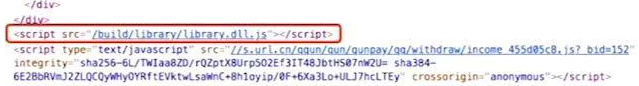
思路:将react、react-dom、redux、react-redux基础包和业务基础包打包成一个文件
方法:使用DLLPlugin进行分包,DllReferencePlugin对manifest.json引用


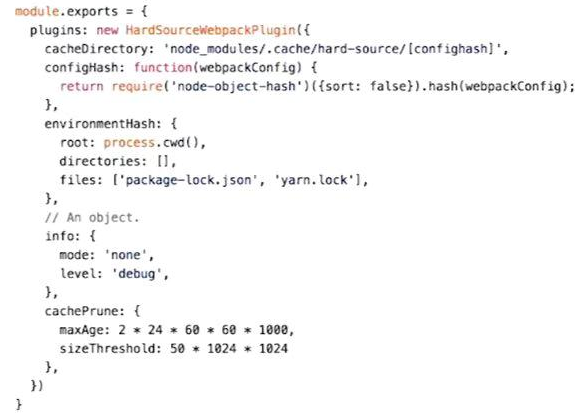
4.缓存
目的:提升二次构建速度
方法:使用HardSourceWebpackPlugin或者cache-loader

5.缩小构建目标
目的:尽可能的少构建模块
比如babel-loader不解析node_modules

五、体积优化策略
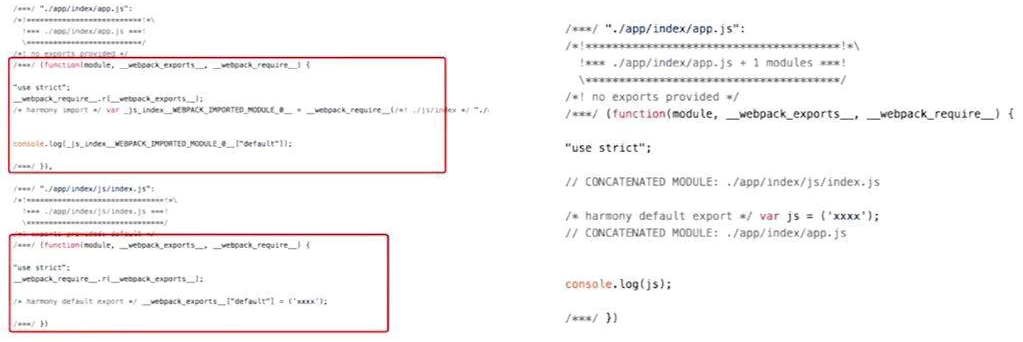
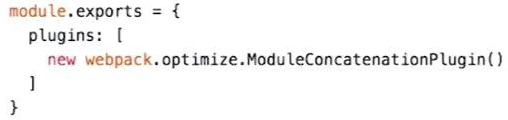
1.Scope Hoisting
现象:构建后的代码存在大量重复的闭包代码
原理:将所有模块的代码按照引用放在一个函数作用域里,然后适当的重命名一些变量以防止变量名冲突
对比:通过scope hoisting可以减少函数申明代码

使用代码示例 要求:必须是ES6的语法,CJS的方式不支持

2.Tree-shaking
概念:1个模块可能有多个方法,只要其中的某个方法使用到了,则整个文件都会被打到bundle里面去,Tree-shaking就是只把用到的方法打入bundle,没用到的方法会在uglify阶段被擦除掉。
使用:webpack默认支持,在.babelrc里设置modules:false即可
要求:必须是ES6的语法,CJS的方法不支持
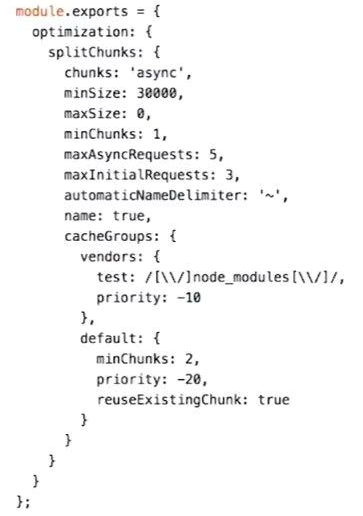
3.公共资源分离
目的:提取多页面公共JS chunk代码
使用:
webpack3使用CommonsChunkPlugin
webpack4使用SplitChunksPlugin

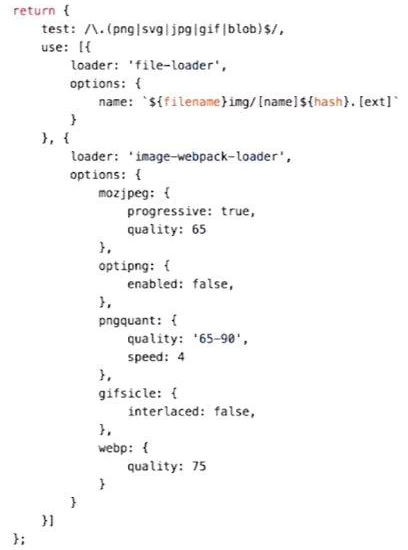
4.图片压缩
要求:基于Node库的imagemin或者tinypng API
使用:配置image-webpack-loader

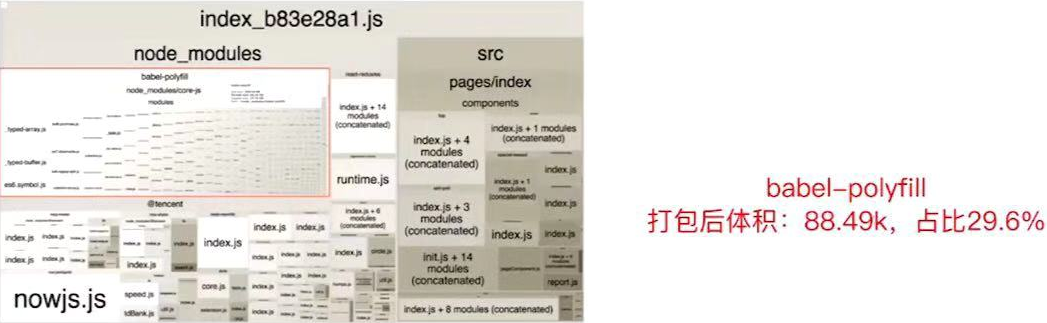
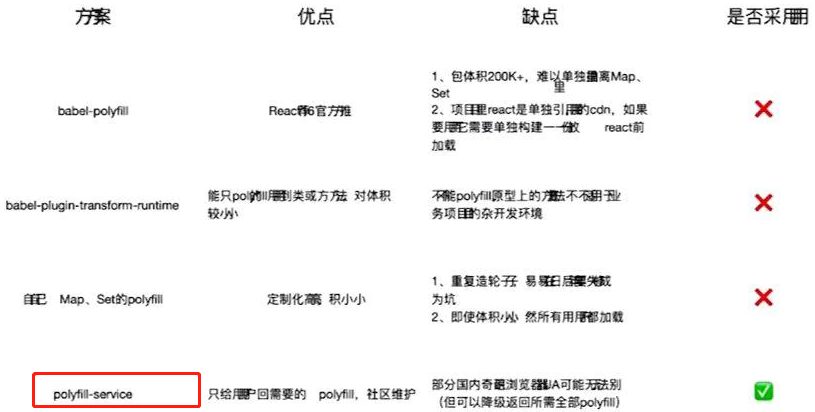
5.动态Polyfill


如何使用动态Polyfill service?
