一、创建对象的方式
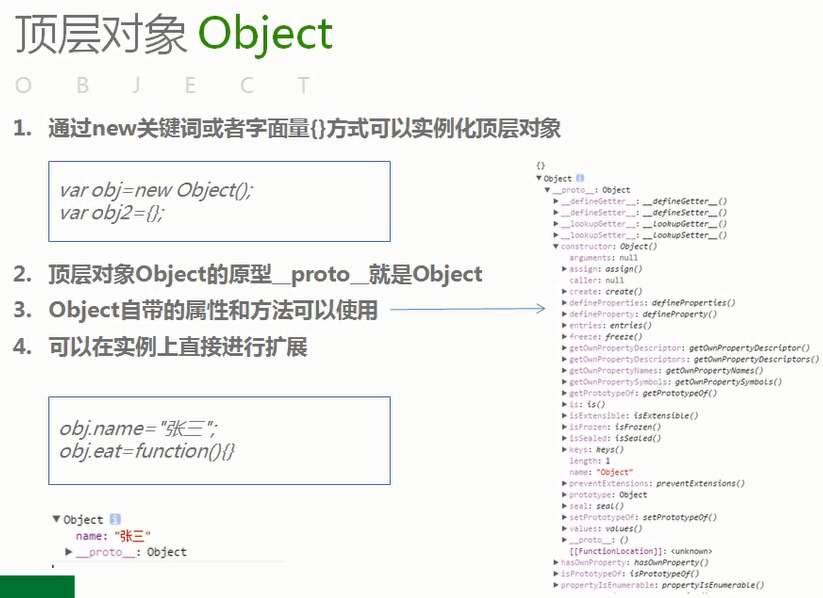
1.new Object();
2.var a={};
3.使用函数构建对象,如下所示:
//3.构造函数创建对象
function person() {
this.name="张丹";
this.age=26;
this.gender="女";
}
var p=new person();//创建一个新对象,继承模板person()的所有属性
p.height=160;
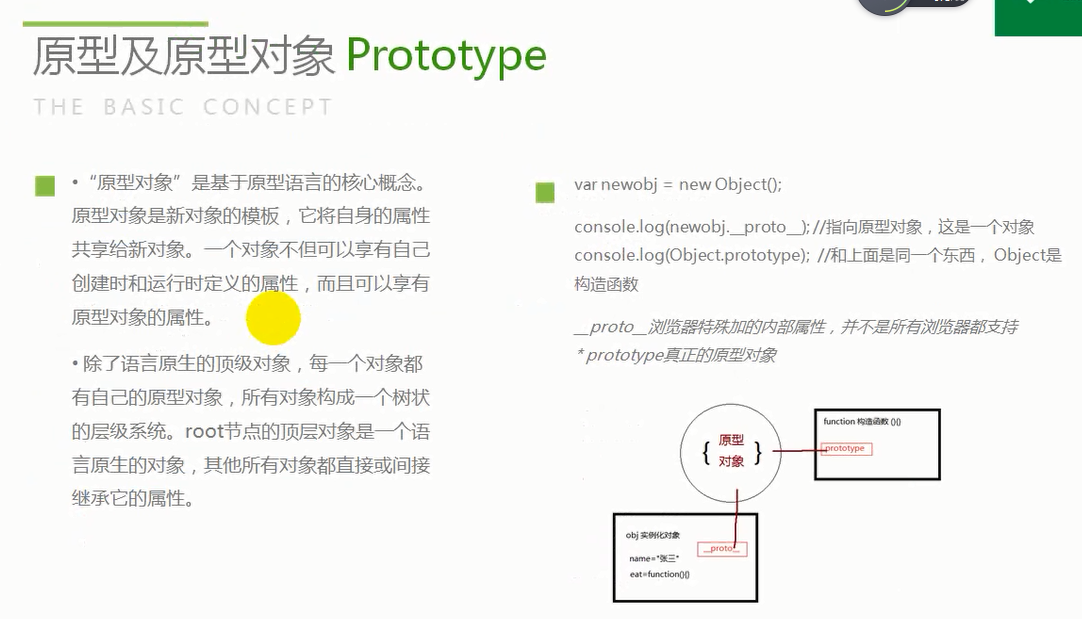
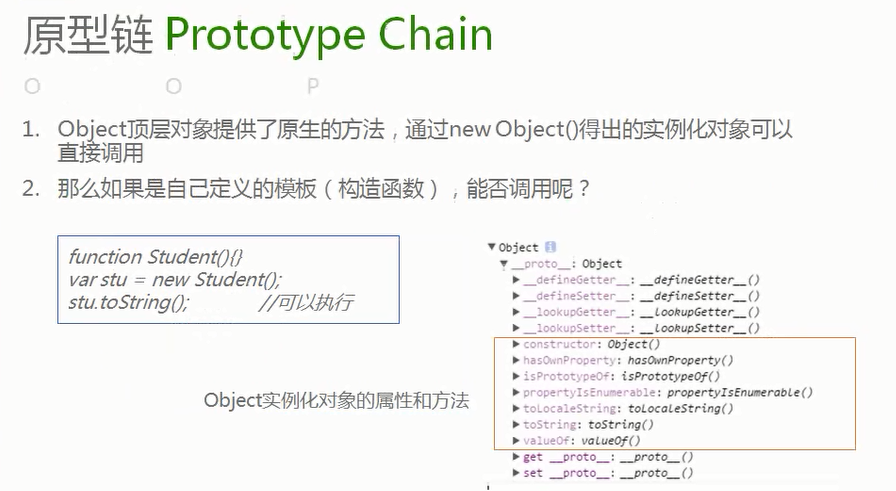
console.log(person.prototype)//只有函数才有prototype,实体没有,这里打印出来还是一个Object
二、对象是什么
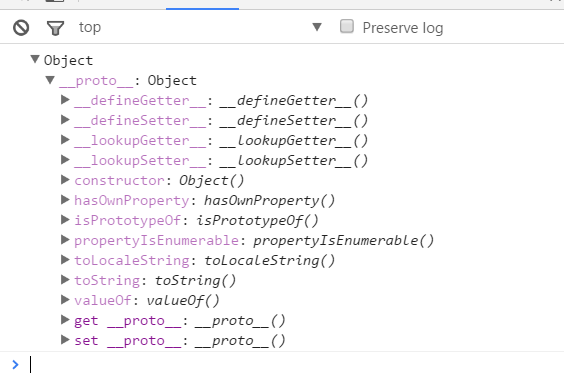
var obj=new Object();
console.log(obj)
在浏览器打印出来是如下:

__proto__:Object 这个是原型对象。这个属性不是所有的浏览器都支持。所有的对象它最终的顶层对象就是Object。原型对象也是一种对象。


三、作用域
全局变量,局部变量
例如:
var a=100;//全局变量
function test(){
var a=11;//局部变量
var b=2000;
function test() {
console.log(b);
var b=100;
console.log(b)
}
test();
这段代码执行后的结果是:undefined 100;
为什么不是1000呢?因为现在函数内部找到了b.就不会继续跳出函数去寻找。如果没有函数内部的那个var b=100,则打印出来的都是2000 2000。



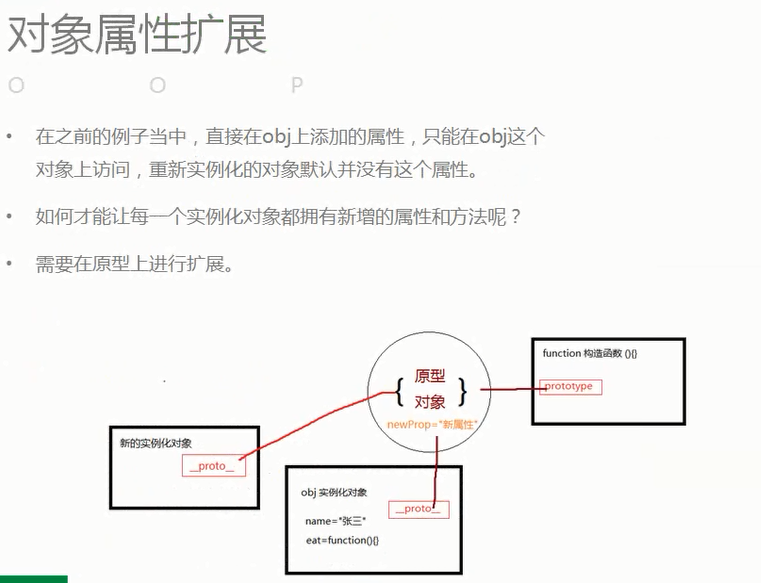
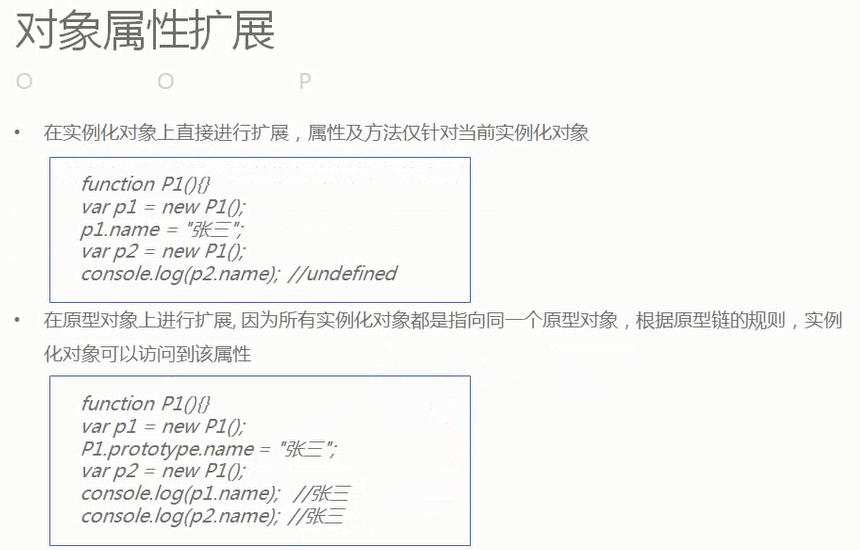
只有给函数才能用原型对象去扩展,eg:
function person(){};
person.prototype.name="李四";
var p1=new person();
p1.age=28;
console.log(p1.name+p1.age);



删除属性:
var a=new Object();
a.name="我们自己定义的属性";
console.log(a);//Object{name:我们自己定义的属性}
a.xx=1;
a.yy=2;
a.zz=3;
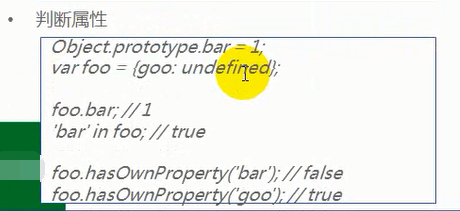
console.log(a.hasOwnProperty("name"));//判断有没有指定的属性,有的话打印出来true,反之为false
console.log(a);
for(var k in a){
console.log(k);//将a下的所有属性名称都打印出来了
}
delete a.name;//删除属性 console.log(a)//Object{}
函数也是对象。
function Dog() {
}
Dog.prototype.name="哈奇士";
Dog.name="hha";
Dog.sex="male";
Dog.price=1390;
console.log( Dog.name);//这里name打印出来是Dog
console.log( Dog.sex);
console.log( Dog.price);
var dog=new Dog();
console.log(dog instanceof Dog);//判断dog实体是不是来自Dog,是则为true
console.log(typeof dog);//判断dog的类型
console.log(typeof Dog);//判断Dog的类型,为function
console.log(Dog instanceof Object);//输出为true,则这个函数就是一个对象