action与Mutation类似,Mutation用于同步函数,action用于异步函数。
异步函数需要通过先action再传递到mutations,这样才能被Devtools记录下来。
使用方法
1 组件发布行为 dispatch
srcApp.vue
methods:{ addition(){ this.$store.commit(INCREMENT) }, updateInfo(){ // this.$store.commit('updateInfo') this.$store.dispatch('aUpdateInfo') } }
2 传入actions
srcstoreindex.js
actions:{ //context 上下文 aUpdateInfo(context){ setTimeout(()=>{ context.commit('updateInfo') },1000) } },
3 传入mutations
srcstoreindex.js
mutations:{ updateInfo(state){ state.info.name = '喵喵' } }
结果

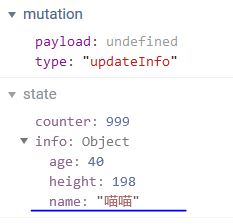
这样的异步操作就可以在Devtools里捕获到了
带参数和回调
1 组件发布行为 dispatch
srcApp.vue
updateInfo(){ // this.$store.commit('updateInfo') this.$store.dispatch('aUpdateInfo','我是携带的信息') .then(res=>{ console.log(res); }) }
2 传入actions
srcstoreindex.js
actions:{ //context 上下文 aUpdateInfo(context,payload){ return new Promise((resolve,reject)=>{ setTimeout(()=>{ context.commit('updateInfo') console.log(payload); resolve('我完成了') },1000) }) } },
3 传入mutations
srcstoreindex.js
mutations:{ updateInfo(state){ state.info.name = '喵喵' } },
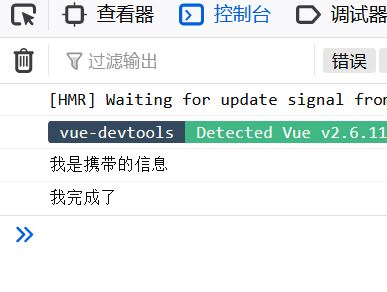
结果