相关内容:
- jquery的介绍
- jquery的导入
- 查找元素:
- 选择器
- 元素选取
- 操作元素:
- 文档DOM操作
- CSS操作
- 事件操作
首发时间:2018-03-09 20:17
jquery的介绍:
- jquery是js的一个库,可以极大简化js编程,在jquery中定义事件,查找元素都极为方便、简洁。
jquery的导入:
- jquery是js的一个库,需要导入对应的jquery文件才能使用jquery。
- jquery当前有多个版本的jquery,主要分为1.x,2.x,3.x:
- 1代:最常用的,支持兼容IE678,官方已经不再升级新增功能,最终版本为1.12.4,一般项目使用1.x 就够了
- 2代:较少用,不支持兼容IE678,官方已经不再升级新增功能,最终版本2.2.4
- 3代:未来趋势,不支持兼容IE678,很多老的jQuery插件不支持这个版本,是官方主要维护升级的版本。
- 【不兼容IE678是考虑各个浏览器的市场占有率问题,如果未来IE678市场占有率极低了可能其他版本就是主流了】
- jquery的导入:
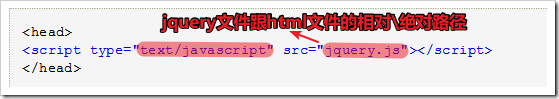
- 在<head>中的<script>导入:
 【在html5中可以不写type】【另外,src也可以是外部地址】
【在html5中可以不写type】【另外,src也可以是外部地址】 - jquery库的导入可以提前导入,但自定义的jquery函数需要注意一下:
- 而如果是head中定义jquery函数,为了避免上述错误可以将jquery函数写在“(document).ready(function(){ --- jQuery functions go here ---- });”中
-
<script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("p").hide(); }); }); </script>
- 而对于自定义的jquery函数,也可以定义到一个文件中,然后使用<script>来导入
- 在<head>中的<script>导入:
查找元素:
-
选择器: jquery支持css选择器式查找
- 比如:$("p") 获取所有<p> 元素。
- 比如:$("#id1")获取id="id1"的元素 。
- 比如:$(".content")获取所有class="content"的元素。
- 比如:$("div,a")获取div元素和a元素。
- 比如:$("h1.many")获取class="many"的h1元素
- 比如:$("#id1 a")获取id="id1"的元素下所有的<a>元素
- 比如:$("[href$='.jpg']")获取所有带有以 ".jpg" 结尾的属性值的 href 属性
- 下面是css3的一些伪类选择器:
- $(":input"):所有 <input> 元素
- $(":text"):所有 type="text" 的 <input> 元素
- $(":checked"):所有被选中的 input 元素
- 其它。。。
元素选取:查找到指定的元素之后还可以再按要求选取
- eq():返回指定下标的元素

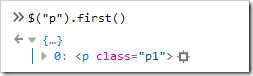
- first():获取第一个结果

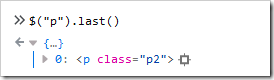
- last():返回最后一个结果

- children():返回结果的孩子元素 [注意,只返回元素],children也可以有参数,该参数可以是任何 jQuery 选择器的语法,负责对孩子元素进行筛选过滤。
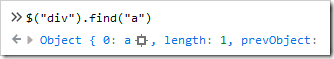
- find():找出指定元素 ,find可以有参数,该参数可以是任何 jQuery 选择器的语法,

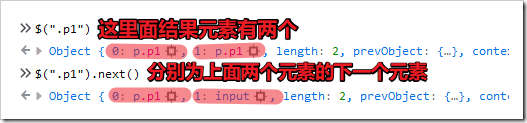
- next():返回值为多个选择结果元素的下一个元素 ,

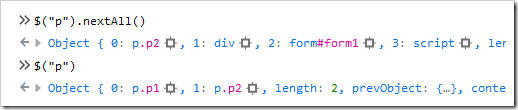
- nextAll(): 返回值为多个选择结果元素的后面所有元素

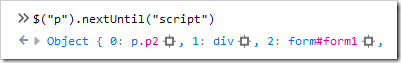
- nextUntil(): 返回后续元素,直到指定条件,该参数可以是任何 jQuery 选择器的语法

- prev():与next相同,不过是方向是向前
- prevAll():与nextAll相同,不过是方向是向前
- prevUntil():与nextUntil相同,不过是方向是向前
- parent():返回当前选定元素的父元素

- parents(): 返回当前选定元素的祖先元素,顶层为<html>
- parentsUntil():返回当前选定元素的祖先元素,直到指定条件,该参数可以是任何 jQuery 选择器的语法

- siblings():返回当前选定元素的兄弟元素
操作元素:
文档DOM操作:
jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。
- text() - 设置或返回所选元素的文本内容 ,当text中有参数时为设置

- html() - 设置或返回所选元素的内容(包括 HTML 标记) ,当html中有参数时为设置

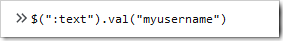
- val() - 设置或返回表单字段的值 (与设置属性中value的值效果类似),当val中有参数时为设置

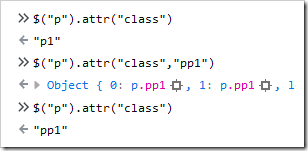
- attr(attribute) 方法也用于设置/改变属性值。,当attr中有第二个参数时为设置,第二个参数是属性值

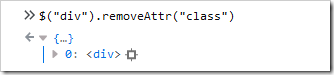
- removeAttr(attribute):用于删除属性

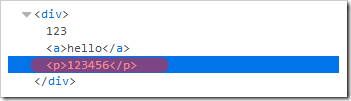
- append() - 在被选元素体内的结尾前插入内容,右图中选择元素是div

- prepend() - 在被选元素体内的开头插入内容,右图中选择元素是div

- after() - 在被选元素之后插入内容,右图中选择元素是div

- before() - 在被选元素之前插入内容 ,右图中选择元素是div

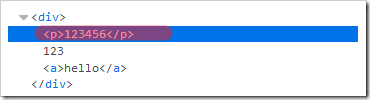
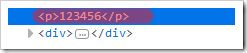
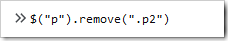
- remove(): 删除被选元素(及其子元素),remove() 方法也可接受一个参数,允许您对被删元素进行过滤。该参数可以是任何 jQuery 选择器的语法。

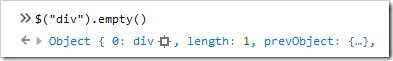
- empty() - 从被选元素中删除子元素

CSS操作:
- addClass() - 向被选元素添加一个或多个类

- removeClass() - 从被选元素删除一个或多个类
 ,这个方法的后遗症是如果完全清空了class,但元素中还会留下class这个属性
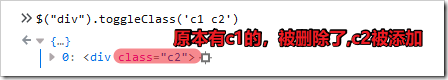
,这个方法的后遗症是如果完全清空了class,但元素中还会留下class这个属性 - toggleClass() - 对被选元素进行添加/删除类的切换操作 【没有就加,有就删除】

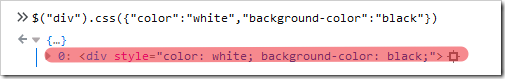
- css() - 设置或返回样式属性
- width() : 返回或设置匹配元素的宽度
- height() : 返回或设置匹配元素的高度
事件操作:事件方法会触发匹配元素的事件,或将函数绑定到所有匹配元素的某个事件。
- $(selector).click(function):鼠标单击事件
$("#btn1").click(function(){ alert("Text: " + $("#test").text()); }); - $(selector).dbclick(function):鼠标双击事件
- $(document).ready(function): DOM记载完成事件
- $(selector).submit(function):提交表单事件 ,该事件只适用于表单元素。
$("#form1").submit(function(){console.log("!!!");}); - $(selector).scroll(function):滚动条事件
- $(selector).focus(function):获得焦点事件
- $(selector).hide(speed,callback):隐藏元素事件,speed是隐藏速度(可以取以下值:"slow"、"fast"、"normal" 或毫秒。),callback是隐藏完毕后执行的回调函数,speed,callback可以为空
- $(selector).show(speed,callback):显示元素事件,speed是显示速度(可以取以下值:"slow"、"fast" 、"normal" 或毫秒。),callback是显示完毕后执行的回调函数,speed,callback可以为空
$("#hide").click(function(){ $("p").hide(); }); $("#show").click(function(){ $("p").show(); }); - $(selector). toggle(speed,callback) :自动切换 hide() 和 show() 方法。