同源策略
https://www.cnblogs.com/poloyy/p/15345184.html
CORS
https://www.cnblogs.com/poloyy/p/15345871.html
FastAPI 模拟跨域问题
https://www.cnblogs.com/poloyy/p/15345763.html
需要先了解什么是同源策略、CORS、跨域报错栗子才能更好看懂这篇文章
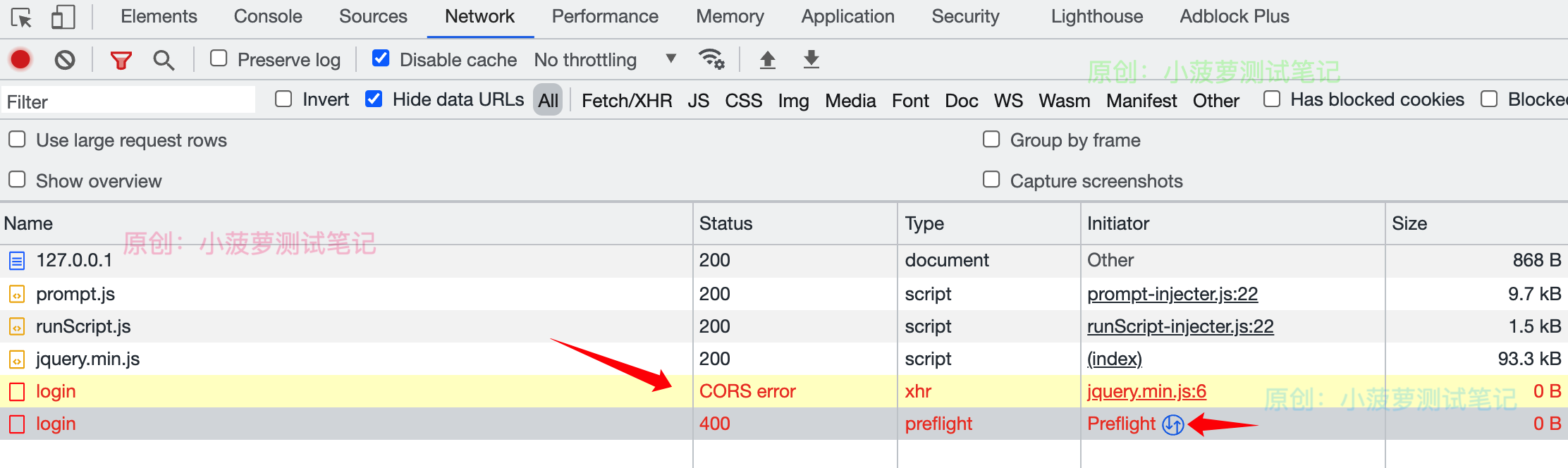
先看看之前跨域请求报错的截图

- preflight 就是预检请求,没有通过服务端的允许,所以访问失败;
- 点下右侧的箭头,实际发起的 login 请求会高亮
- 第一个 login 请求就是实际发送的请求,因为预检请求失败,所以会报跨域错误
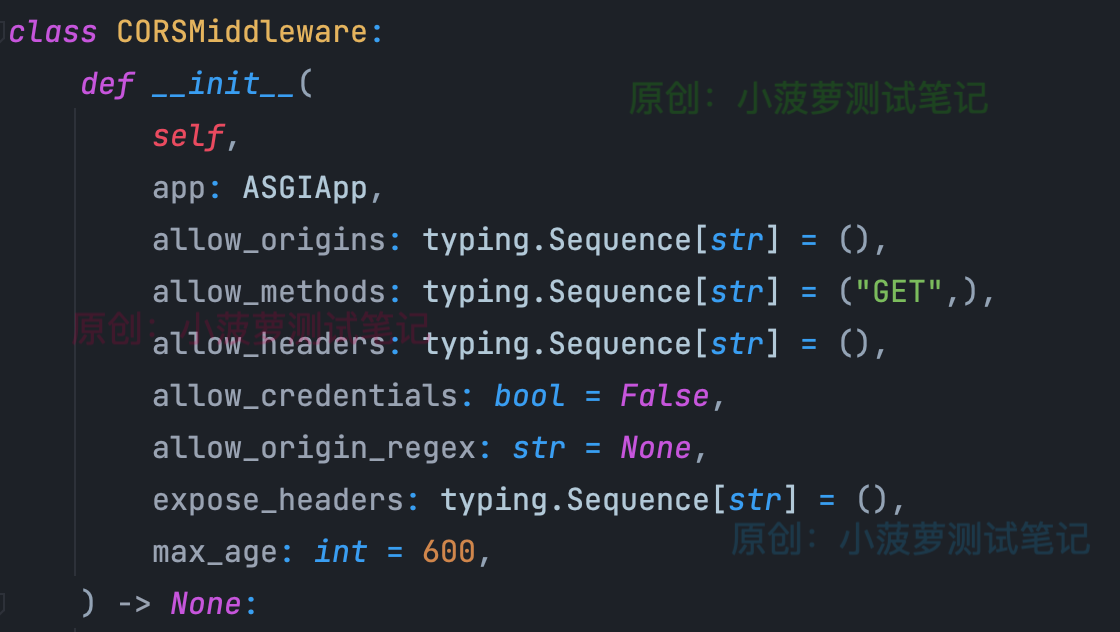
CORSMiddleware

- CORSMiddleware 使用的默认参数在默认情况下是有限制性的,所以才有跨域问题
- 因此需要显式启用特定的源、方法或 Headers,以便允许浏览器在跨域上下文中使用它们
allow_origins
- 允许发出跨域请求的源列表
- 例如 ['https://example.org', 'https://www.example.org']
- 可以使用 ['*'] 来允许任何来源
allow_methods
- 允许跨域请求的 HTTP 方法列表
- 默认为 ['GET']
- 可以使用 ['*'] 来允许所有标准请求方法
allow_headers
- 允许跨域请求携带的 HTTP Request Headers 列表
- 默认为 []
- 可以使用 ['*'] 来允许所有 Headers
- 对于 CORS 请求,始终允许 Accept、Accept-Language、Content-Language 和 Content-Type
allow_credentials
- 跨域请求应该支持 cookie
- 默认为 False
- 重点:为了允许凭据,allow_origins 不能设置为 ['*'],必须指定 origins
allow_origin_regex
- 正则表达式字符串
- 匹配允许发出跨域请求的源
expose_headers
- 允许浏览器访问的任何 Response Headers
- 默认为 []
max_age
- 设置浏览器缓存 CORS 响应的最长时间(以秒为单位),其实就是 preflight 预检请求的结果能够被缓存多久
- 默认为 600
使用 CORSMiddleware 解决跨域问题
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠萝测试笔记 # blog: https://www.cnblogs.com/poloyy/ # time: 2021/9/28 12:58 下午 # file: 33_cors.py """ import uvicorn from fastapi import FastAPI, Body # 1、导入对应的包 from fastapi.middleware.cors import CORSMiddleware app = FastAPI() # 2、声明一个 源 列表;重点:要包含跨域的客户端 源 origins = [ "http://localhost.tiangolo.com", "https://localhost.tiangolo.com", "http://localhost", "http://localhost:8080", # 客户端的源 "http://127.0.0.1:8081" ] # 3、配置 CORSMiddleware app.add_middleware( CORSMiddleware, allow_origins=origins, # 允许访问的源 allow_credentials=True, # 支持 cookie allow_methods=["*"], # 允许使用的请求方法 allow_headers=["*"] # 允许携带的 Headers ) # 模拟服务端 登录 接口 @app.post("/login") def get_login(id: str = Body(...), name: str = Body(...)): return {"id": id, "name": name} if __name__ == '__main__': # 服务端端口是 8080! uvicorn.run(app="33_cors1:app", reload=True, host="127.0.0.1", port=8080)
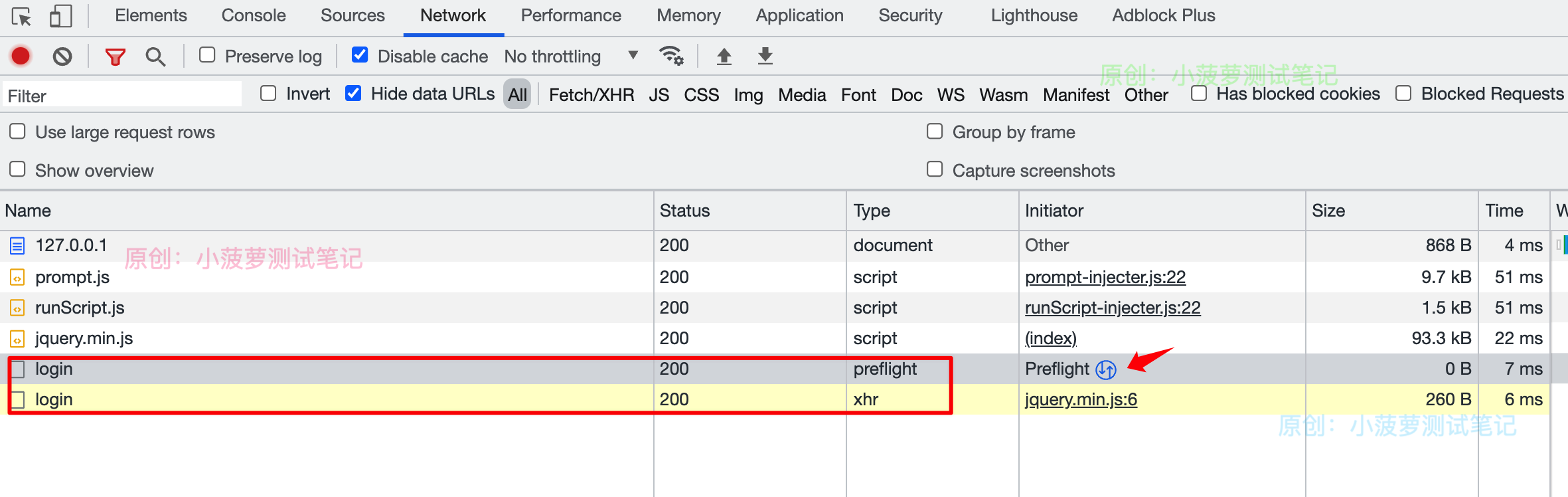
访问浏览器,查看 F12 开发者工具 Network

- preflight 就是预检请求,服务端允许它访问了,所以请求成功
- 点下右侧的箭头,实际发起的 login 请求会高亮
- 第一个 login 请求就是实际发送的请求,因为预检请求成功,所以它也请求成功啦
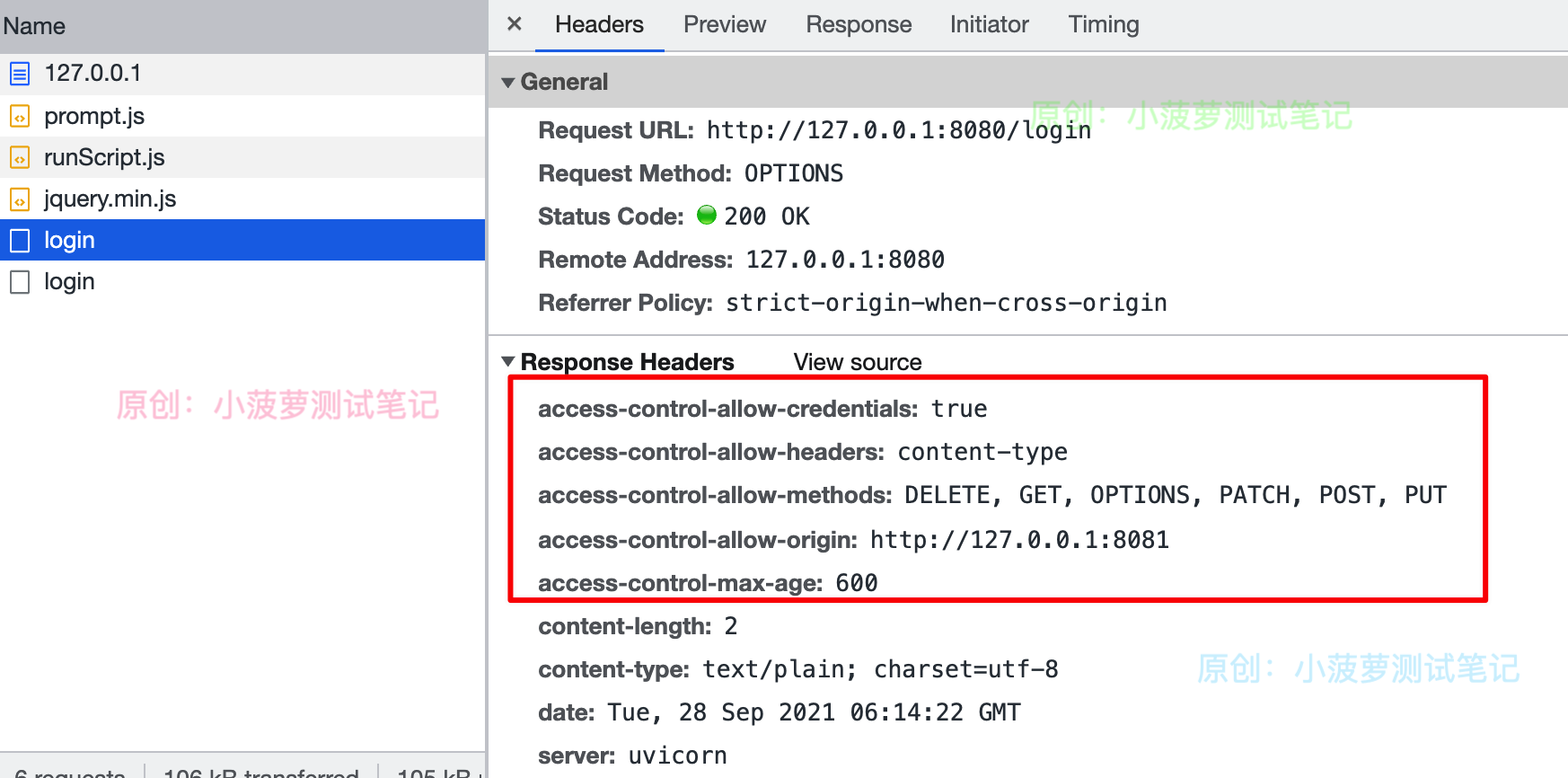
看看 preflight 预检请求的响应

这些就是 FastAPI 服务端设置的
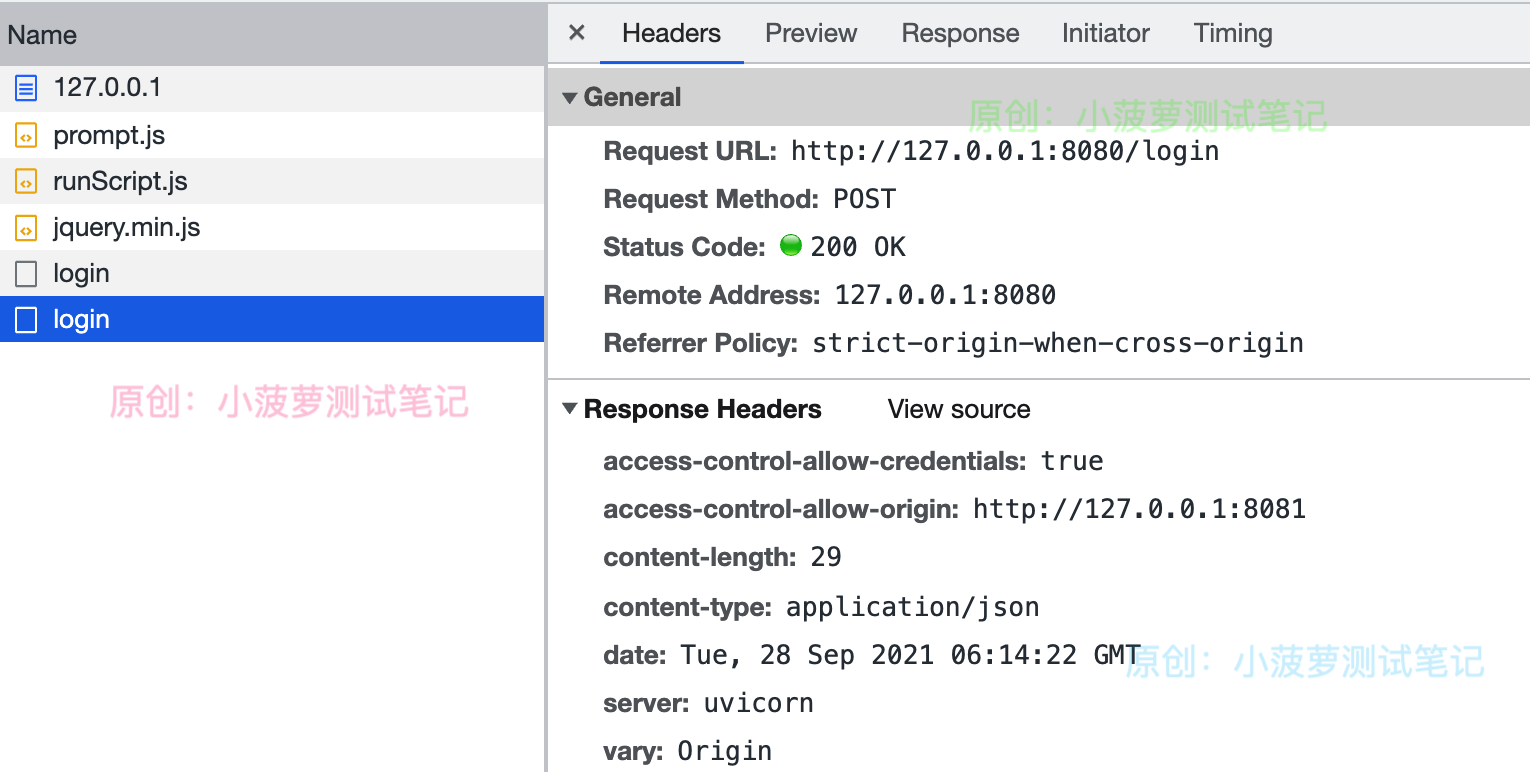
看看实际 login 请求的响应头

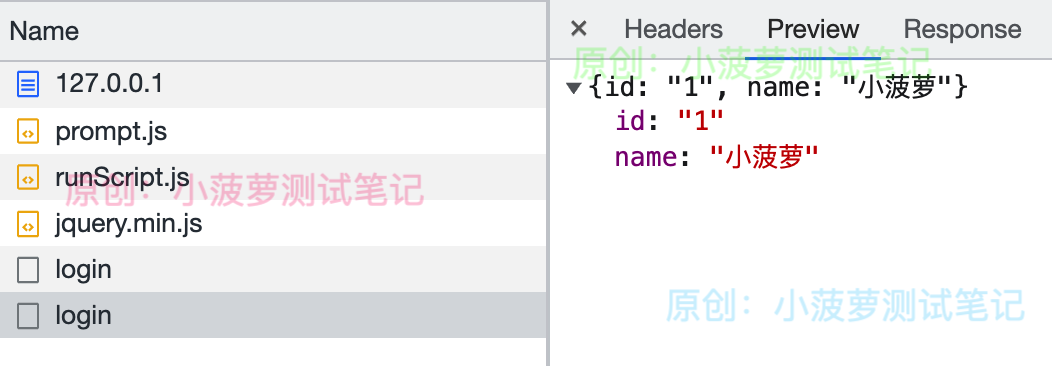
看看响应体

至此!现在可以正常跨域发起请求啦!
至此!现在可以正常跨域发起请求啦!
至此!现在可以正常跨域发起请求啦!