https://www.cnblogs.com/xiaomingge/articles/5421503.html
一、下载
下载就是先将所选择的图标加入购物车,然后从购物车里下载代码就行,下载下来就是一个压缩包,解压后如

二、如何离线调用
如第一步先将字体下载至本地,且一定要把demo里的两个文件.ttf和.woff引入。
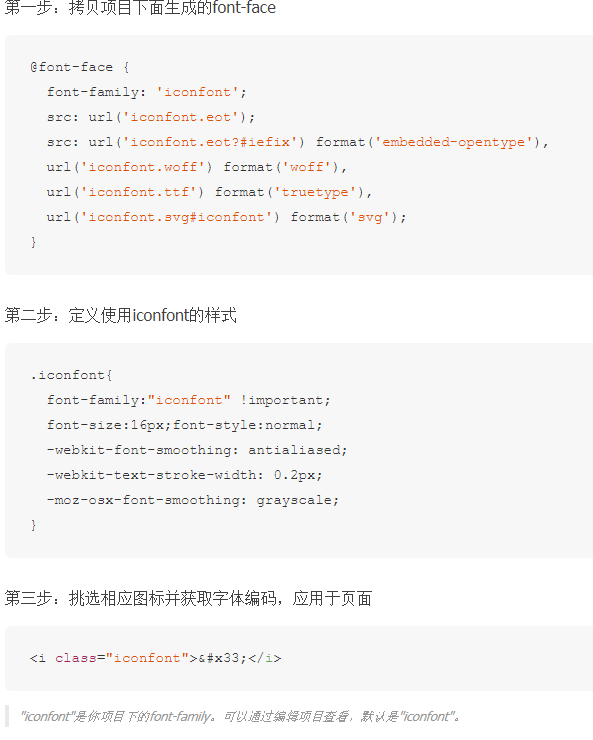
1.打开demo_unicode.html就可以看见unicode码和如何引入。


2.1 引入文件

2.2 html代码
<div>
<p class="iconfont"></p>
<p class="iconfont"></p>
<p class="iconfont"></p>
</div>
2.3 CSS代码
打开demo下的iconfont.css文件,如下:
@font-face {font-family: "iconfont"; src: url('iconfont.eot?t=1519883495629'); /* IE9*/ src: url('iconfont.eot?t=1519883495629#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff) format('woff'),
url('iconfont.ttf?t=1519883495629') format('truetype'),/*chrome,firefox,opera,safari,Andriod,ios 4.2+*/
url('iconfont.svg?t=1519883495629#iconfont') format('svg');/*ios 4.1-*/
}
.iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-shouye:before { content: "e613"; } .icon-shouye1:before { content: "e614"; } .icon-icon:before { content: "e651"; }
复制到自己的CSS代码:
@font-face {font-family: "iconfont"; src: url('font/iconfont.eot?t=1519883495629'); /* IE9*/ src: url('font/iconfont.eot?t=1519883495629#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff) format('woff'), url('font/iconfont.ttf?t=1519883495629') format('truetype'),/*chrome,firefox,opera,safari,Andriod,ios 4.2+*/ url('font/iconfont.svg?t=1519883495629#iconfont') format('svg');/*ios 4.1-*/ } .iconfont { font-family:"iconfont" !important; font-size:36px;
color:blue;
font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
改变一下url路径,字体大小,颜色即可。
