前两天偶遇编程猫推介(为什么没有中文的编程?), 第一眼感觉像Scratch, 求证之下确实, 并且据说有改良. 今天非常粗浅地尝试一下, 限于水平没有做出很炫的效果, 不过颇有些发现.
首先上最终效果图:

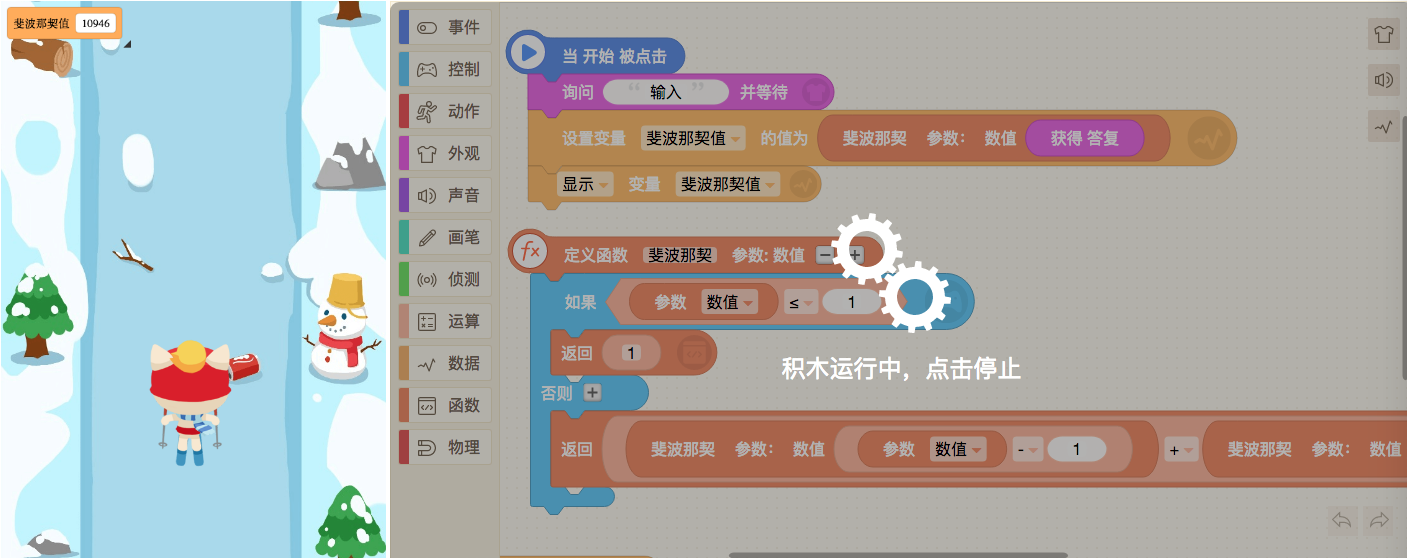
选择了无趣的斐波那契函数, 在这个主打动画和互动效果的开发环境里应该属于非常边缘的用户.
从头开始说. 到官网上之后, 第一感觉是内容比较杂, 因为是冲着这个中文编程开发环境去的, 试了几个链接才从"创作"进到一个类似的但是英文的界面. 因为只有这里像帖子中的截图, 于是试了"多语言"选项, 还好有"简体中文". 也许因为笔者浏览器是英文界面, 因此默认英文环境?
"编程猫MOD编程器"好像是与MineCraft的集成, 但好像生成的代码需要到"Box"(代码岛)运行, 时间有限就没有体验, 但希望网站的入口能够调整一下, 或者把各个功能的关系介绍清楚一点.
(补记: 经官方论坛指出 "mod编辑器做的mod是放进多玩魔盒的手机版《我的世界》中体验的,《代码岛》是一个3D图形化编程平台哈,和mod编辑器没关系")
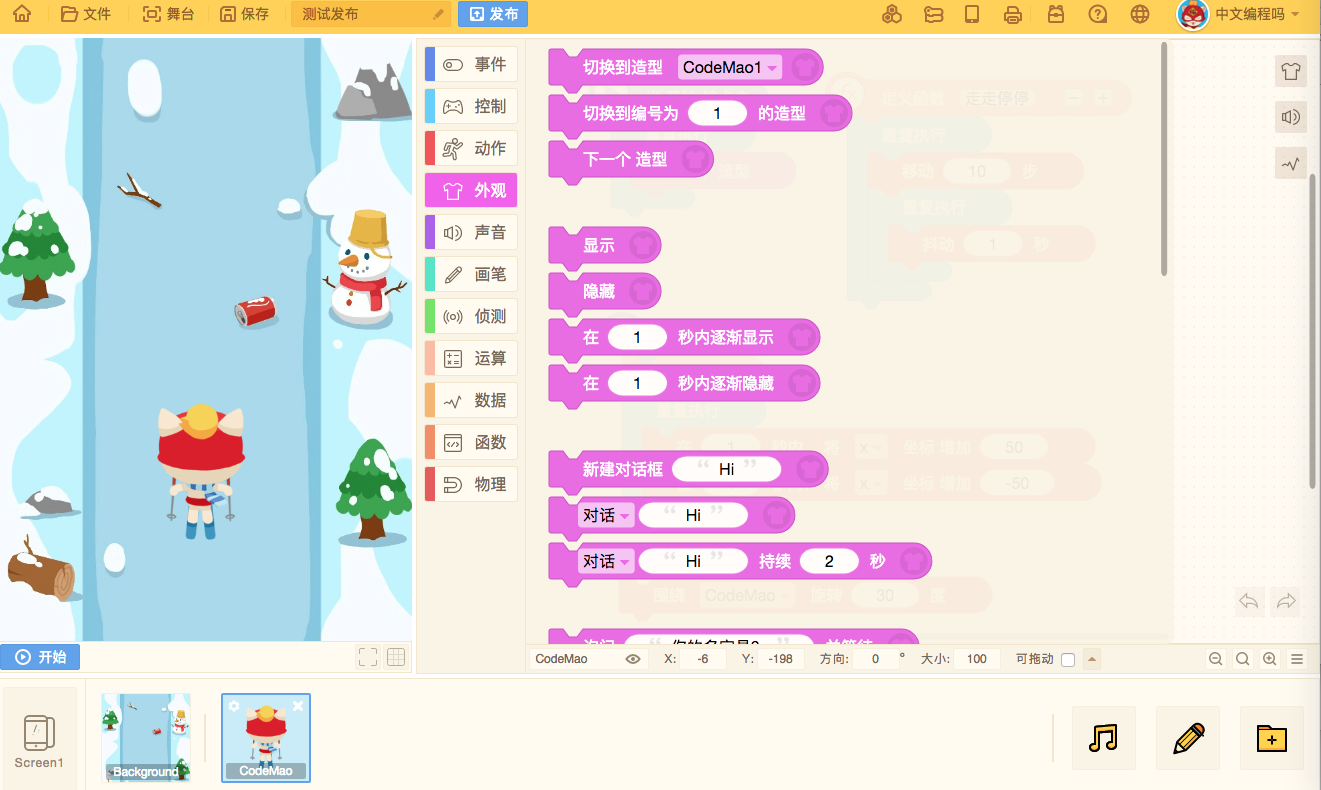
进入环境后, 比较了一下Scratch界面, 发现中间的控件栏作了修改, 采用了顶层菜单, 点击向右展开:

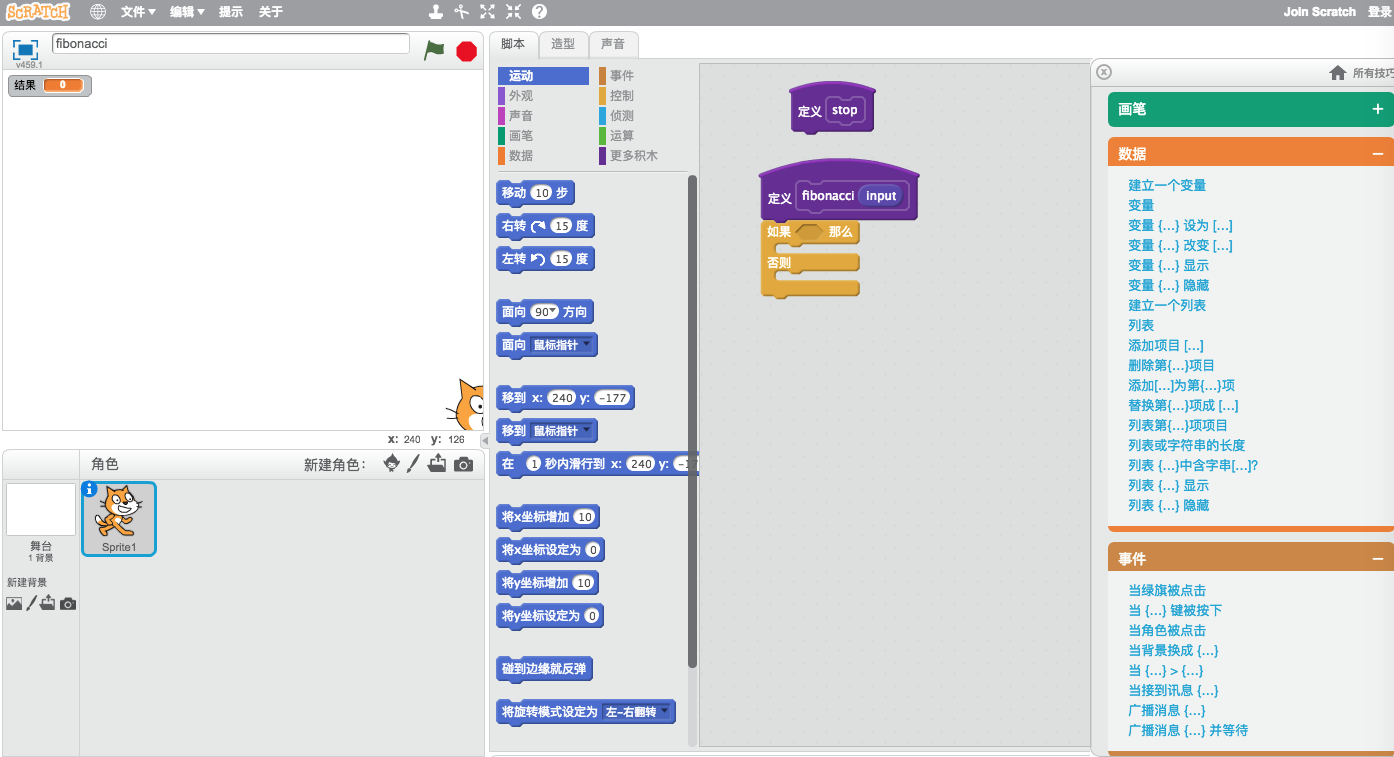
与原版的布局(下)相比, 猜测是出于最大化编辑框的考虑, 也许会对移动设备更加友好, 但副效应是展开时容易遮住编辑框.

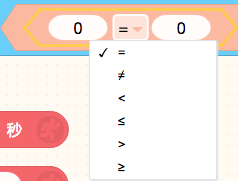
尝试过程中, 发现一些控件(如比较/逻辑运算)整合到了一个控件, 是个不错的改进:


相比原版:

通过类似整合, 减少了控件数量, 另外增加了不少辅助功能的控件, 如"是整/质/正/负数", 等等. 不过, 在控件排序上, 还有改进空间, 比如运算部分:

头尾两部分都是逻辑运算, 但中间插了一块数值运算.
在定义函数的过程中, 发现参数好像是自动识别类型, 输入是文本的话, 比如"测试", +1操作就返回"测试1", 输入2就返回3. 原版貌似是声明参数类型.
体验中最意外的是, 编程猫支持了函数返回值功能, 而即使还未发布的Scratch 3.0(Scratch 3.0 - Scratch Wiki)好像也没有这个功能. 经斐波那契测试, 感觉对于绝大多数这个环境中的用途应该足够了(函数内的局部变量没有深入测试, 不确定是否支持).
在汉化方面, 还有改进的空间, 比如控件的演示字符串不少还是Hi, Hello, abc之类; 显示(2/0)的结果是"Infinity", 仍然在某些地方把block翻译成"积木"(原版的汉化版如此. 编程猫已经把新建block改成了"函数", 是个改进)
总体感觉, 开发者的改进是颇费了一番心思, 并且对缺失的关键功能做了突破. 个人比较期待的一个功能是, 函数发布/共享, 以及官方维护一个比较常用的"标准库", 比如更复杂的动作(转圈, 加速等等), 更复杂的运算等等. 这样就离一个实用的游戏/动画引擎和开发环境更近了一步. 而且利用他人开发的函数库还可以促进团队开发理念和开源互助的推广, 也是少儿教育的一个重要部分.
瞩目!