全程是要在前面加上window.,但是我们可以省略掉window.
innerHeight // 浏览器窗口的内部高度
innerWidth // 浏览器窗口的内部宽度
open() // 打开新窗口
open('http://www.xiaohuar.com','','width=800px,height=400px');
*1 放的是网页地址
*2 放的是空 ''
*3 放的是窗口大小
不仅可以放width=800px,height=400px,还能放left=200px, top=200px
close() 关闭当前窗口
navigator对象:
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象(了解)
屏幕对象,不常用。
screen.availWidth // 可用的屏幕宽度
screen.availHeight // 可用的屏幕高度
history对象(了解)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href // 获取URL
location.href="URL" // 跳转到指定页面,就是获取后面加了一个等于号
location.reload() // 重新加载页面(就相当于是一个刷新)
弹出框
一共有三种弹出框:警告框、确认框、提示框
警告框:
alert("这是一个警告框");

确认框:
// 他有返回值,true 或者是 false
confirm("这是一个确认框");

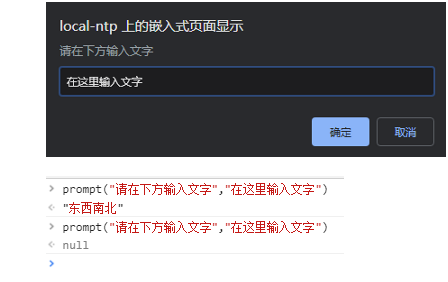
提示框:
// 他有返回值,返回输入的东西 或者是 null
prompt("请在下方输入文字","在这里输入文字")

记时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
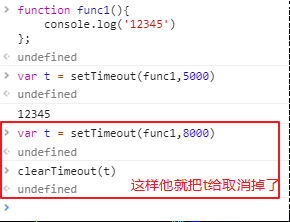
单次定时器:
// 就只能用一次,用了就没了
setTimeout() //设置定时器,在一段时间后执行前面的东西
语法:
var t=setTimeout("JS语句",毫秒)
// 之所以给他设置一个变量是为了方便后面的操作

clearTimeout( ) // 取消定时器,要利用变量

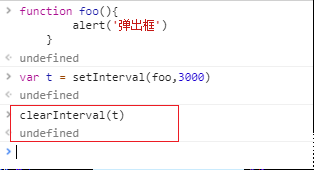
循环定时器:
// 会反复定时,然后执行,异步提交,
// 使用方法和上面的大致一样
setInterval()
// 设置好了之后他就会一直弹

clearInterval()
//用于取消定时器