一、float
1.float:left|right|none|inherit
2.浮动的定义:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。
3.文档流:是文档中可显示对象在排列时所占的位置。
4.float的特征
1)块在一排显示
2)内联支持宽高
3)默认内容撑开宽度
4)脱离文档流
5)提升层级半层

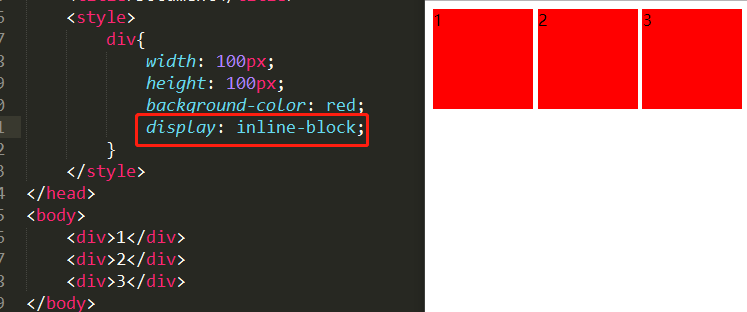
对比如display(代码换行时被解析)

二、清除浮动clear
1.clear:元素的某个方向上不能有浮动元素
2.清除的方向:left|right|both|none|inherit,其中clear:both使左右两侧均不能有浮动元素
3.清除浮动的方法

1)给父级加高度(扩展性不好)

2)给父级加浮动(问题:页面中所有元素都加浮动,margin左右自动失效)

3)给父级加display:inline-block(问题:存在的问题同给父级浮动)
4)加空标签(加了空标签,会存在偏差)

5)br清除浮动(问题:每一个清除浮动都要加br标签,不符合结构、样式、行为,三者分离的要求)

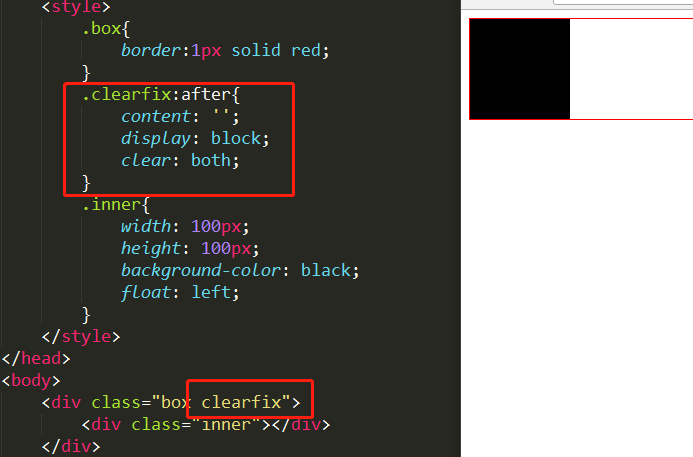
6)after伪类(现在主流方法)

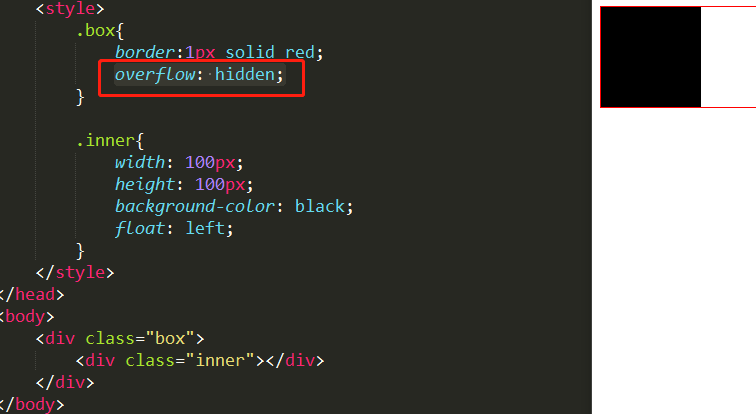
7)overflow:hidden清除(问题:)

三、BFC
BFC(block formatting content)块级元素格式化上下文
作用:只要这个触发了BFC,那么这个区域就是独立的渲染区域,不受外界的影响
下列方式可以触发BFC元素:
1.float的值不为none
2.overflow的值不为visible
3.display的值为table-cell,table-caption,inline-block中的任何一个
4.position的值不为relative和static
5.width|height|min-width|min-height不为auto