一基本介绍
- 本博客是基于Glide4.0+进行探究和学习
- 使用配置
- 用法比对
二使用配置
1. Android studio 使用项目gradle配置
dependencies {
//glide
compile 'com.github.bumptech.glide:glide:4.6.1'
annotationProcessor 'com.github.bumptech.glide:compiler:4.6.1'
}
2. 配置要求和可能出现的错误
Glide4.0要求使用sdk api级别为 27,所以需要将项目的sdk为27,如果配置后还是报java.lang.NoSuchMethodError: No static method这个错误,你再检查下你的v4和v7包,这个依赖也要升到27,下面贴出我的配置
com.android.support:appcompat-v7:27.0.2'
3. 当然因为glide的特性,你也应该再权限请求里面添加相关权限
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
三基本使用方法
1. 多数情况情况下,一行代码足以搞定;
Glide.with(fragment)
.load(myUrl)
.into(imageView);
2. 使用 Generated API教程 https://github.com/13767004362/GlideDemo
3. 各种使用方法的介绍
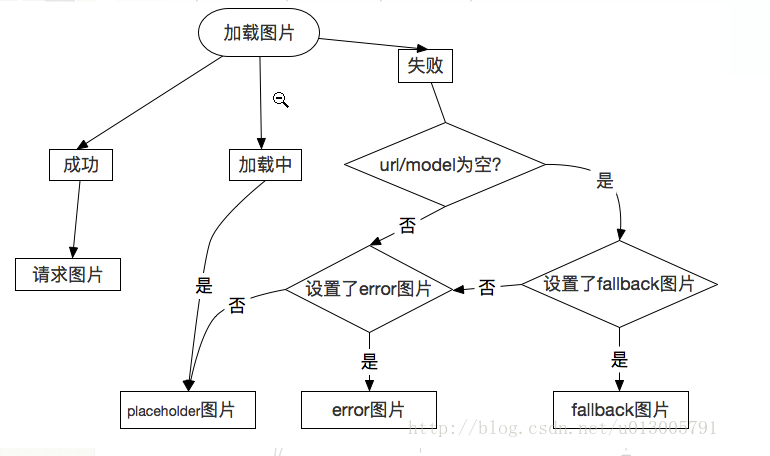
几种占位符
- placeholder 表示预先占位符
- error 错误图
- fallback 后背回调符 在请求的url/model为 null 时展示。设计 fallback Drawable 的主要目的是允许用户指示 null 是否为可接受的正常情况

加载方式
- CenterCrop 缩放宽和高都到达View的边界,有一个参数在边界上,另一个参数可能在边界上,也可能超过边界
- CenterInside 如果宽和高都在View的边界内,那就不缩放,否则缩放宽和高都进入View的边界,有一个参数在边界上,另一个参数可能在边界上,也可能在边界内
- CircleCrop 圆形且结合了CenterCrop的特性
- FitCenter 缩放宽和高都进入View的边界,有一个参数在边界上,另一个参数可能在边界上,也可能在边界内
- RoundedCorners 圆角
- thumbnail 缩略图加载
4. 多重变换
这里指的是比如我们获得的是一张灰色的正方形图片,当是我们最后需要显示的是圆角红色图片,这个时候就可以进行多重变换,这里就需要用到 transform这个方法,现将图片变成圆的,再将图片背景变成红色,Glide给我们提供了圆形图片的方法 new CircleCrop(),这里推荐一个glide自定义库,基本上大部分的变化已经帮我们实现了 https://github.com/wasabeef/glide-transformations
GlideApp.with(activity)
.load("https://img3.doubanio.com/lpic/s23119932.jpg")
.transform(new MultiTransformation<Bitmap>(new FitCenter(),new CircleCrop(),new CenterInside())) //我们可以自定义变化
.placeholder(R.drawable.ic_launcher_background)
.into(image_3);
5. 动画添加
在v4当中,它的动画是和你要加载的资源类型决定的,所以如果是bitmap就用
- GenericTransitionOptions 貌似是通用文件
- DrawableTransitionOptions 针对drawable类型文件
- BitmapTransitionOptions 针对bitmap类型文件
GlideApp.with(activity)
.load("https://img3.doubanio.com/lpic/s23119932.jpg")
.placeholder(R.drawable.ic_launcher_background)
.transition(DrawableTransitionOptions.withCrossFade()) //加载系统的动画
.into(image_4);
GlideApp.with(activity)
.load("https://img3.doubanio.com/lpic/s23119932.jpg")
.placeholder(R.drawable.ic_launcher_background)
.transition(GenericTransitionOptions.with(android.R.anim.slide_in_left)) //加载anim动画
.into(image_5);
6. 从内存中加载也使用动画
Glide的默认时从内存中不使用动画的,这个问题可以通过添加new RequestListener监听实现它的onResourceready()这个方法去实现
RequestBuilder<Drawable> requestBuilder = Glide.with(activity)
.load("https://img3.doubanio.com/lpic/s23119932.jpg");
requestBuilder
.listener(new RequestListener<Drawable>() {
@Override
public boolean onLoadFailed(@Nullable GlideException e, Object model, Target<Drawable> target, boolean isFirstResource) {
return false;
}
@Override
public boolean onResourceReady(Drawable resource, Object model, Target<Drawable> target, DataSource dataSource, boolean isFirstResource) {
//如果是从缓存加载,设置动画效果
image_1.startAnimation(AnimationUtils.loadAnimation(activity, android.R.anim.slide_in_left));
Log.d("onResourceReady", "in put " + isFirstResource);
return false;
}
})
.transition(GenericTransitionOptions.with(android.R.anim.slide_in_left))
.into(image_1);
然后这里有个小tips需要注意: 关于动画只加载一次的问题,要使用startAnimation启动动画而不是setAnimation;