fs文件模块
-
文件读写
-
其他功能
-
扩展介绍
// 引入核心对象 fs const fs = require('fs'); //读取文件 回调函数,文件存不存在err=>Error||null fs.readFile('./01.txt','utf8',(err,data)=>{ if (err) throw err; // 抛到控制台显示异常信息 // console.log(data); // 需要获取字符串数据,就可以调用 buffer篮子.toString(编码)函数 // console.log(data.toString('utf8')); 默认urf8可以不传递 console.log(data); });
// I or O?
// I input 计算机来说,就是输入
// O output 计算机来说 ,展现/写入数据就是输出,
// fs.writeFile(path,data||string,callback);

写文件:
//引入核心对象fs const fs = require('fs'); fs.writeFile('./01.txt','我今天赚了2块钱',(err)=>{ // window中目录层级超级深的时候,写入会报错 if(err) throw err; console.log('写文件完成了'); });
这样不会追加写
追加方式一:appendFile('path',data,callback);
//引入核心对象fs const fs = require('fs'); //追加方式1: appendFile('path',data,callback); fs.appendFile("./01.txt",:"我今天赚了一块钱",(err)=>{ if(err) throw err; console.log("文件追加成功!"); });
追加方式二:
fs.writeFile('./01.txt','我今天赚了2块钱', {flag:'a'},(err)=>{
if(err) throw err;
console.log('写文件完成了');
});
操作文件对象
-
IO
-
I :input输入
-
O:output 输出
-
文件的操作就是IO
-
-
复制文件的过程, I: 通过计算机,存储文件到剪切板
-
粘贴到指定目录: O: 通过计算机,将剪切板上的数据,写出到 指定目录
-
node中有两种IO的操作
-
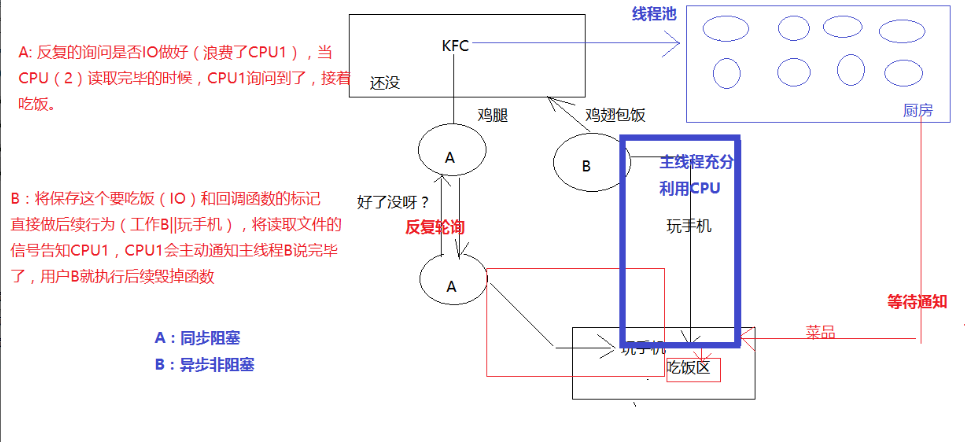
同步IO
-
一行代码(读文件)不执行完毕...后续代码不能执行
-
-
异步IO (建议)
-
一行代码(读写文件) 不执行完毕(正在读写中) ... 后续代码也可以执行
-
-
代码体验:
-
读写文件
-
const fs = require('fs'); //必须这个名称
//读 fs.readFile(路径,回调函数);
//写 fs.writeFile(路径,数据,回调函数); -
总结: 异步的读/写文件 参数1:都是路径,可以相对可以绝对,最后一个参数都是回调函数,回调函数的参数中错误对象优先
-
-
-
同步和异步IO的区别: 同步IO会阻塞后续代码执行,异步IO不会阻塞后续代码执行
//引入核心对象fs const fs = require('fs'); // 先读后写(有异常catch) let data = fs.readFileSync('./01.txt',"utf8"); console.log(data); //写入02.txt fs.writeFileSync('./02.txt',data); console.log("文件复制成功")
同步异步:
const mypath = 'C:/Users/Administrator/Desktop/Node、Vue视频/19课 md、http收尾(2018.5.17).mp4' const fs = require('fs'); console.log('同步读取前..'); fs.readFileSync(mypath); console.log('工作A...'); console.log('读取成功了'); console.log('异步读取前..'); // // 异步读取 fs.readFile(mypath,()=>{ console.log('异步读取后..'); }); console.log('工作B...');

js代码中,同步代码优先执行,执行完毕以后,再去做异步ID,完了子线程执行 回调函数。
文件读写IO的优势:

03_天猫应用图解
