也是到了考试周,很多课都结了,准备去学点新东西。随后就开始自学JAVAWeb。
要学习JAVAWeb,首先需下面的知识:
a) HTML/CSS/JS(前端页面),XML,JSON,vue
b) Servlet/JSP(J2EE) (服务器)
c) Mysql(数据库):navicat,sqlyog
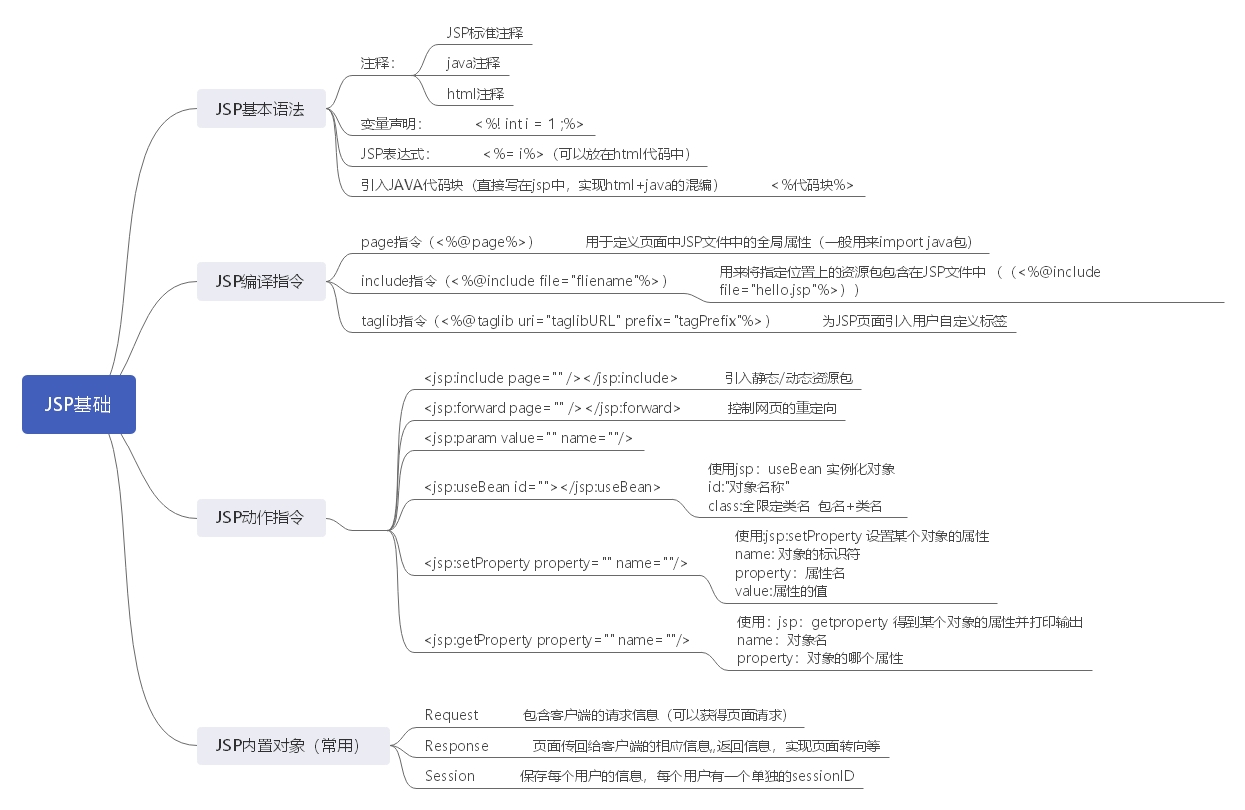
下面是我整理的一点,JSP的基础知识,希望可以给初次接触JSP的人来一个知识的梳理。
(由于网页背景的原因,图片会有些看不清,建议鼠标右键,在新标签页上打开该图片)
https://img2018.cnblogs.com/common/1642097/201912/1642097-20191218190022655-737388987.jpg

下面是我运用JSP基础知识写的一个用户登陆界面(本地运行)
login.jsp(登陆界面)

1 <?xml version="1.0" encoding="UTF-8" ?> 2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <%@ page language="java" contentType="text/html; charset=UTF-8" 6 pageEncoding="UTF-8"%> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 8 <title>登录界面</title> 9 </head> 10 <body> 11 <div> 12 <% 13 Object error = session.getAttribute("error"); 14 if(error!=null){ 15 %> 16 <span style="color:red"><%=error %></span> 17 <%}%> 18 19 20 21 </div> 22 <h1>登录界面</h1> 23 <!--action 提交请求的地址 method 处理请求的方式 --> 24 <form action="loginpost.jsp" method="post"> 25 <!-- get请求:http://localhost:8080/web/userService.jsp?userName=123&userPassword=123456&userLike=readbook --> 26 <!-- post请求:http://localhost:8080/web/userService.jsp get请求会把表单的数据输出出来--> 27 <table> 28 <tr> 29 <td>用户名:</td> 30 <td><input type="text" name="userName" /></td> 31 </tr> 32 <tr> 33 <td>密码:</td> 34 <td><input type="password" name="userPassword" /></td> 35 </tr> 36 <tr> 37 <td><input type="submit" value="登录"/></td> 38 </tr> 39 </table> 40 41 42 43 44 </form> 45 </body> 46 </html>
loginpost.jsp(通过数据库来判断账号和密码是否正确)
若正确就跳转到main.jsp中,如果不正确就跳转回login.jsp进行重新输入
ps:代码里面涉及数据库的部分需要自己来改一下

1 <?xml version="1.0" encoding="UTF-8" ?> 2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <%@ page language="java" contentType="text/html; charset=UTF-8" 6 pageEncoding="UTF-8"%> 7 <%@ page import="java.sql.*" %> 8 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 9 <title>在此处插入标题</title> 10 </head> 11 <body> 12 <% //用request获得传入的参数 13 String userName = request.getParameter("userName");//接受用户名 14 String userpassword = request.getParameter("userPassword");//接受密码 15 16 //连接数据库 17 Connection con=null; //用于储存连接信息 18 Statement sql; //声明sql语句对象 19 ResultSet rs; //数据行对象 20 //对于数据库的连接测试->这里指加载JDBC-Mysql驱动 21 try { 22 Class.forName("com.mysql.cj.jdbc.Driver");//加载JDBC-Mysql驱动 23 } 24 catch(Exception e) { 25 System.out.println("驱动加载失败"); 26 } 27 //主机名+ip地址+端口+时区 28 String uri = "jdbc:mysql://localhost:3306/students?useSSL=true&serverTimezone=UTC"; 29 String user ="root";//用户名 30 String password = "123456";//输入数据库的密码 31 try { 32 con = DriverManager.getConnection(uri,user,password); 33 } 34 catch(SQLException e) { 35 System.out.println("连接失败"); 36 }//检测sql库的连接 37 try { 38 session.setAttribute("error",null); 39 sql = con.createStatement(); 40 String c1 = "SELECT * FROM shopper where username='"+userName+"'"; 41 rs = sql.executeQuery(c1);//查询 42 if(rs.next())//判断用户是否存在 43 { 44 //获取密码: 45 String pwd = rs.getString("password"); 46 //判断用户名和密码是否相等 47 if(pwd.equals(userpassword)) 48 { 49 session.setAttribute("user", userName); 50 response.sendRedirect("main.jsp"); 51 } 52 else{ 53 session.setAttribute("error", "用户名或密码错误"); 54 response.sendRedirect("login.jsp"); 55 } 56 } 57 else 58 { 59 session.setAttribute("error", "用户名或密码错误"); 60 response.sendRedirect("login.jsp"); 61 } 62 con.close();//关闭连接 63 } 64 catch(SQLException e) { 65 System.out.println(e); 66 } 67 %> 68 </body> 69 </html>
main.jsp(跳转的主页面)

1 <?xml version="1.0" encoding="UTF-8" ?> 2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <%@ page language="java" contentType="text/html; charset=UTF-8" 6 pageEncoding="UTF-8"%> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 8 <title>在此处插入标题</title> 9 </head> 10 <body> 11 <h1>hello</h1> 12 </body> 13 </html>
