
一,配置butterknife
Configure your project-level build.gradle to include the 'android-apt' plugin: buildscript { repositories { mavenCentral() } dependencies { classpath 'com.neenbedankt.gradle.plugins:android-apt:1.8' } } Then, apply the 'android-apt' plugin in your module-level build.gradle and add the Butter Knife dependencies: apply plugin: 'android-apt' android { ... } dependencies { compile 'com.jakewharton:butterknife:8.2.1' apt 'com.jakewharton:butterknife-compiler:8.2.1' }
二,安装ButterKnifeZelezny插件
| File -> Seting -> Plugins -> Browser Responsities ->Butterknife Zelezny |
三,使用插件时xml中的布局写法
/**
* 首页选择
*/
public class MainListActivity extends AppCompatActivity {
@BindView(R.id.marquee_tv)
TextView mMarqueeTv;
@BindView(R.id.more_tv)
TextView mMoreTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_list);
ButterKnife.bind(this);
}
@OnClick({R.id.marquee_tv, R.id.more_tv})
public void onClick(View view) {
switch (view.getId()) {
case R.id.marquee_tv:
break;
case R.id.more_tv:
break;
}
}
}
像做到如上效果还需两步:
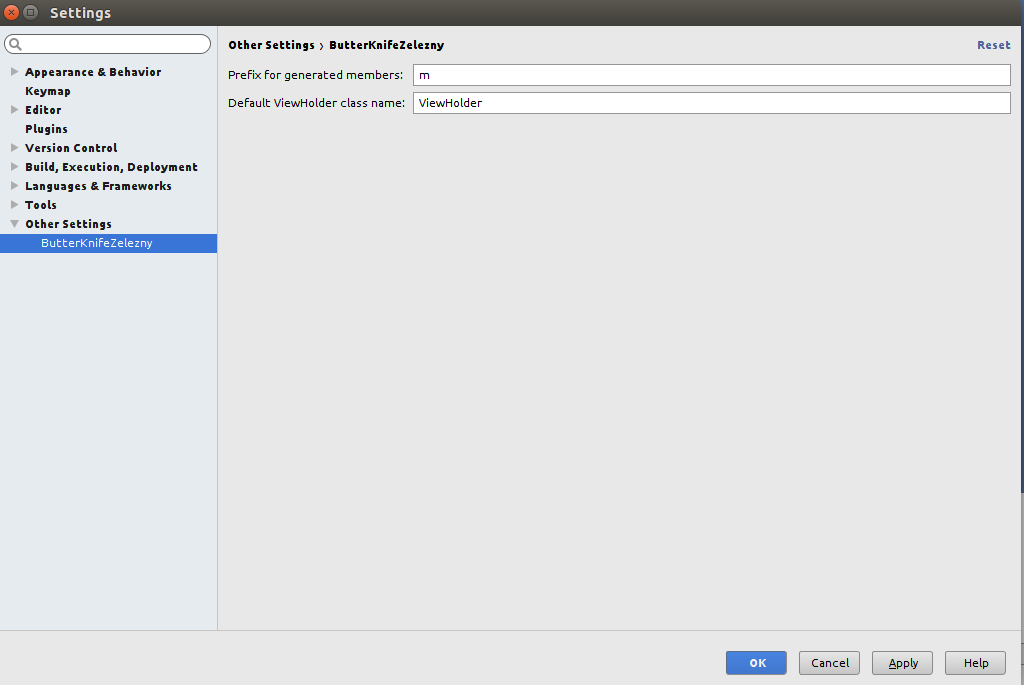
step 1> 设置ButterKnife Zelezny

step 2> xml布局变量写法
|
activity_main_list.xml
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
>
<TextView
android:id="@+id/marquee_tv"
style="@style/item_main_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Marquee demo"
/>
<TextView
android:id="@+id/more_tv"
style="@style/item_main_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="More demo"
/>
</LinearLayout>
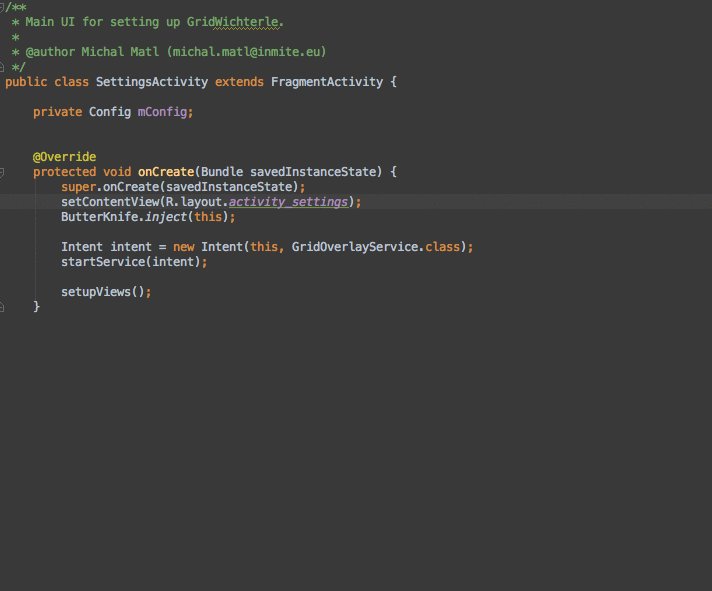
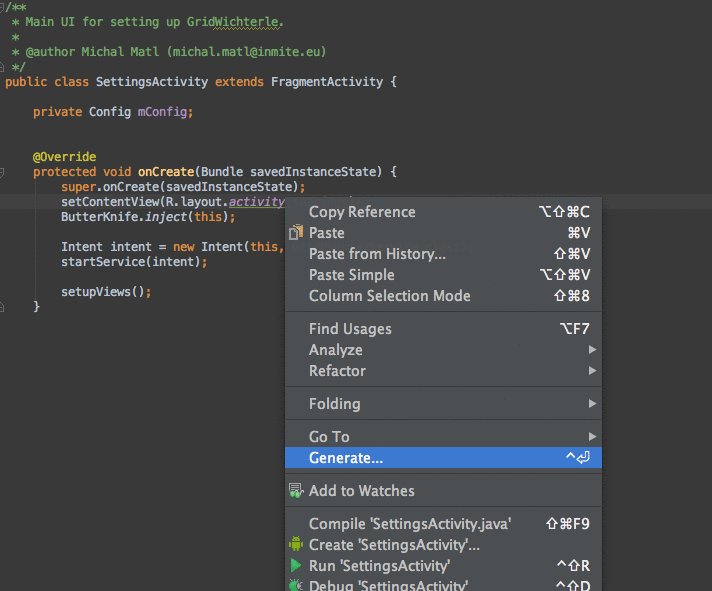
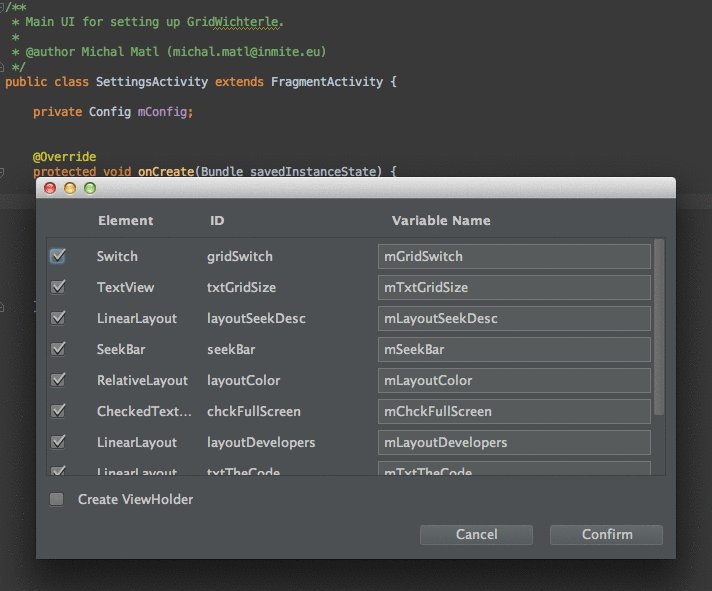
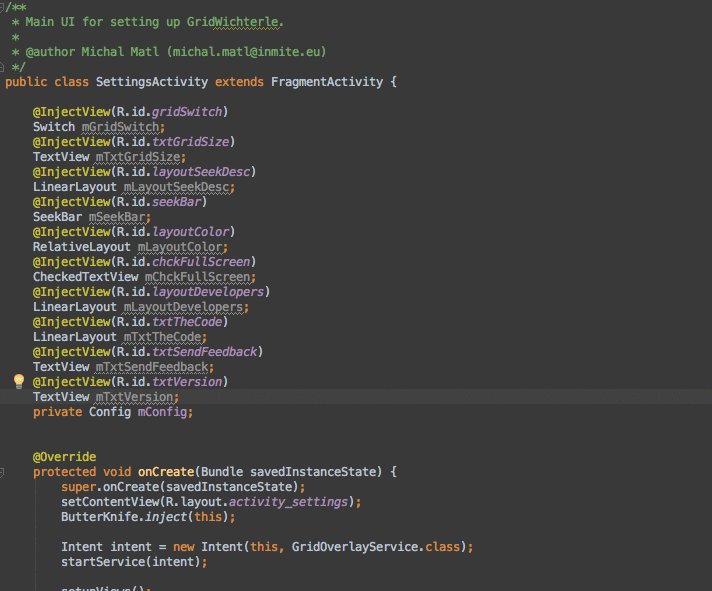
现在请在Activity的布局文件名字上面右键Generate->Generate ButterKnife Injection
Enjoys!