AWS OpsWorks 是一款配置管理服务,提供 Chef 和 Puppet 的托管EC2虚拟机实例。Chef 和 Puppet 是自动化平台,允许用户使用代码来自动配置服务器。用户借助OpsWorks可以使用 Chef或Puppet 自动完成所有 EC2 实例或本地计算环境中的服务器配置、部署和管理。OpsWorks 提供三种产品:AWS Opsworks for Chef Automate、AWS OpsWorks for Puppet Enterprise 和 AWS OpsWorks Stacks。
引用AWS官网https://docs.aws.amazon.com对OpsWorks服务的介绍:
AWS OpsWorks for Chef Automate:一款完全托管的配置管理服务,可托管 Chef Automate,后者是出自 Chef 的一套用于配置管理、确保合规性与安全性以及持续部署的自动化工具。
AWS OpsWorks for Puppet Enterprise:一个完全托管的配置管理服务,它托管 Puppet Enterprise,后者是一套来自 Puppet 的用于基础设施和应用程序管理的自动化工具。
AWS OpsWorks Stacks:一款应用程序和服务器管理服务。利用 OpsWorks Stacks,客户可以将自己的应用程序塑造成一个包含不同层级 (例如负载均衡层、数据库层和应用程序服务器层) 的堆栈。

上图:一个典型的OpsWorks Stack的层级关系架构图,由负载均衡+应用服务器+数据库集群组成。
传统环境DevOps VS 基于OpsWorks的DevOps
传统环境中使用DevOps解决方案往往需要手动对相关的工具Server端服务器进行部署并在客户端上安装agent。而OpsWorks可以让客户免除安装这些agent的时间和Server端服务器需要付出的资源开销和维护精力,维护好chef/puppet的状态文件即可。
长话短说,让我们通过动手实验来亲自体验一下AWS的自动化批量运维管理产品OpsWorks。
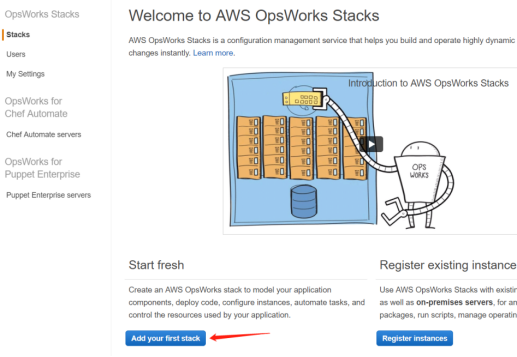
首先我们来到AWS webconsole界面,打开OpsWorks服务

上图:点击Add your first stack开始OpsWorks探索之旅。

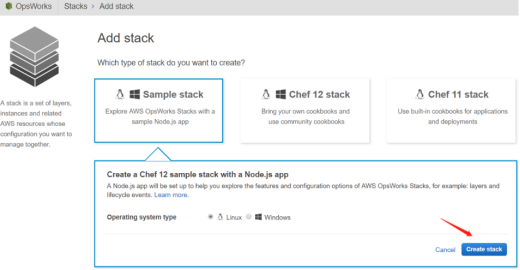
上图:我们选择一个Node.js app的Sample stack进行创建。

上图:在创建好后选择Explore the sample stack。


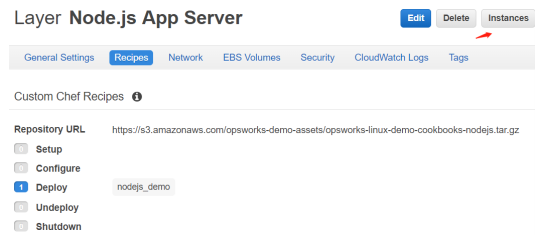
上图:进入Node.js APP Server界面后可以看到chef recipe的URL,我们点击右上角的Instance按键去启动EC2 Instance。

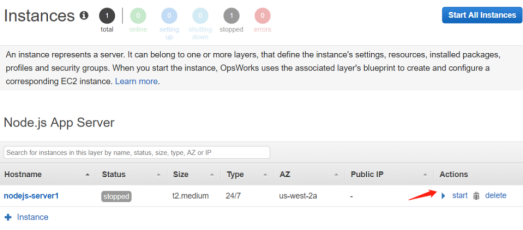
上图:点击start。EC2启动后会自动的安装chef的agent并拉取chef的配置状态文件并且会按照chef recipe定义的文件进行服务器的软件安装和配置等工作。

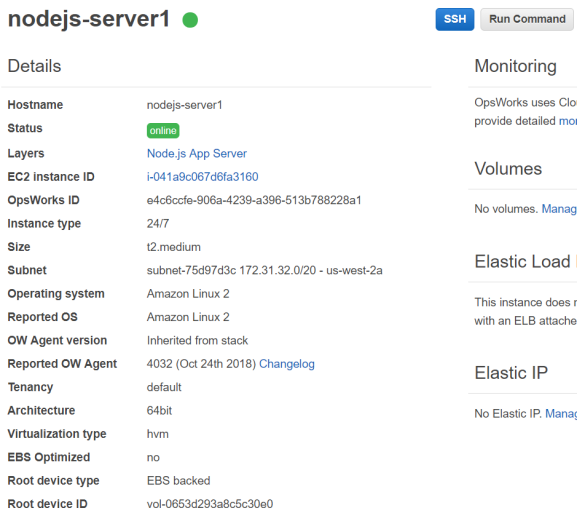
上图:已经启动并拉取了chef recipe的EC2相关信息。可以选择SSH,Run Command等操作。

上图:点击EC2的URL可以访问由OpsWorks创建的拉取了Chef recipe的Node.JS APP。



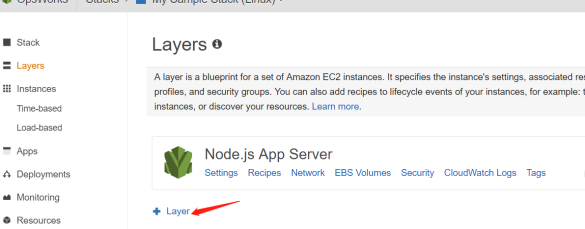
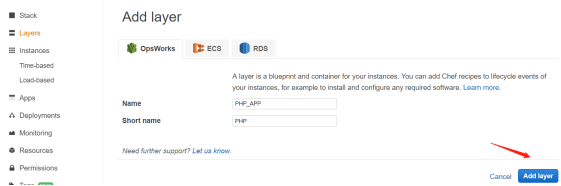
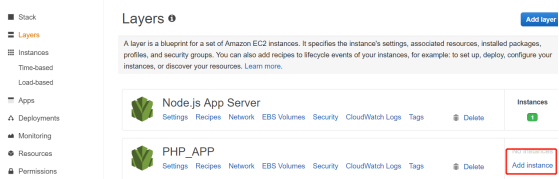
上图:通过Add Layer。可以轻松的增加业务服务器,比如此处我们再增加一个PHP服务的Layer。同样的PHP Layer的服务器会在启动时自动的安装chef agent并加载recipe。用户只需维护好chef recipe即可。
总结一下:OpsWorks作为一种典型的AWS公有云自身的DevOps产品,确实拥有不少优势例如配置管理简单,图形化功能强大逻辑清晰以及与AWS其他云组件的契合度好的诸多特点。如果客户公司有擅长使用puppet,chef等工具的DevOps工程师,很推荐使用OpsWorks。如果客户公司的DevOps对puppet,chef等并不熟悉,可以推荐使用Ansible或者Terraform等第三方产品用于AWS云平台的运维工作,也是不错的选择。
by:白刃霜飞
多年海内外系统,网络,信息安全从业经验。参与并主导多个世界500强企业大型IT项目,现任职于Simba Innvation的云计算专家。