定位:
原则:需要控制谁,需要给谁加样式,就把position加给谁
一、相对定位:position:relative
1.相对定位的特征
1)不影响元素本身的特性;
2)不使元素脱离文档流(元素移动之后,原始位置会被保留)
3)如果没有定位偏移量,对元素本身没有任何影响
4)提升层级
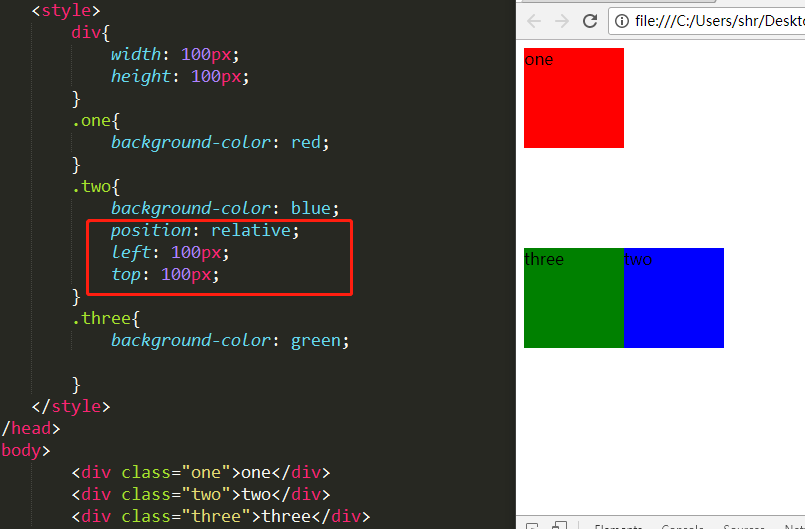
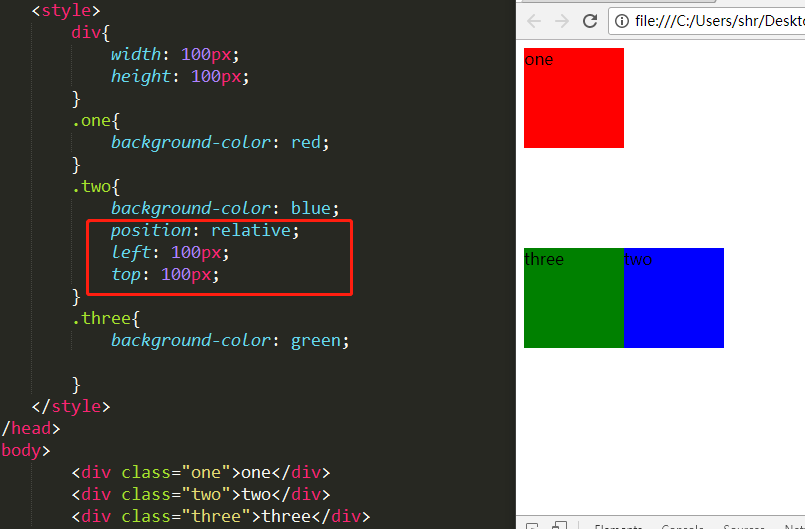
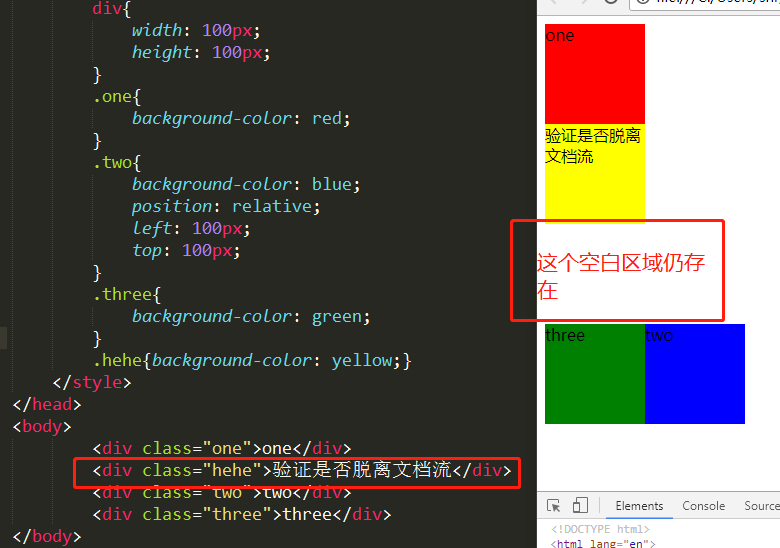
举例:将三个div变成下面的样子

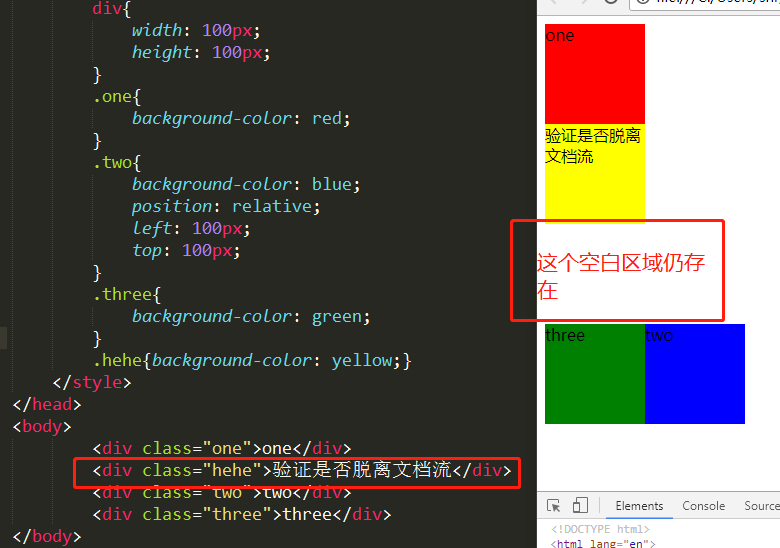
如何理解不脱离文档流?再添加一个div,仍会有中间的空白区域

二、绝对定位 position:absolute

---恢复内容结束---
定位:
原则:需要控制谁,需要给谁加样式,就把position加给谁
一、相对定位:position:relative
1.相对定位的特征
1)不影响元素本身的特性;
2)不使元素脱离文档流(元素移动之后,原始位置会被保留)
3)如果没有定位偏移量,对元素本身没有任何影响
4)提升层级
举例:将三个div变成下面的样子

如何理解不脱离文档流?再添加一个div,仍会有中间的空白区域

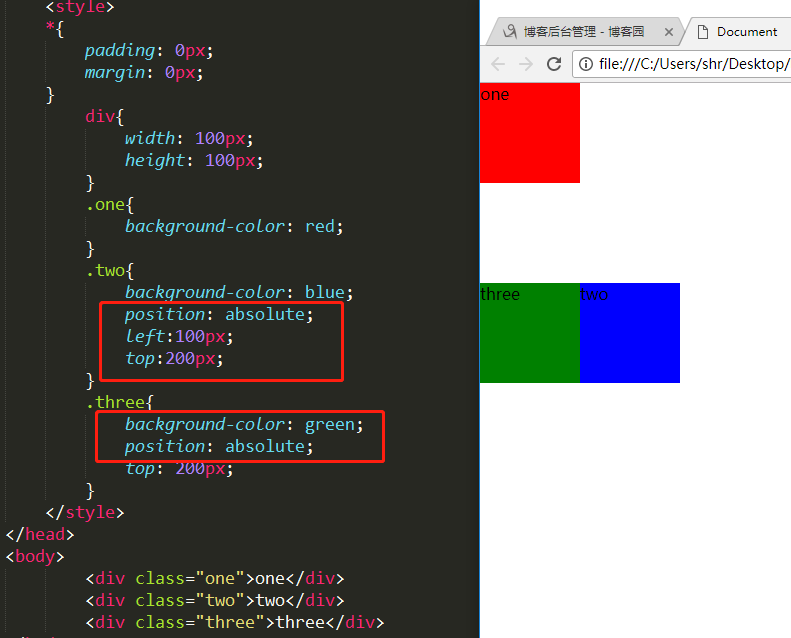
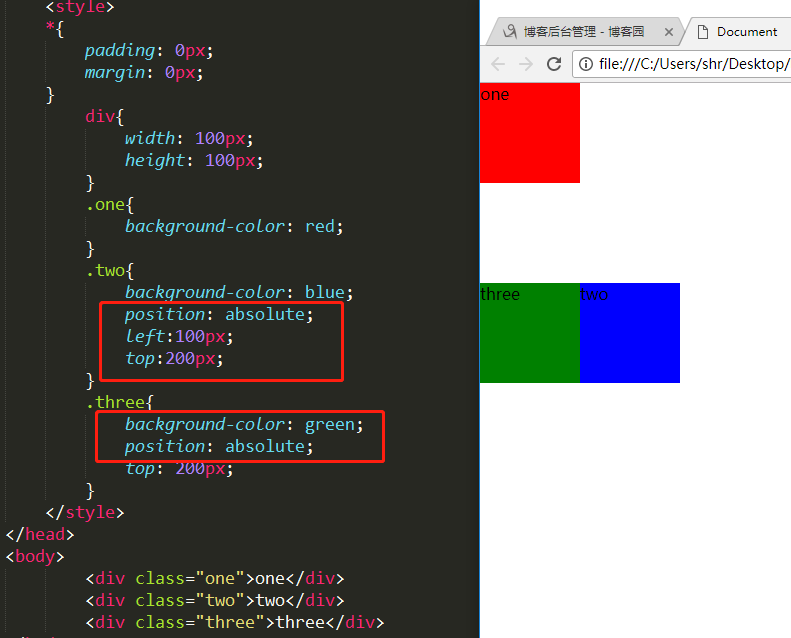
二、绝对定位 position:absolute

绝对定位的特征:
1.使元素完全脱离文档流
2.使内嵌支持宽高
3.块属性标签内容撑开宽度
4.如果有定位父级相对于定位父级发生偏移,没有定位父级相对于document发生偏移
5.提升层级
z-index:定位层级
三、固定定位position:fixed
与绝对定位的特性基本一致,差别是始终相对整个文档进行定位(问题:IE6不支持固定定位)
四、定位其他值
position:static
position:inherit(从父元素继承定位属性的值(问题:不兼容))
注意:position:absolute;绝对定位元素子级的浮动可以不用些清除浮动方法;
position:fixed;固定定位元素子级的浮动可以不写清除浮动方法