上次介绍了一款DebugGap移动端调试工具DebugGap推荐。但是这几天使用了之后感觉还是有些不足,尤其是里面的调试工具虽然和Chrome里面的调试长的很像,但是多少有些不同,使用起来还是不太方便的,看到一位仁兄介绍的BrowserSync,于是看看了,感觉还行吧。它主要是用来同步更新的,比如文件修改了,浏览器会自动刷新,以及还有一点好处就是,PC,移动端都是同步的,可惜的是没有调试工具,在Chrome调试工具里面调试的不会同步更新到手机端,要是这个可以就好了。
虽然没个调试工具,但我们可以直接去修改文件,然后手机端也会自动刷新。这一点还是好的,不多说,先用一段时间看看吧。有更好的调试工具还请推荐一二。
使用起来倒是很简单。
中文网:http://www.browsersync.cn/
1. 安装 Node.js
2. 安装 BrowserSync
npm install -g browser-sync
3. 启动 BrowserSync
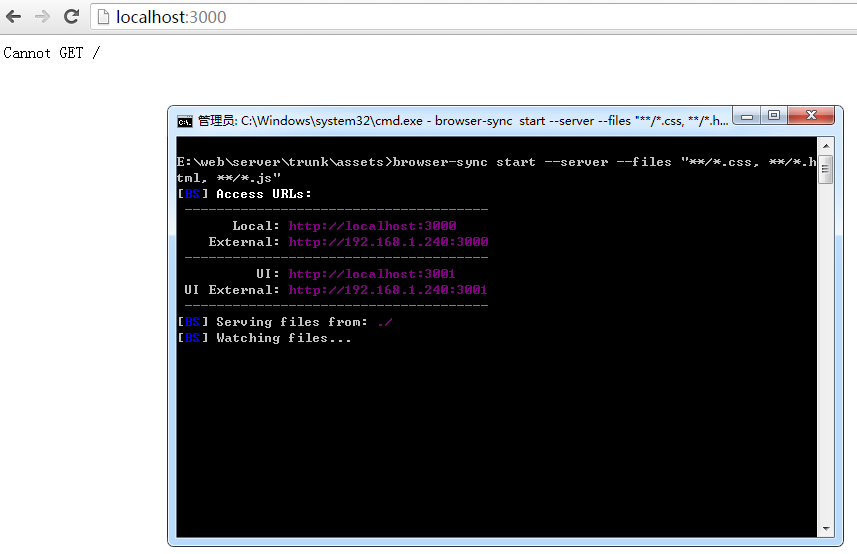
browser-sync start --server --files "**/*.css, **/*.html, **/*.js"
注意这句话需要在你的根目录里面执行。很简单如果是Window的话,在你的项目里面按Shift的键会出现一个菜单,里面有一个在 '此次打开命令'。然后把这段命令输入进去就可以了。
之后我们可以看到一个这样的界面

在3000端口号里面输入你要调试的页面路径

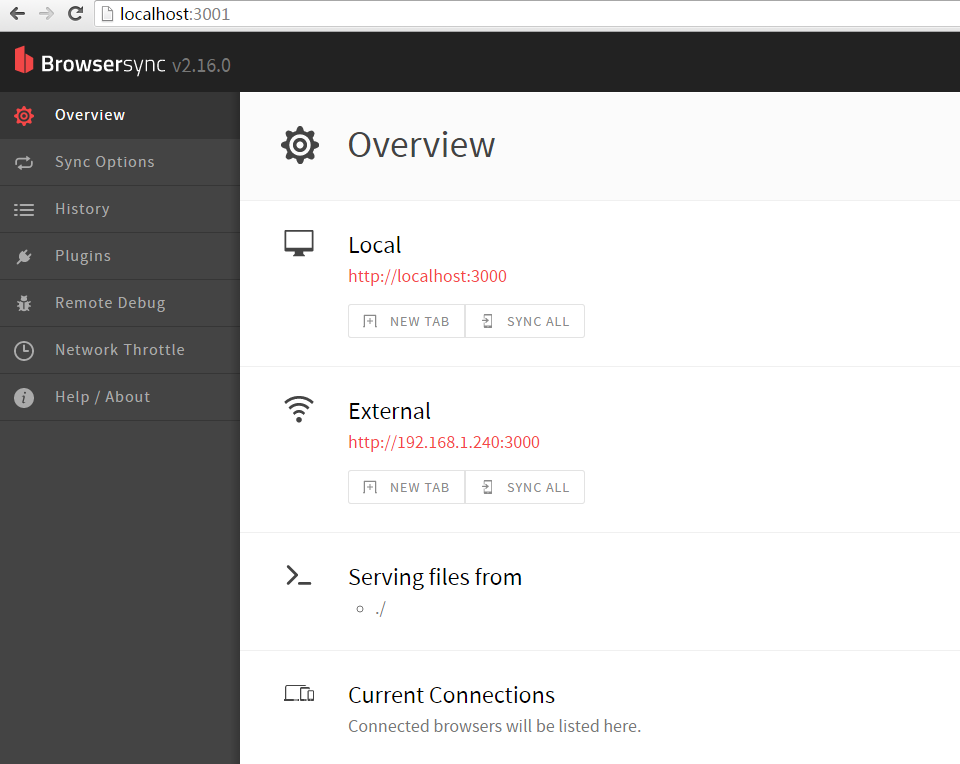
在3001端口可以进行配置

调试的话,直接修改css
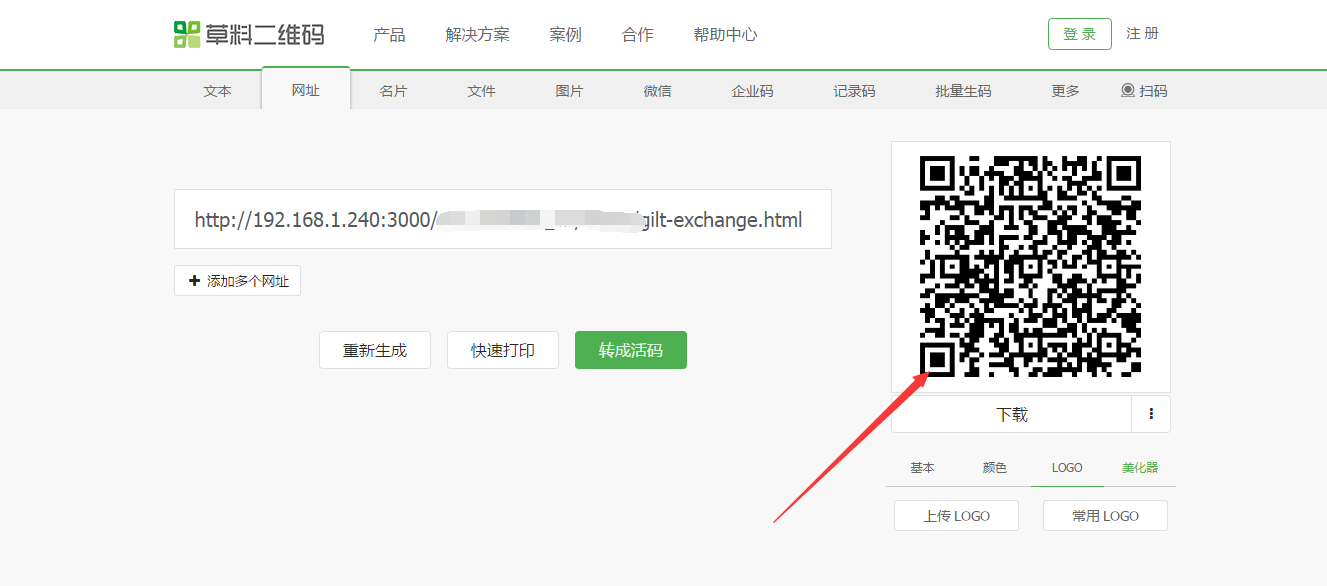
顺便介绍个二维码生成工具
http://cli.im/url

手机扫一下这个二维码就好了。
其实Chrome也有相应的二维码生成插件,你可以搜一下。