本文内容:
- javascript的变量
- javascript的数据类型
- javascript的运算符
- javascript的流程结构
首发日期:2018-05-09
javascript的变量
创建变量:
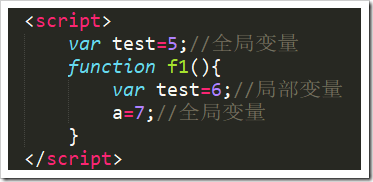
全局变量:全局变量是在js代码的各个地方都能调用的变量
- 【不在{}内时】var 变量名 = 值;
- 【不论在不在{}内】 变量名 = 值;
局部变量:局部变量是仅仅在函数体内生效的变量
- 【在{}内】var 变量名 = 值;
- 【函数的参数变量也是一种局部变量】
作用域:
- 函数体内,同名的变量,局部变量优先级高于全局变量
- 局部变量在函数外无法调用;
- 嵌套函数中,外层函数无法调用内层函数的局部变量,内存函数可以调用外层函数的局部变量
补充:
- 变量的作用域是一个大坑,还有什么作用域链问题、生命周期问题【比如,函数名跟某一个变量同名时的优先级也是一个不一般的问题】。使用要注意。由于这里是一个简单的记录,所以不记录那么复杂的东西。
javascript的数据类型
- javascript是动态类型的语言,它统一使用var来声明每一个对象,每一个对象的数据决定它是一个什么样的数据类型。
- 所以下面主要介绍数据类型跟变量的关系
数值型:
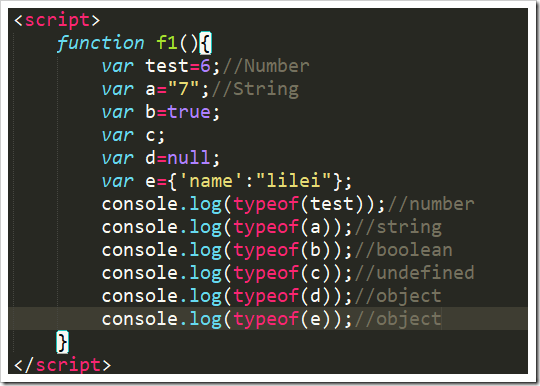
- number:普通的数字,可以有用八、十、十六等进制来表示,可以是浮点数。
字符型:
- string:被""或''包裹的字符
布尔型:
- boolean:有两个值,一个是true,一个是false;
引用型:
- undefined:声明了变量,但未进行赋值初始化的变量。
- object:表明变量是一个对象;当变量赋值null时代表是一个空对象.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script>
function f1(){
var test=6;//Number
var a="7";//String
var b=true;
var c;
var d=null;
var e={'name':"lilei"};
console.log(typeof(test));//number
console.log(typeof(a));//string
console.log(typeof(b));//boolean
console.log(typeof(c));//undefined
console.log(typeof(d));//object
console.log(typeof(e));//object
}
</script>
</head>
<body>
<input type="button" value="点击" onclick="f1()">
</body>
</html>
补充:
- 字符串的转义问题:在字符串中可以有些字符具有特定的意义,比如 显示到网页中时会变成换行符。如果想要“不使用那个特别的意义”,需要在这些特别的字符前面加
- typeof(变量名)可以返回变量的数据类型。
javascript的运算符
算数运算符:
- +加法运算符
- 加法运算符除了数值相加的功能外,还可以拼接字符串,比如"a"+"b"结果是"ab",7+"a"结果是"7a"。
- -减法运算符
- *乘法运算符
- /除法运算符
- %求余运算符
- +=加法赋值运算符、-=减法赋值运算符、*=乘法赋值运算符、/=除法赋值运算符、%=求余赋值运算符
自增、自减运算符:
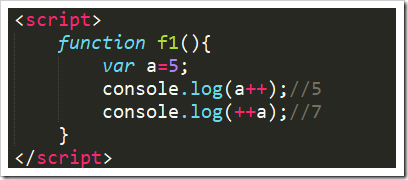
- ++:自增运算符,在自己数值的基础上进行加一
- --:自减运算符,在自己数值的基础上进行减一
- 自增、自减运算符可以位于变量之前【先自增,再取值】,也可以位于变量之后【先取值,再自增】,
关系运算符:
- <= :不大于运算符,比如a <= b,如果a不大于b,那么返回true,否则返回false
- < : 小于运算符
- > :大于运算符
- >= :不小于运算符
- == :等于运算符
- !== :不等于运算符
- 比较规则:
- 数值之间:直接比较数值大小
- 一个是数值:把另一个转换成数值
- 字符串之间:比较它们之间的unicode数值大小
- 字符串与非数值:把非数值转成字符串
- 其他。。。
逻辑运算符:
- ! :逻辑非运算,把结果取反,返回结果是布尔值,
- && :逻辑与运算,返回结果是布尔值,
- || :逻辑或运算,返回结果是布尔值
位运算符:
- ~:按位非
- &按位与
- |按位或
- ^按位异或
- <<位左移运算
- >>带符号右移运算
- >>>无符号右移运算
其他运算符:
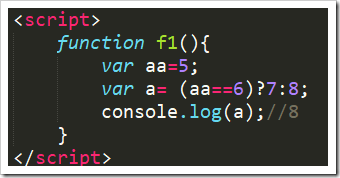
- ?: :这是一个三目运算符,表达式 (expr1) ? (expr2) : (expr3)。在 expr1 求值为 TRUE 时的值为 expr2,在 expr1 求值为 FALSE 时的值为 expr3。

javascript的流程结构
循环结构:
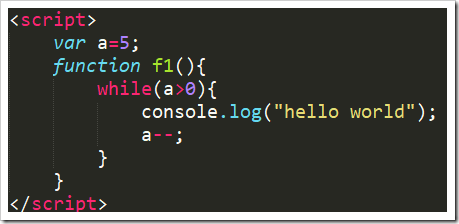
- while结构
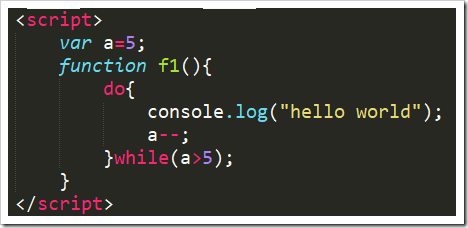
- do-while结构
- for结构
- for-each结构
选择结构
- if
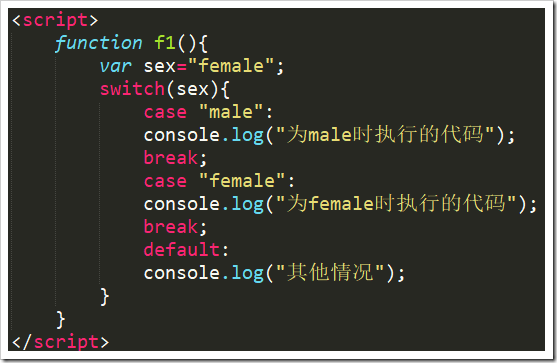
- switch
结束语句:
- return:结束return 所在函数体的运行。并返回return 后面跟着的值。
- break:结束break所在的循环。break也可以在switch用来跳出选择,没有break时会向下执行另外一个case。
- continue:在continue的位置提前结束本次循环,然后执行下一次循环判断。