自定义列和区域的数据绑定
当表单被绑定到一个数据集时,表单中的列就会相继的被分配到数据集的区域上。例如,第一个数据域分配给列A,第二个数据区域分配给列B,等等。你也可以改变分配顺序,将任意域分配给任意列。
默认情况下,绑定的表单继承数据库中列的宽度。如果你想要设置你自己的列宽,你可以在绑定Spread控件之后设置列宽,或者将DataAutoSizeColumns属性设置为false并设置列宽。
如果你将多个Spread控件绑定到了一个单一的数据集,你可以将每一个Spread控件中表单的AutoGenerateColumns属性设置为false,这样Spread控件就不会绑定所有的列。这时你就可以将任意一个Spread控件中的列的DataField属性设置为某一个数据集中的域的名字。这样只有数据集中该列的数据被绑定了这个Spread控件。
以下示例代码把Spread控件绑定到一个数据集,并设置在前四列中使用数据区域。
// Turn off automatic column and field mapping. fpSpread1.Sheets[0].AutoGenerateColumns = false; // Bind the component to the data set. fpSpread1.DataSource = dataSet1; // Set the fields for the columns. fpSpread1.Sheets[0].Columns[0].DataField = "Description"; fpSpread1.Sheets[0].Columns[1].DataField = "ID"; fpSpread1.Sheets[0].Columns[2].DataField = "LeadTime"; fpSpread1.Sheets[0].Columns[3].DataField = "Price";
添加行或列到已绑定的表单
把未绑定的行添加到已绑定的表单中
当你将表单绑定到一个数据集时,你可能想要添加一个未绑定的行保存一些额外的数据。
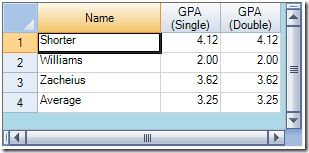
下面的图表中展示了某个Spread控件中的一个表单,它的数据来自一个数据集;表单的底端有一行未绑定的行,计算表单中数据的平均值。
下面的示例代码把Spread控件绑定到了一个数据集,并添加了一个未绑定行:
// Bind the component to the data set. fpSpread1.DataSource = dbDataSet; // Add an unbound row. fpSpread1.Sheets[0].AddUnboundRows(20, 1);
把一个未绑定列添加到一个绑定表单中
当你将表单绑定到一个数据集时,你可能想要添加一个未绑定的列保存一些额外的数据。
下面的图表中展示了某个Spread控件中的一个表单,它的数据来自一个数据集;表单的底端有一行未绑定的行,计算了表单中数据的平均值。
下面的示例代码把Spread控件绑定到一个数据集,并添加了一个未绑定列:
// Bind the component to the data set. fpSpread1.DataSource = dbDataSet; // Add an unbound row. fpSpread1.Sheets[0].AddColumns(20, 1);
将Spread的单元格区域绑定到外部数据源
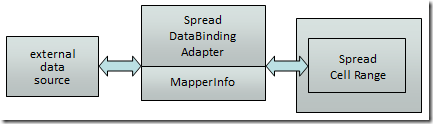
你可以将Spread控件中一定范围内的单元格绑定到外部的数据源上。为了达到这个目的,你可以使用SpreadDataBindingAdpater类在Spread控件和数据源之间创建一个连接,并使用MapperInfo类把单元格区域与数据源中的区域匹配起来。
绑定单元格区域之后,如果你在数据源中删除或增加了一列,Spread控件并不会自动进行更新。
Spread控件中的数据源和单元格区域是由MapperInfo类控制的。它们之间通过行同步进行相互同步。如果用户在单元格区域中添加或者删除了任意行,这将会影响到数据源中的数据,反之亦然。如果用户在现有的单元格区域下面添加了新的一行,那么单元格区域会扩展一行,并对MapperInfo类和数据源进行扩展,反之亦然。如果新添加的行位于绑定区域的外面,那么它不会被添加到绑定区域中。
默认情况下,Spread控件会尝试将外部数据源中的数据类型与它所包含的单元格类型进行匹配。你可以将DataAutoCellTypes属性设置为false来阻止以上的默认行为。下面的表格展示了我们所使用的基于数据类型的单元格类型:
|
数据类型 |
单元格类型 |
|
布尔值 |
复选单元格 |
|
日期时间 |
日期时间单元格 |
|
双精度浮点值,单精度浮点值,十进制值 |
数值单元格 |
|
16位整型,32位整型,等等。 |
数据单元格 |
|
字符串 |
文本单元格 |
|
其它 |
通用单元格 |
想要了解更多信息,请参考API参考资料中的SpreadDataBindingAdapter类以及MapperInfo类。
下面的示例代码将一个单一的单元格区域绑定到一个数据源上:
FarPoint.Win.Spread.Data.SpreadDataBindingAdapter data = new FarPoint.Win.Spread.Data.SpreadDataBindingAdapter(); data.DataSource = dt; data.Spread = fpSpread1; data.SheetName = "Sheet1"; data.MapperInfo = new FarPoint.Win.Spread.Data.MapperInfo(3, 2, 1, 1); data.FillSpreadDataByDataSource();
将Spread中的单元格区域作为外部控件的数据源
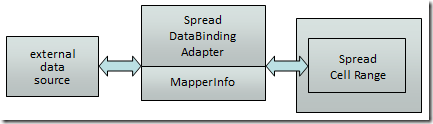
你可以将Spread控件中一定范围内的单元格绑定到外部的数据源上。为了达到这个目的,你可以使用SpreadDataBindingAdpater类在Spread控件和数据源之间创建一个连接,并使用MapperInfo类把单元格区域与数据源中的区域匹配起来。
绑定单元格区域之后,如果你在数据源中删除或增加了一列,Spread控件并不会自动进行更新。
Spread控件中的数据源和单元格区域是由MapperInfo类控制的。它们之间通过行同步进行相互同步。如果用户在单元格区域中添加或者删除了任意行,这将会影响到数据源中的数据,反之亦然。如果用户在现有的单元格区域下面添加了新的一行,那么单元格区域会扩展一行,并对MapperInfo类和数据源进行扩展,反之亦然。如果新添加的行位于绑定区域的外面,那么它不会被添加到绑定区域中。
默认情况下,Spread控件会尝试将外部数据源中的数据类型与它所包含的单元格类型进行匹配。你可以将DataAutoCellTypes属性设置为false来阻止以上的默认行为。下面的表格展示了我们所使用的基于数据类型的单元格类型:
|
数据类型 |
单元格类型 |
|
布尔值 |
复选单元格 |
|
日期时间 |
日期时间单元格 |
|
双精度浮点值,单精度浮点值,十进制值 |
数值单元格 |
|
16位整型,32位整型,等等。 |
数据单元格 |
|
字符串 |
文本单元格 |
|
其它 |
通用单元格 |
想要了解更多信息,请参考API参考资料中的SpreadDataBindingAdapter类以及MapperInfo类。
下面的示例代码将一个单一的单元格区域绑定到一个数据源上。
FarPoint.Win.Spread.Data.SpreadDataBindingAdapter data = new FarPoint.Win.Spread.Data.SpreadDataBindingAdapter(); data.DataSource = dt; data.Spread = fpSpread1; data.SheetName = "Sheet1"; data.MapperInfo = new FarPoint.Win.Spread.Data.MapperInfo(3, 2, 1, 1); data.FillSpreadDataByDataSource();
使用层次化的数据显示
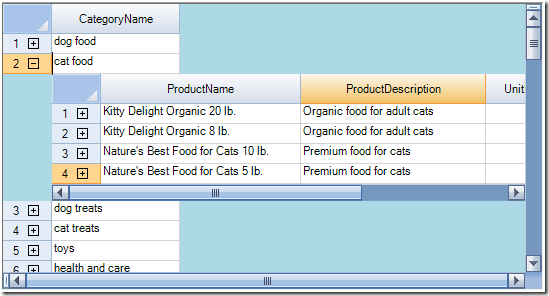
表单能够以层次化的视图显示 与其相关的数据,如相关数据库中的数据。下面是一个使用层次化视图显示数据库中数据的示例,其中的数据库引用了指导手册中的数据库。用户可以通过点击展开和折叠图表(加号和减号标识)展开或者折叠层次组织的层级。
想要以层次化的方式显示数据,首先需要创建一个数据集用来保存相关的数据;然后定义数据之间的相互关系; 最后设置Spread控件,以你想要的方式显示数据。你可以自定义单元格类型,颜色,标题,以及子表单的其它方面的外观设置。
你可以绑定到一个层次化的集合上。
如果你要为表单设置皮肤,你必须把皮肤应用到父表单和所有的子表单上。
你可以设置层次结构的显示方式,Spread会将其当做父表单的子视图。使用SheetView类的属性,你可以获取更多有关子视图的信息。
- ChildRelationCount
- GetChildDataModel
- GetChildRelation
- GetChildSheets
- GetChildView
- GetChildVisible
- ParentRelationName
当最终用户展开或者折叠子表单时,你能够捕捉到这个事件。想要了解更多信息,请参考 Expand 事件和ChildViewCreated事件。你可以使用GetRowExpandable和 SetRowExpandable方法决定行是否是展开的。
如果你需要设置子表单的属性,最好是在ChildWorkbookCreated事件中放置这些修改属性的代码。当创建一个新的子表单时,该事件就会被触发。ChildViewCreated事件是在子表单创建后被触发的,但子表单直到最后才被创建好,并且只有子表单在控件中可见时它会被创建(这样布局的计算才会更快)。
下面的示例代码将Spread控件绑定到一个级联集合上。
public class Score
{
private string classname;
private string grade;
public string ClassName
{
get { return classname; }
set { classname = value; }
}
public string Grade
{
get { return grade; }
set { grade = value; }
}
}
public class Student
{
private string name;
private string id;
private ArrayList score = new ArrayList();
public string Name
{
get { return name; }
set { name = value; }
}
public string Id
{
get { return id; }
set { id = value; }
}
public ArrayList Score
{
get { return score; }
}
}
private void Form1_Load(object sender, System.EventArgs e)
{
ArrayList list = new ArrayList();
Student s = new Student();
s.Name = "John Smith";
s.Id = "100001";
Score sc = new Score();
sc.ClassName = "math";
sc.Grade = "A";
s.Score.Add(sc);
sc = new Score();
sc.ClassName = "English";
sc.Grade = "A";
s.Score.Add(sc);
list.Add(s);
s = new Student();
s.Name = "David Black";
s.Id = "100002";
sc = new Score();
sc.ClassName = "math";
sc.Grade = "B";
s.Score.Add(sc);
sc = new Score();
sc.ClassName = "English";
sc.Grade = "A";
s.Score.Add(sc);
list.Add(s);
fpSpread1_Sheet1.DataSource = list;
}
Spread for Windows Forms 5.0 中文版下载地址
附:Spread for Windows Forms高级主题系列文章
Spread for Windows Forms高级主题(1)---底层模型
Spread for Windows Forms高级主题(2)---理解单元格类型
Spread for Windows Forms高级主题(3)---理解单元格的编辑模式
Spread for Windows Forms高级主题(4)---自定义用户交互
Spread for Windows Forms高级主题(5)---数据处理
相关阅读: