新手一枚,解决的问题喜欢记录,也许正好有人在网上迷茫的百度着。-0-
最近使用Chart.js做折线图的报表展示,直接显示整数啥的很好弄毕竟例子直接在哪里可以用,百分比就没办法了。百度慢慢汲取营养,虽然总是几篇文章复制粘贴,但还有有收获,然后自己捣鼓半天总算是弄出来了。。。
首先参考: http://www.chartjs.org/docs/latest/ 引用js,学习基本等等。。。
然后数据什么的就不说了直说怎么展示,

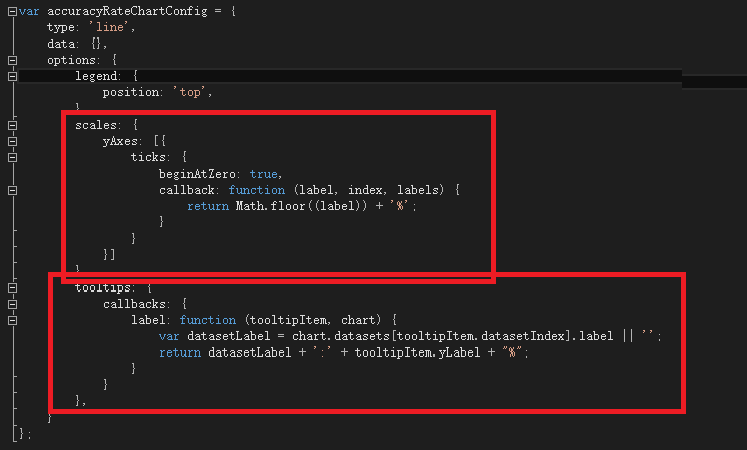
在配置文件中yAxes>ticks>callback 中设置你需要在Y轴展示的数据格式。
label是你的数据,index是下表,labels数组,我这里传过来的是小数所以使用Math.floor取值然后加上"%"符号。
下面 tooltips 使用展示你鼠标悬浮显示数据,对应着你上面的数据也需要做修改。。。。
备注:如果多条数据想使用同一个Y轴的话不要加 stacked: true
如果想看加上什么效果,或者上面的设置都是什么样的,可以自己调试,毕竟自己看到数据就懂了
主要是学习,所以希望看到的有更好办法的求指导。。。谢谢!
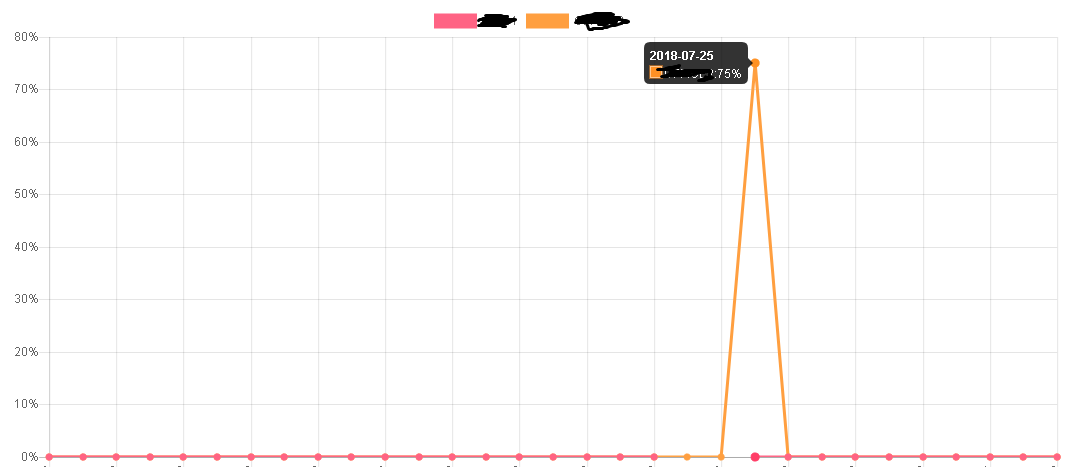
最后附上一张效果图: