首先说明一下:陀螺仪感应需在真机环境下进行调试,PC端无效果。
1.获取感应器
需在window上监听devicemotion事件,再通过事件对象获取accelerationIncludingGravity(内置重力加速度感应器)对象。代码如下:
window.addEventListener('devicemotion', function(e) {
var motion = e.accelerationIncludingGravity;
var x = motion.x;
var y = motion.y;
var z = motion.z;
//x,y,z位三个轴方向上的重力加速度
console.log(x);
console.log(y);
console.log(z);
});
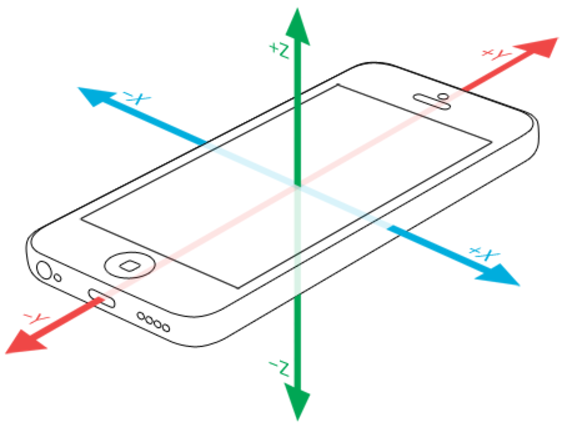
x,y,z轴示意图如下(Z轴垂直于手机):

2.位置与重力加速度:
由上可了解到:获取的数值为不同方向的重力加速度,所以位置不同x,y,z的数值也会不同:
此处提到的位置包括地理位置与手机摆放位置:
以石家庄(此处为家乡打call)的地理位置来说(北纬37°27′~38°47′,东经113°30′~115°20′),重力加速度为9.7997。
现假设所在位置的重力加速度为9.8:,则:
将手机平躺放在桌面上,则x轴与y轴重力加速度为0,z轴重力加速度的值为9.8多;
将手机竖立防止(完全竖直),则x轴与z轴的重力加速度为0,y轴重力加速度的值为9.8多;
将手机横立(完全横立),则y轴与z轴的重力加速度为0,x轴重力加速度为9.8多。
*可使用手机将以下代码在服务器环境运行,进行体验:
兼容性问题:IOS与安卓在单方向上的重力加速度值相反!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,user-scalable=no" /> <title>Document</title> <style type="text/css"> #box { width: 200px; height: 200px; background: Red; color: #fff; font-size: 20px; } </style> </head> <body> <div id="box"></div> <script type="text/javascript"> var box = document.querySelector('#box'); window.addEventListener('devicemotion', function(e) { var motion = e.accelerationIncludingGravity; var x = motion.x.toFixed(3); var y = motion.y.toFixed(3); var z = motion.z.toFixed(3); box.innerHTML = "x:"+x; box.innerHTML += "<br/>y:"+y; box.innerHTML += "<br/>z:"+z; }); </script> </body> </html>
判断是IOS还是安卓:
var u = navigator.userAgent; var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; var isiOS = !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/); console.log(isiOS);
可在IOS下将单方向的重力加速度取反来解决此兼容性问题。
应用1.摇一摇
(function(){ var lastX; var lastY; var lastZ; var maxRang = 80; var minRang = 10; var isShake = false; window.addEventListener('devicemotion', function(e) { var motion = e.accelerationIncludingGravity; var x = Math.round(motion.x); var y = Math.round(motion.y); var z = Math.round(motion.z); if(typeof lastX == "undefined"){ lastX = x; lastY = y; lastZ = z; return; } var dis = Math.abs(x - lastX) + Math.abs(y - lastY) + Math.abs(z - lastZ); if(dis > maxRang) { isShake = true; } if(dis < minRang && isShake) { isShake = false; //执行 摇一摇之后,要操作的内容 alert("您晃动了手机"); } lastX = x; lastY = y; lastZ = z; }); })();
应用2:手机横竖屏检测
利用orientationchange事件
window.addEventListener('orientationchange', function(e)
{
alert(window.orientation);
});
// 利用window.orientation检测是横屏还是竖屏
// 横屏 90 -90
// 竖屏 0 - 180
应用3:检测手机旋转角度
利用deviceorientation事件
(function(){ var box = document.querySelector('#box'); window.addEventListener('deviceorientation', function(e) { var x = Math.round(e.beta); //x轴旋转角度 var y = Math.round(e.gamma); //y轴旋转角度 var z = Math.round(e.alpha); //z轴旋转角度 box.innerHTML = "x:"+x; box.innerHTML += "<br/>y:"+y; box.innerHTML += "<br/>z:"+z; }); })();