前文回顾
属性管理器
上一篇提到MultiRow模板设计器中有一个“属性管理器”,这里就聊一聊这个属性管理器。在MultiRow模板设计器中一个非常给力的窗口是“属性管理器”。如果你用过Form设计器,你一定遇到过这样一种场景:我只需要查看/修改某个Control的某个属性,却不得不在一大堆Control中找到并选择这个Control,然后打开“属性”窗口,再在一大堆属性中找到我关心的属性,最后才是查看/修改这个属性值,是不是很麻烦 %>_<% 呢?
现在请点击工具栏上的第二个按钮![]() ,“属性管理器”也是一个标准的工具窗口,你可以和“输出”窗口、“错误列表”窗口等一起把它停靠在VisualStudio的下面:
,“属性管理器”也是一个标准的工具窗口,你可以和“输出”窗口、“错误列表”窗口等一起把它停靠在VisualStudio的下面:
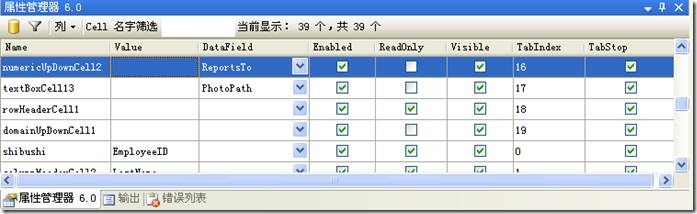
顾名思义,“属性管理器”管理的是属性,当前模板中所有Cell的常用属性。 通过“属性管理器”,你可以一览当前模板中所有Cell常用属性的设置。
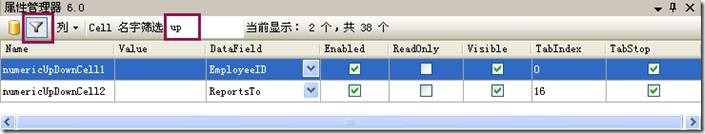
而为了更快速的定位目标Cell,你可以点击“属性管理器”上的工具栏上的第二个图标,让表格中只显示被激活的Section中的Cell,而其它Section中的Cell将被隐藏;同时,你可以在工具栏上的工具栏上输入目标Cell名字中包含的文字。比如,你想查看当前Section中所有名字中带“up”的的Cell:
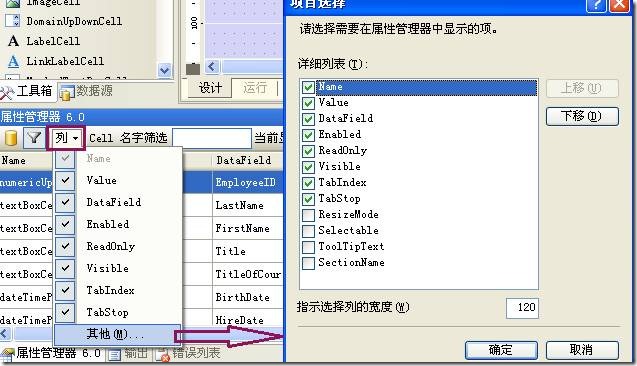
可以通过工具栏中的“列”下拉按钮按钮选择表格中要显示的属性列:
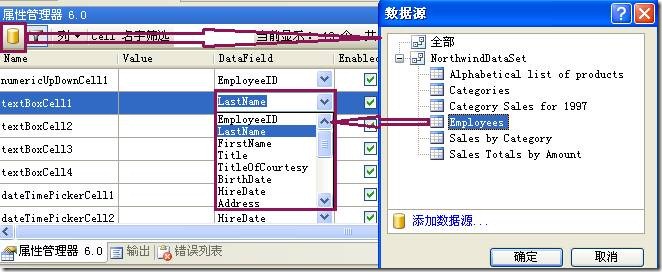
也可以点击工具栏上的第一个按钮选择当前模板想要应用的数据源,这里选择的数据源只有一个作用:就是当你设置“DataField”的时候下拉列表中只会列出你选中的数据源中的列。比如这里只选择了Employees表,则下拉列表中只会列出Employees表中的所有列。