提到富文本,可能大家都用到过百度的ueditor,作为一个重量级的插件,总结起来一句话,功能很强大,使用很费心。不知道是不是太久没有维护了,ueditor的文档可读性还真是差也可能是悟性不够吧。本文也不是使用教程,只是简单总结一下如何更改字体设置为rem。
一、问题
因为ueditor是pc端的富文本,所以一切字体大小都是以px为单位,但是我们项目需要在移动端来显示,并且移动端的项目都类似淘宝flexible那样做了高清屏幕的适配,这样原原本本的pc上的发布的内容在app上可能就张下面这个样子了:

因为高清屏下面,进行了viewport的缩放,所以固定的px就不适用了。
二、解决思路
解决方法有两个:
1、移动端直接放弃适配方案,不过这样还是要对图片进行一下处理,设置个width:100%否则屏幕就被撑开了。
2、在ueditor编辑的时候,根据与app相同的策略来使用rem来代替其固有的px,同时页面根元素设置与app使用的font-size
对比而言,肯定第一种比较快,但还是绕过去了问题,第二个就要阅读源码了,还是让我们一起来看一下如何进行第二种方案。
详细来说,第二种方案要求有下面这么两个:
1、pc上html设置font-size与app保持一致(我们以50px为例),确保dpr为1情况下相同元素在pc和app两端是相同的的。例如14px,在app屏幕dpr为1(即非高清屏)的情况下为0.28rem,同样在pc上也应该为0.28rem。也就是将ueditor中的字体选项10-28px的选项对应*0.02。
2、考虑我们的用户并不知道rem,所以展示还是要是14px这样的形式
三、实现
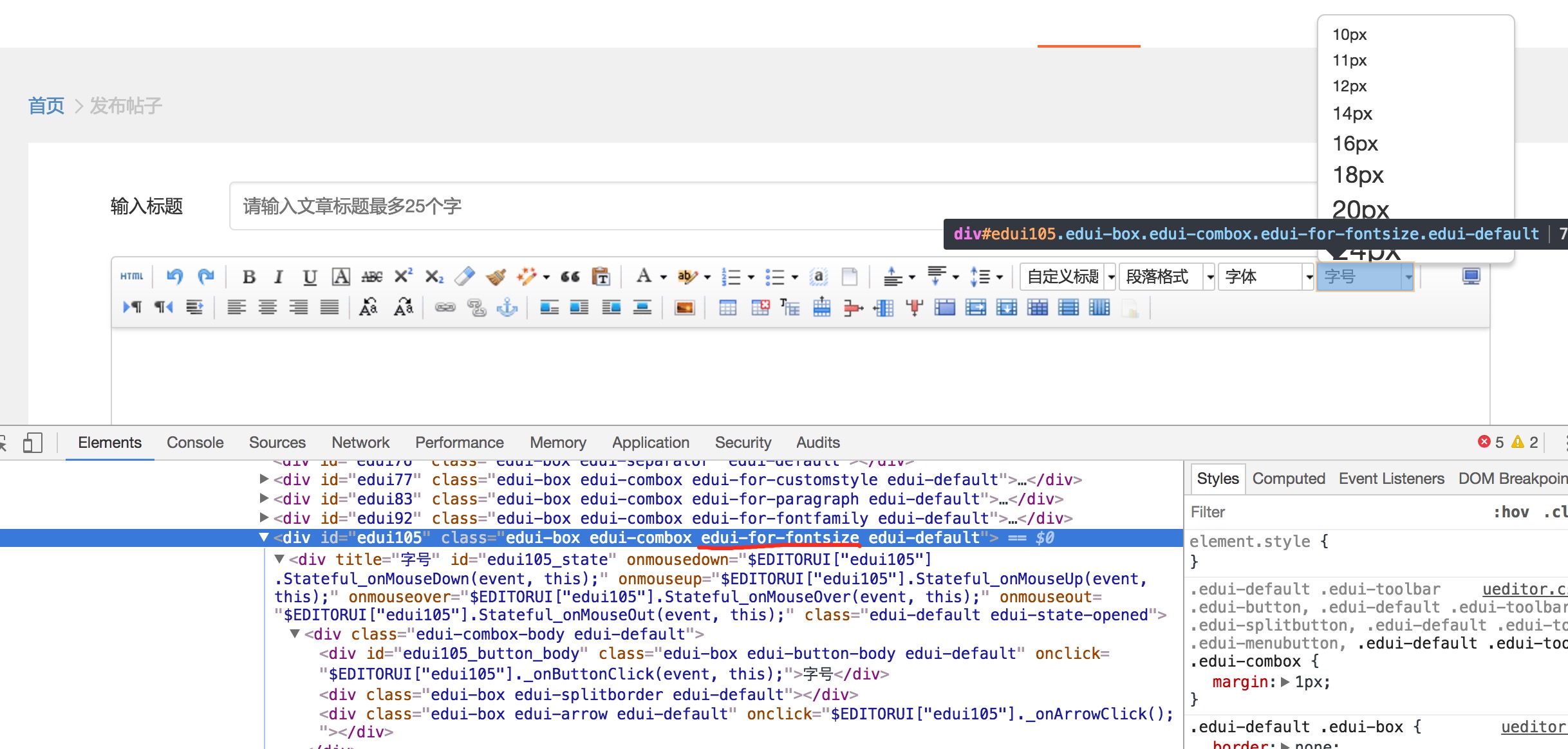
根据上面的要求,要想修改ueditor的源码,首先得捋一下相关代码具体在哪,对于ueditor.all.js那几千行的代码来说,如果一点点看下去,显然有点不可取。我们应该搜索关键字。我们先看一下ueditor字号相关的部分长什么样子:

可以看到这部分的特殊的class是edui-for-fontsize,只有一个,代码如下

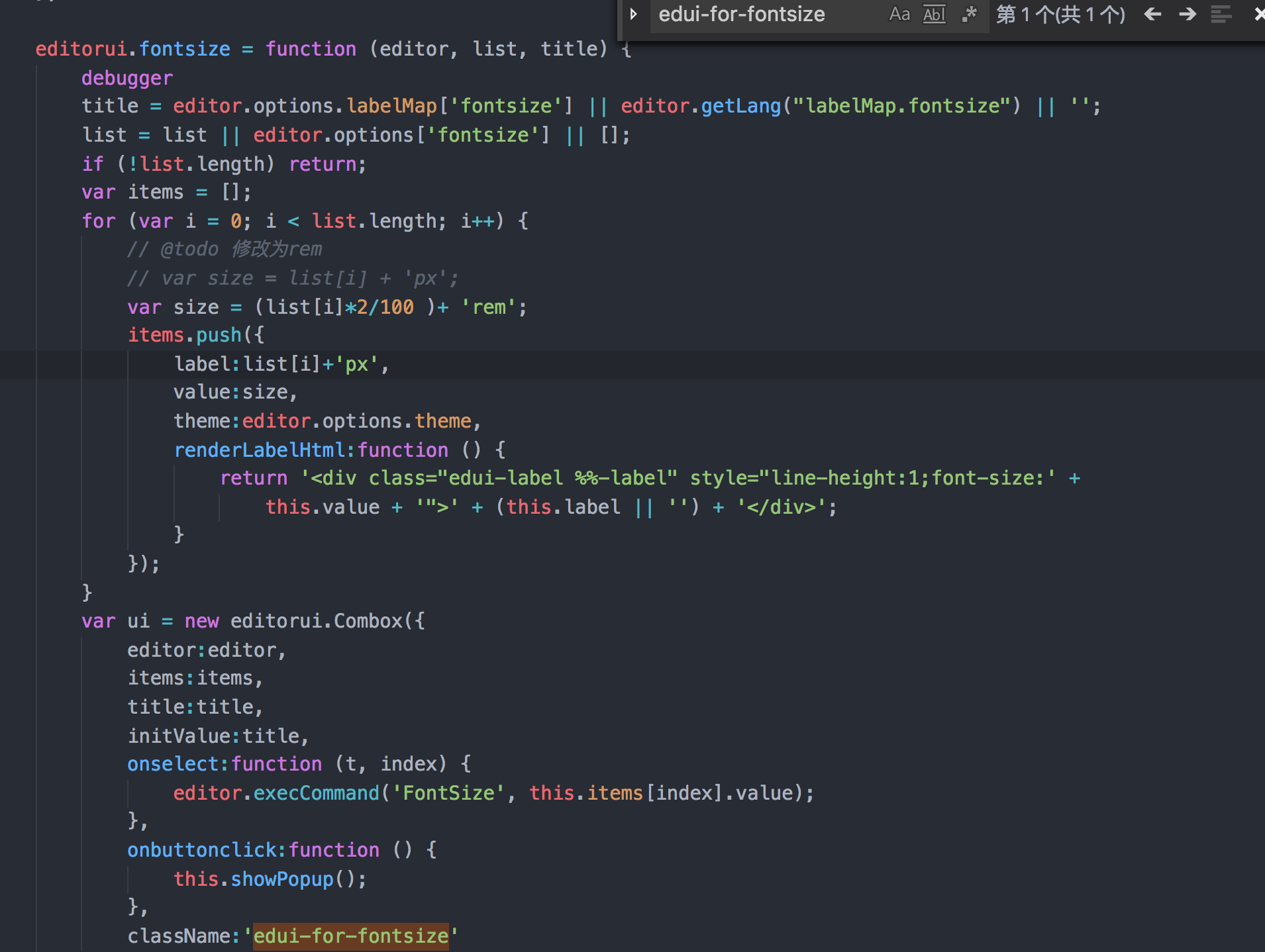
到这里大家应该就可以看出来设置字体和显示的地方了,具体看代码
1 // @todo 修改为rem 2 // var size = list[i] + 'px'; 3 var size = (list[i]*2/100 )+ 'rem'; 4 items.push({ 5 // 字体栏显示的大小选项,这里还是显示px 6 label:list[i]+'px', 7 // 真正的值 8 value:size, 9 theme:editor.options.theme, 10 // 可以从这里看出来,this.label显示 font-size就是字体大小了 11 renderLabelHtml:function () { 12 return '<div class="edui-label %%-label" style="line-height:1;font-size:' + 13 this.value + '">' + (this.label || '') + '</div>'; 14 } 15 });
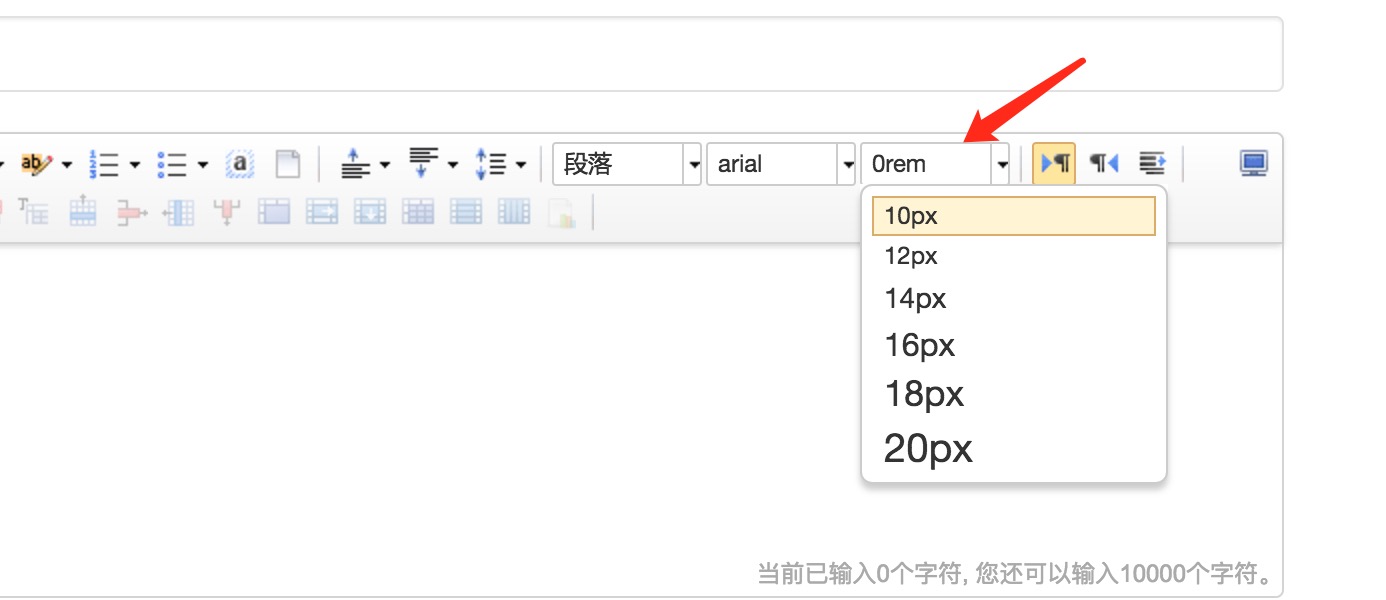
到这里起码看起来像那么回事了,展示的是px其实是rem。但是还有一个问题,每次切换字体大小之后都会变为0rem。

这个就太神奇了,明明没有零的存在呀。肯定是ueditor做了计算然后得出的。下面就是打断点寻找了。这个过程就不赘述了。发现了下面这段代码:
// 当修改字体的时候回去进行计算,因为px肯定是整数,所以会进行下面的做法 // 但是我们转成rem之后就是0.n,这样就有问题了 var styleVal = domUtils.getComputedStyle(startNode, style), tmp = /^([d.]+)(w+)$/.exec( styleVal ); if( tmp ) { // @todo 修复计算问题,如果rem结尾说明是自身修改,改变计算方法 if(tmp[2] == 'rem'){ return parseInt(tmp[1] * 50) + 'px' } // 计算出来之后,0.nrem得到的只是orem return Math.floor( tmp[1] ) + tmp[2]; } return styleVal; }
改完之后可以查看下显示,正常了。但是好像设置了之后字体并没有真正的那么大。这又是为什么呢?

老办法,直接打开控制台查看吧,看这段p到底是什么样式。

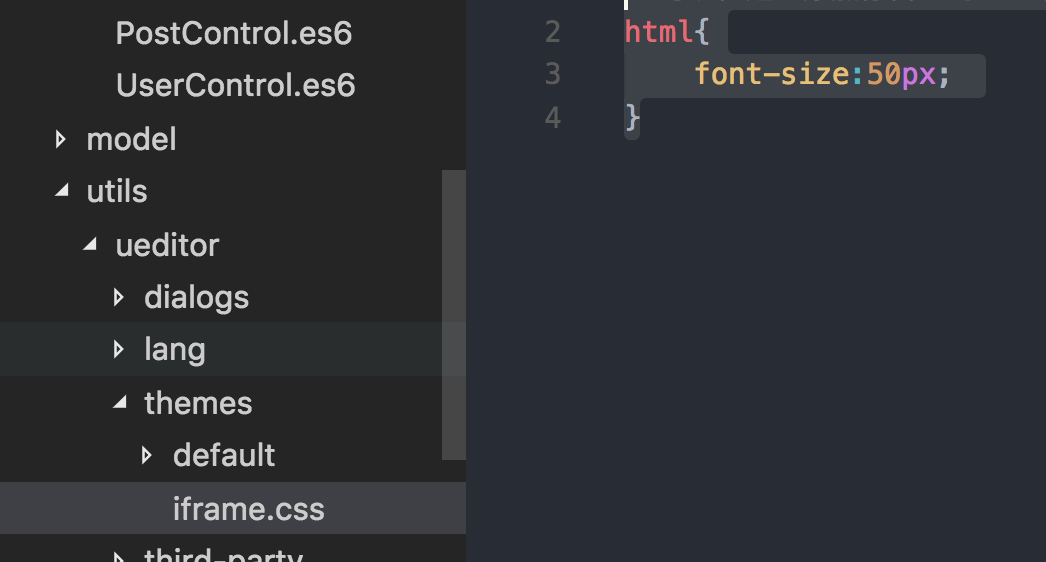
可以看出来这里确实是对应的0.72rem了,html是50px的基础size的话,为什么不生效呢。且慢,我们看一下输入框里的内容都是嵌在iframe里的,这下就明白了,我们给iframe设置个font-size就好了。在ueditor->theme->iframe.css下面我们可以进行设置

到这里我们的改造就基本完成了。
四、总结
前面提到了,本文不是ueditor的教程,可能大神会有更简洁的方式。看起来也就这么点代码量,涉及的东西也不多,但当时确实花了我不少的时间。对我而言可能更多的收获还是解决和定位问题的能力的锻炼。其实对于我们程序员来说修bug的能力是相当重要的,不仅仅是自己写出来的,也许是第三方插件的,也许正常情况下不是问题,但是用到我们具体的场景下某些条件就成了限制。最难修的永远是别人的bug,遇到这种情况,最重要的不盲目和自信,绕过去的问题永远是你的问题,敢于去迎接挑战才能提升自己。