前言
我在学习的过程中慢慢的有记录所学知识的需求,于是决定搭建一个自己的博客,本着节源开流的高尚原则,我选择了hexo和github的低成本的组合搭建。
后面有使用Next框架加持,做高级优化,在(二)中会提及和介绍。其中Next是基于Node.js的静态站点生成框架,我们可以通过它快速配置博客的全局
参考写在前面:谢谢两位大佬
visugar ||
汉娜爱吃TOMATO
Hexo部署以及前提
Hexo是一个快速、简洁且高效的轻量级博客框架,是基于node.js制作的一个博客工具,并不是我们理解的一个开源的博客系统。
正常情况下,并不需要部署到我们的服务器上,我们的服务器上保存的是通过markdown编写的.md的文章,由hexo框架帮我们生成静态的HTML页面,再上传到我们的服务器上,在这里我们借用了github的服务器来充当博客部署服务器。
安装命令行工具git bash(已经安装的朋友们自行跳过)
git bash是方便在windows下使用git命令的模拟终端(windows自带的cmd功能太弱了),而linux、unix可以直接使用git。
- 下载gith bash的安装包:点击下载
- 安装好后,打开git bash命令行,查看一下版本
- 命令:
git version

- 命令:
安装nodejs
Hexo是基于node.js的静态工具,里面的npm工具很有用
- 下载node.js安装包:点击下载(LTS为长期支持版,Current为当前最新版)
使用长期支持版软件可以减少nodejs更新给你带来的影响(但是我自己下载了最新版哈哈哈) - 下载好后同上查看版本(在git bash中)
- 命令:
node -v - 如果失败可能是因为安装的时候没有 add path,请另外百度
- 命令:
安装hexo
终于到了主角出场了。
-
首先新建一个文件夹,准备用来放你的hexo文件和整个博客站点
-
在新建的那个文件夹下右击鼠标 选择git bash here(如果没有的话就老老实实 cd 进来)
-
安装hexo 命令:
npm i -g hexo -
装完后,查看版本:
hexo -v

-
初始化:
hexo init完成后打开新建的那个文件夹就能看到站点内的全部文件了

-
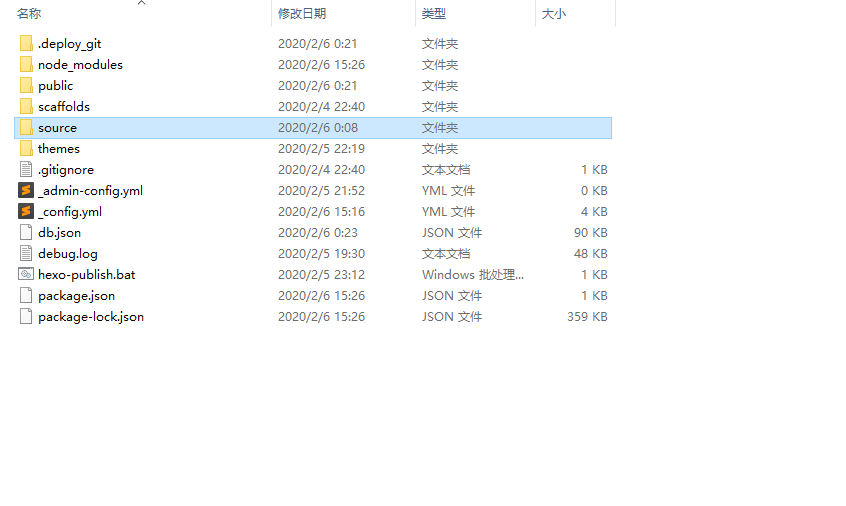
学习大佬我也给大家说一下文件里放的都是干什么的
- .deploy_git:是部署在github上的文件
- node_modules:是hexo存在的依赖包,包含使用Hexo需要的其他node.js模块,以后安装的hexo相关模块也放在这里
- public:存放的是生成的页面和第一个文件内容一样。用来上传到Github或主机空间
- scaffolds:是模板文件夹,指新建的markdown文件的模板
- source:用命令创建的各种文章都在这里
- themes:博客的主题
- _config.yml:一般成为站点配置文件,博客的大部分全局参数都在这里配置
关联github,准备部署
-
所有git bash操作都是在博客站点目录下的(就是之前我们新建的文件下)
-
登录github(这里默认有且git bash都关联好了能用)
-
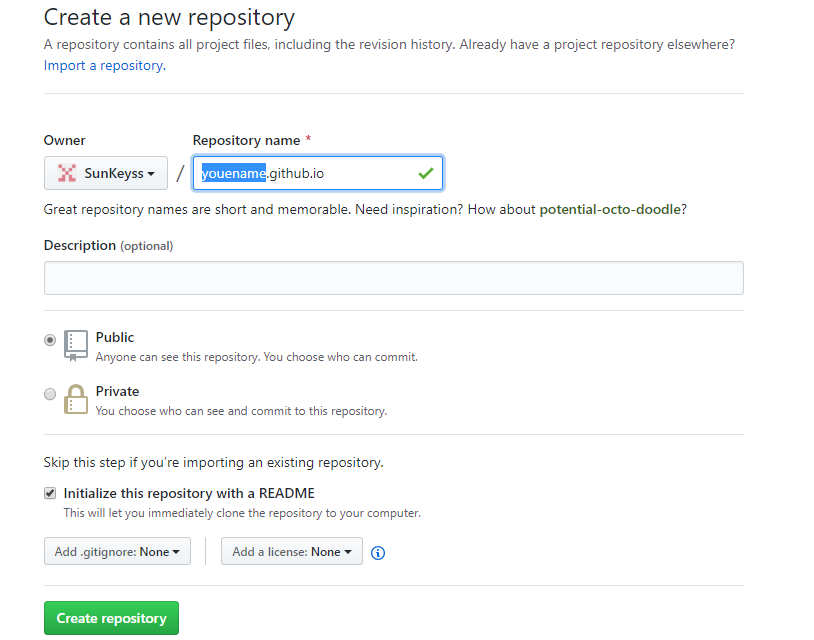
创建一个repository,名称是
yourname.github.io其中yourname是你的github名称,大佬说按照这个规则创建才能正常使用,没有去试错误的命名。

-
在之前我们新建的文件夹下打开git bash,配置github账户信息(YourName和YourEmail都要改成自己的)
git config --global user.name "YourName"git config --global user.email "YourEmail"
-
创建SSH关联git本地仓库和你的github
(git使用https协议,每次pull,push都要输入密码,相当麻烦。使用ssh密钥可以解决这个问题。)- 使用
ssh -T git@github.com如果成功的话说明你之前就已经关联好了,就可以跳过这一步了 - 如果没有,则创建ssh
- git bash中:
ssh-keygen -t rsa -C "youremail@example.com生成本地的密钥对并且【如图】方法找到且复制下来

- 设置github上的公钥【如图】

- 点击
New SSH key添加一个新key,title随便取,key值就是刚刚复制出来的那一段
- git bash中:
- 使用
编辑hexo的相关文件,做部署的准备
本地部署
hexo的文件下一般有一个站点配置文件_config.yml,hexo文件夹下的themes文件夹下也有一个_config.yml,我们称为主题配置文件。
- 使用编辑器打开博客的站点文件夹,修改
_config.yml文件的一些配置(这个配置文件里冒号之后都都一个半角空格) 在该文件的最后添加:(YourgithubName要改的)
deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master
-
进入git bash命令框下,执行:
hexo clean && hexo g && hexo s
解释(两种命令方式都可正常执行):- hexo clean 表示清楚已经生成的public下的文件
- hexo generate 表示编译文件
- hexo server 表示启动本地服务器
ps. 如果hexo版本低于 3.0需要单独安装服务启动模块npm i hexo-server
-
打开浏览器:http://localhost:4000
-
本地部署就完成了
github部署
-
先安装上传的相关模块
npm install hexo-deployer-git --save -
进入git bash命令框下,执行:
hexo clean && hexo g && hexo d- hexo d 命令是hexo deploy的缩写,表示上传
- 第一次deploy的时候需要输入githubd
username和passward
- hexo d 命令是hexo deploy的缩写,表示上传
-
在浏览器中输入
http://yourgithubname.github.io(记得替换..)就可以看到你的博客了,部署好了过后第一次打开会比较慢
个人域名的绑定
这一部分需要钞票不在我们今天的考虑之内,而且配置也比较简单就不讲下去了
总结
- 到这里基本上就算大功告成了
- 下面就是主题的配置还有一些全局的设置
- 进一步优化请看hexo+github搭建个人博客的过程(二)
- 在博客里顺便养一只宠物难道不香吗
- 另外再唠叨一下,每次启动hexo的本地服务都要在hexo的目录下