1.焦点事件
焦点:使浏览器能够区分用户输入的对象,当一个元素有焦点的时候,那么他就可以接收用户的输入。
可以通过以下方式给元素设置焦点:
点击、tab、js
不是所有元素都能够接收焦点的,能够响应用户操作的元素才有焦点。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <input type="text" id="text1" value="请输入内容"><input type="button" id="btn" value="获取文本"></br> <input type="text" id="text2" > </body> <script> function $(id) { return document.getElementById(id); } //onfocus:当元素获取焦点的时候触发 $('text1').onfocus=function(){ if(this.value=='请输入内容'){ this.value=''; } } //onblur:当元素失去焦点的时候触发 $('text1').onblur=function(){ if(this.value==''){ this.value='请输入内容'; } } //obj.focus() 给指定的元素设置焦点 $('text2').focus(); //obj.blur() 取消指定元素的焦点 //obj.select()选择指定元素里面的文本内容 $('btn').onclick=function(){ $('text1').select(); } </script> </html>


2.event事件对象和clientX、clientY

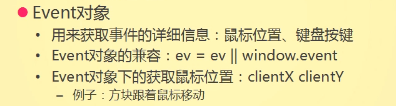
event:事件对象。当一个事件发生的时候,和当前这个对象发生的这个事件有关的一些详细的信息都会被临时保存到一个指定的地方------event对象,供我们在需要的时候调用。
事件对象必须在一个事件调用的函数里面使用才有内容;
事件函数:事件调用的函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> <script> function fn1() { alert(event) } document.onclick=fn1; </script> </html>

表示点击事件对象
兼容:
IE/Chrome:event是一个内置全局对象
标准下:事件对象是通过事件函数的第一个参数传入
如果一个函数是被事件调用的,那么,这个函数定义的第一个参数就是事件对象
举例:div随鼠标移动而移动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 100px; height: 100px; background-color: red; position: absolute;/*必须为absolute定位*/ } </style> </head> <body> <div id="obj"></div> </body> <script> var oDiv=document.getElementById('obj'); document.onmousemove=function (ev) {//onmousemove当鼠标在一个元素上面移动的触发 如果一个函数是被事件调用的,那么,这个函数定义的第一个参数就是事件对象 var ev=ev || event;//考虑到兼容性 oDiv.style.left=ev.clientX+'px'; oDiv.style.top=ev.clientY+'px'; } </script> </html>
3.事件流

事件冒泡:
待完善。。。