
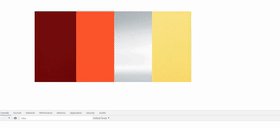
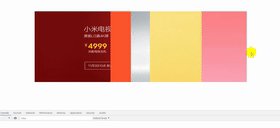
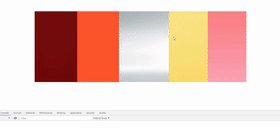
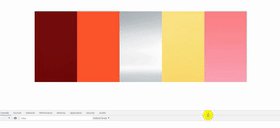
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 8 <style> 9 *{ 10 margin:0; 11 padding: 0; 12 } 13 div{ 14 margin: 100px auto; 15 width: 1200px; 16 height: 400px; 17 overflow: hidden; 18 } 19 ul{ 20 list-style:none; 21 22 } 23 li{ 24 float: left; 25 width: 240px; 26 height: 400px; 27 } 28 29 </style> 30 <body> 31 32 <script src="https://code.jquery.com/jquery-1.10.1.min.js"></script> 33 34 35 <script> 36 $(function () { 37 var $lis = $("ul>li"); 38 for(var i=0;i<$lis.length;++i){ 39 $lis.eq(i).css("backgroundImage","url('imgs/"+(i+1)+".jpg')"); 40 } 41 42 43 $lis.mouseenter(function () { 44 $(this).stop().animate({"width":800}).siblings().stop().animate({"width":100}); 45 }).mouseleave(function () { 46 $(this).stop().animate({"width":240}).siblings().stop().animate({"width":240}); 47 }); 48 49 50 }); 51 </script> 52 53 54 <div class="box"> 55 <ul> 56 <li></li> 57 <li></li> 58 <li></li> 59 <li></li> 60 <li></li> 61 </ul> 62 </div> 63 64 </body> 65 </html>