使用CSS计数器就像使用变量一样。
它有以下几个属性:
counter-reset
创建或重置计数器
counter-increment
增长计数器
content
生成内容
counter()
将计数器的值添加到元素中
使用CSS计数器,我们必须首先创建它。
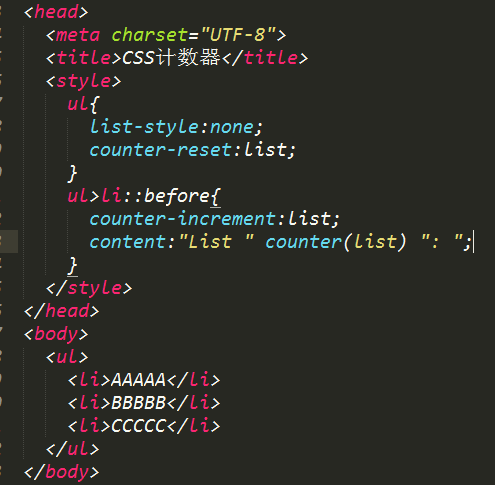
dome1

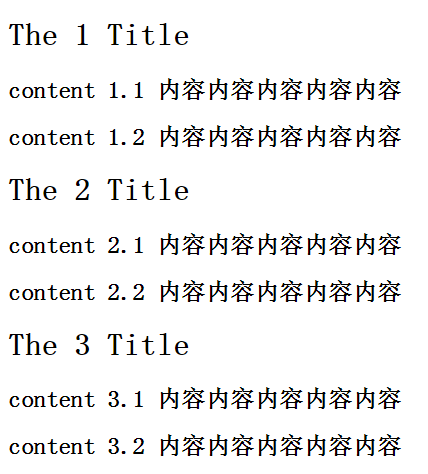
效果:

不过得注意一下,必须用伪元素来生产内容,不然不起效果。
这样简单的说一下原理,就是它有多少个元素添加了counter-increment:list;这个它就可以加1。
不相信的话我们可以再来看个东西,可以说明它不是按照元素的,而是根据counter-increment,如果它的值是一样的就可以增加。


有了这个属性,如果需要这种效果就不要去写JS了。
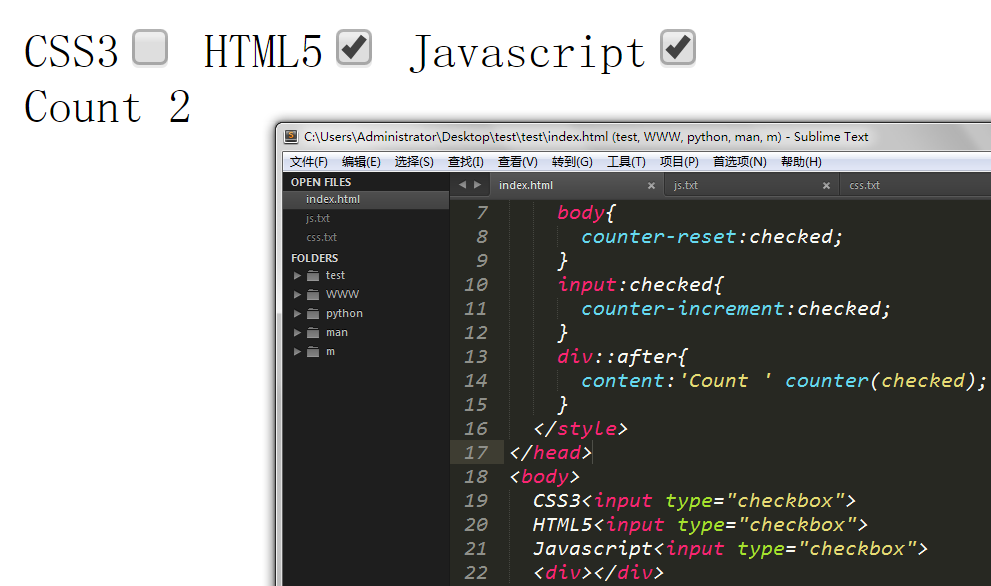
如果你觉得你会了,那就错了,其实还有很多坑,来看一个复杂点的。


这个好像没有什么问题对吧,但我为什么要给body加呢?其实有原因的,再来看这个counter-reset,它表示创建或重置计数器,那么就有问题了,什么情况下它表示创建,什么情况下它表示重置?
以我的观察是,当第一次使用counter-reset就表示创建,第二次表示重置,但要注意是同一个元素才会重置。body一个页面只有一个,所有对于只需要增加而不需要重置的计数器就可以写去body里面,当然也可以写去其他元素里面,只要保证它是唯一的,当然这句话不是100%正确,不好描述,自己试试就懂了。
看最后一个例子。


这个你能理解,就差不多了,不能就自己多试几次,也没啥。
2016.09.22更新
这几天在项目中都有用到这个技术,确实挺好用的,另外再讲几个小技巧。
利用计数器来实现获取input checked选择的数量。

怎么样,还可以吧?
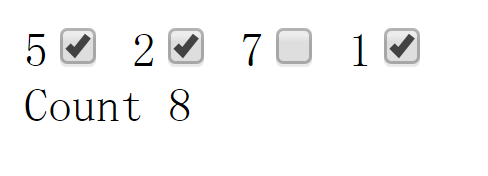
其实我们还可以自己手动更改counter-increment的数值大小,比如下面这个。

其代码是这个
CSS:
body{
counter-reset:num;
}
input:nth-of-type(1):checked{
counter-increment:num 5;
}
input:nth-of-type(2):checked{
counter-increment:num 2;
}
input:nth-of-type(3):checked{
counter-increment:num 7;
}
input:nth-of-type(4):checked{
counter-increment:num 1;
}
div::after{
content:'Count ' counter(num);
}
HTML:
5<input type="checkbox">
2<input type="checkbox">
7<input type="checkbox">
1<input type="checkbox">
<div></div>
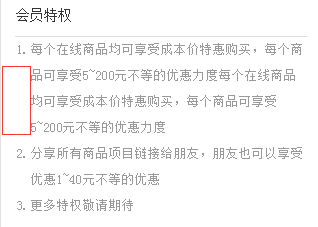
通过这个可以很好的实现下面的这种效果。

注意除了后面的文字左边的间距是一样的。
我的实现方式是这样的。
HTML:
<dl class="list">
<dt class="title">会员特权</dt>
<dd>每个在线商品均可享受成本价特惠购买,每个商品可享受5~200元不等的优惠力度</dd>
<dd>分享所有商品项目链接给朋友,朋友也可以享受优惠1~40元不等的优惠</dd>
<dd>更多特权敬请期待</dd>
</dl>
CSS:
dl{
margin:0 1.2rem;
}
dl>dt{
border-bottom:1px solid #dedede;
}
dl:first-of-type{
margin-top:20px;
}
.list{
counter-reset:list;
}
.list>dd{
line-height:2;
counter-increment:list;
font-family:sans-serif;
padding-left:1.2rem;
position:relative;
color:#999;
}
.list>dd::before{
content:counter(list) '. ';
position:absolute;
left:0;
top:0;
}
OK。
2016.09.25更新
最近发现counter还支持传递一个值用来改变显示的序号如下。

代码:
<style>
body,div{
margin:0;
padding:0;
}
ul{
list-style:none;
counter-reset:a;
}
li{
counter-increment: a;
}
li::before{
content:counter(a,cjk-ideographic) ' ';
}</style>
<ul>
<li>CSS</li>
<li>Javascript</li>
<li>HTML5</li>
</ul>
这里用了“cjk-ideographic”它会按照大小数字来显示。
那么这个值哪里来的呢?它就是“list-style-type”里面的值,更多你可以去找这里面的。还可以按照a,b,c的顺序,这个也比较常用。