<div class="container">
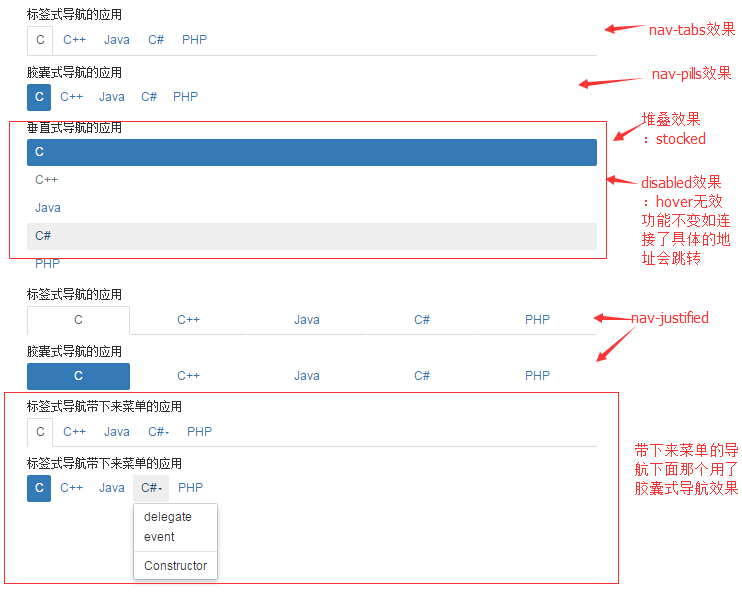
<h3> 标签式导航的应用</h3>
<ul class="nav nav-tabs">
<li class="active"><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">C#</a></li>
<li><a href="#">PHP</a></li>
</ul>
</div>
<div class="container">
<h3> 胶囊式导航的应用</h3>
<ul class="nav nav-pills">
<li class="active"><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">C#</a></li>
<li><a href="#">PHP</a></li>
</ul>
</div>
<div class="container">
<h3>垂直式导航的应用</h3>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">C</a></li>
<li class="disabled"><a href="#">C++</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">C#</a></li>
<li><a href="#">PHP</a></li>
</ul>
</div>
<div class="container">
<h3> 标签式导航的应用</h3>
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">C#</a></li>
<li><a href="#">PHP</a></li>
</ul>
</div>
<div class="container">
<h3> 胶囊式导航的应用</h3>
<ul class="nav nav-pills nav-justified">
<li class="active"><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">C#</a></li>
<li><a href="#">PHP</a></li>
</ul>
</div>
<div class="container">
<h3> 标签式导航带下来菜单的应用</h3>
<ul class="nav nav-tabs">
<li class="active"><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">Java</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">C#<span
class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">delegate</a></li>
<li><a href="#">event</a></li>
<li class="divider"></li>
<li><a href="#">Constructor</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
</ul>
</div>
<div class="container">
<h3>标签式导航带下来菜单的应用</h3>
<ul class="nav nav-pills">
<li class="active"><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">Java</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">C#<span
class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">delegate</a></li>
<li><a href="#">event</a></li>
<li class="divider"></li>
<li><a href="#">Constructor</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
</ul>
</div>
注意:当屏幕尺寸低于768px时nav-justified的效果可能会堆叠就是如nav-stocked产生的垂直效果。
效果图如下: