相关内容:
- pyquery的介绍
- pyquery的使用
- 安装模块
- 导入模块
- 解析对象初始化
- css选择器
- 在选定元素之后的元素再选取
- 元素的文本、属性等内容的获取
- pyquery执行DOM操作、css操作
- Dom操作
- CSS操作
- 一个利用pyquery爬取豆瓣新书的例子
首发时间:2018-03-09 21:26
pyquery的介绍
- pyquery允许对xml、html文档进行jQuery查询。
- pyquery使用lxml进行快速xml和html操作。
- pyquery是python中的jquery
PyQuery的使用:
1.安装模块:
pip3 install pyquery
2.导入模块:
from pyquery import PyQuery as pq
3.解析对象初始化:
【使用PyQuery初始化解析对象,PyQuery是一个类,直接将要解析的对象作为参数传入即可】
- 解析对象为字符串时字符串初始化 :默认情况下是字符串,如果字符串是一个带httphttps前缀的,将会认为是一个url
textParse = pq(html)
- 解析对象为网页时url初始化: 建议使用关键字参数url=
# urlParse = pq('http://www.baidu.com') #1 urlParse = pq(url='http://www.baidu.com') #2
- 解析对象为文件时文件初始化:建议使用关键字参数filename=
fileParse = pq(filename="L:demo.html")
- 解析完毕后,就可以使用相关函数或变量来进行筛选,可以使用css等来筛选,
4.CSS选择器:
- 利用标签获取:
result = textParse('h2').text()
- 利用类选择器:
result3=textParse(".p1").text()
- 利用id选择:
result4=textParse("#user").attr("type")
- 分组选择:
result5=textParse("p,div").text()
- 后代选择器:
result6=textParse("div a").attr.href
- 属性选择器:
result7=textParse("[class='p1']").text()
- CSS3伪类选择器:
result8=textParse("p:last").text()
(更多的,可以参考css)
5.在选定元素之后的元素再选取:
- find():找出指定子元素 ,find可以有参数,该参数可以是任何 jQuery 选择器的语法,
- filter():对结果进行过滤,找出指定元素 ,filter可以有参数,该参数可以是任何 jQuery 选择器的语法,
- children():获取所有子元素,可以有参数,该参数可以是任何 jQuery 选择器的语法,
- parent():获取父元素,可以有参数,该参数可以是任何 jQuery 选择器的语法,
- parents():获取祖先元素,可以有参数,该参数可以是任何 jQuery 选择器的语法,
- siblings():获取兄弟元素,可以有参数,该参数可以是任何 jQuery 选择器的语法,
from pyquery import PyQuery as pq html=""" <html> <head> </head> <body> <h2>This is a heading</h2> <p class="p1">This is a paragraph.</p> <p class="p2">This is another paragraph.</p> <div> 123 <a id="a1" href="http://www.baidu.com">hello</a> </div> <input type="Button" > <input id="user" type="text" > </body> """ ###初始化 textParse = pq(html) # urlParse = pq('http://www.baidu.com') #1 # urlParse = pq(url='http://www.baidu.com') #2 # fileParse = pq(filename="L:demo.html") ##获取 result = textParse('h2').text() print(result) result2= textParse('div').html() print(result2) result3=textParse(".p1").text() print(result3) result4=textParse("#user").attr("type") print(result4) result5=textParse("p,div").text() print(result5) result6=textParse("div a").attr.href print(result6) result7=textParse("[class='p1']").text() print(result7) result8=textParse("p:last").text() print(result8) result9=textParse("div").find("a").text() print(result9) result12=textParse("p").filter(".p1").text() print(result12) result10=textParse("div").children() print(result10) result11=textParse("a").parent() print(result11)
6.元素的文本、属性等内容的获取:
attr(attribute):获取属性
result2=textParse("a").attr("href")
attr.xxxx:获取属性xxxx
result21=textParse("a").attr.href result22=textParse("a").attr.class_
text():获取文本,子元素中也仅仅返回文本
result1=textParse("a").text()
html():获取html,功能与text类似,但返回html标签
result3=textParse("div").html()
补充1:
元素的迭代:如果返回的结果是多个元素,如果想迭代出每个元素,可以使用items():
补充2:pyquery是jquery的python化,语法基本都是相通的,想了解更多,可以参考jquery。
pyquery执行DOM操作、css操作:
DOM操作:
add_class():增加class
remove_class():移除class
remove():删除指定元素
from pyquery import PyQuery as pq html=""" <html> <head> </head> <body> <h2>This is a heading</h2> <p id="p1" class="p1">This is a paragraph.</p> <p class="p2">This is another paragraph.</p> <div style="color:blue"> 123 <a class="ca" href="http://www.baidu.com">hello</a> </div> <input type="Button" > <input id="user" type="text" > </body> """ textParse=pq(html) textParse('a').add_class("c1") print(textParse('a').attr("class")) textParse('a').remove_class("c1") print(textParse('a').attr("class")) print(textParse('div').html()) textParse('div').remove("a") print(textParse('div').html())
css操作:
- attr():设置属性
- 设置格式:attr("属性名","属性值")
- css():设置css
- 设置格式1:css("css样式","样式值")
- 格式2:css({"样式1":"样式值","样式2":"样式值"})
from pyquery import PyQuery as pq html=""" <html> <head> </head> <body> <h2>This is a heading</h2> <p id="p1" class="p1">This is a paragraph.</p> <p class="p2">This is another paragraph.</p> <div style="color:blue"> 123 <a class="ca" href="http://www.baidu.com">hello</a> </div> <input type="Button" > <input id="user" type="text" > </body> """ textParse=pq(html) textParse('a').attr("name","hehe") print(textParse('a').attr("name")) textParse('a').css("color","white") textParse('a').css({"background-color":"black","postion":"fixed"}) print(textParse('a').attr("style"))
这些操作什么时候会被用到:
【有时候可能会将数据样式处理一下再存储下来,就需要用到,比如我获取下来的数据样式我不满意,可以自定义成我自己的格式】
【有时候需要逐层清理再筛选出指定结果,比如<div>123<a></a></div>中,如果仅仅想要获取123就可以先删除<a>再获取】
一个利用pyquery爬取豆瓣新书的例子:
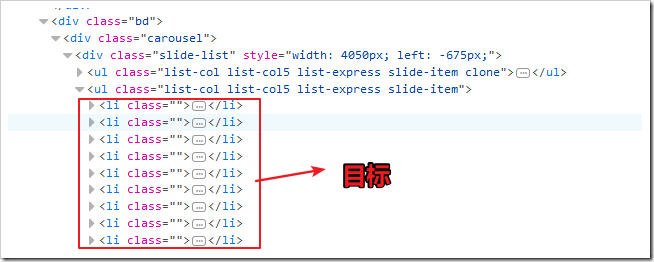
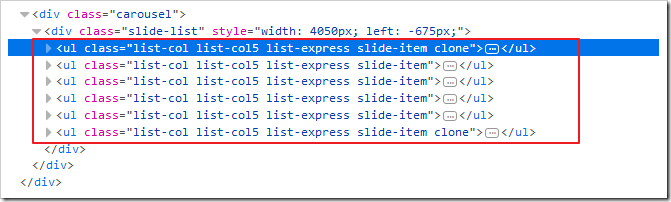
要注意的是,豆瓣新书是有一些分在后面页的,实际上目标应该是li的上一级ul:
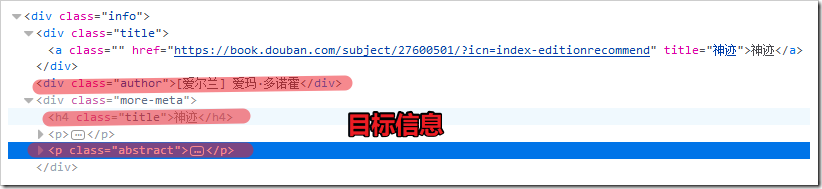
使用PyQuery筛选出结果:
from pyquery import PyQuery as pq urlParse=pq(url="https://book.douban.com/") info=urlParse("div.carousel ul li div.info") file=open("demo.txt","w",encoding="utf8") for i in info.items(): title=i.find("div.title") author=i.find("span.author") abstract=i.find(".abstract") file.write("标题:"+title.text()+" ") file.write("作者:"+author.text()+" ") file.write("概要:"+abstract.text()+" ") file.write("----------------- ") print(" ") file.close()