‘clip-path’是css3的一个强大属性,我们可以利用它来绘制各种各样的图形,当然不只是这些,接下来一起看看它的强大功能吧。
首先介绍的是clip-path里面的polygon功能,我们可以通过它来绘制多边形。
先来裁剪一个三角形。

代码如下:
<style>
div{
100px;
height:100px;
background-color:red;
-webkit-clip-path:polygon(50% 0px,100% 100%,0px 100%);
}
</style>
<div></div>
解释一下代码,polygon里面第一个坐标为X方向,第二个为Y方向,这里我们写的X是50%,Y是0px,也就是说我从这个元素的宽50%开始到高0px裁剪。接着从这个点往下裁剪。也就是PS里面的选区,区域外面的将会被裁剪掉。
就像这样,画的有点丑哈。

因为三角形的话,只要确定三个角就可以了。
另外被裁剪掉的部分不会响应事件。
绘制一个菱形,这是菱形吗?暂且这样叫吧

代码如下:
<style>
div{
100px;
height:100px;
background-color:red;
-webkit-clip-path:polygon(0px 50%,50% 0px,100% 50%,50%
100%,0px 50%);
}
</style>
<div></div>
平行四边形

代码:
<style>
div{
100px;
height:100px;
background-color:red;
-webkit-clip-path:polygon(0% 60%,20% 0%,60% 0%,40% 60%
,0% 60%);
}
</style>
<div></div>
简直太强大了,有此神器,解决了好多问题,其他图形这里就不再一一演示了。
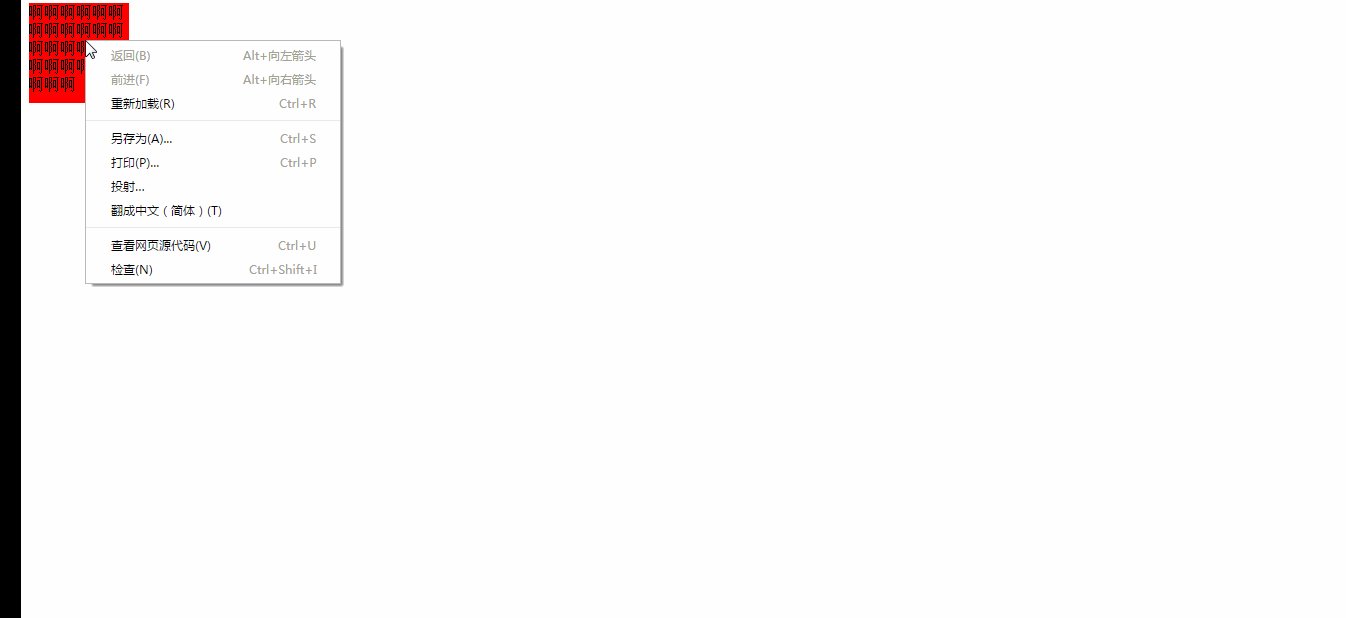
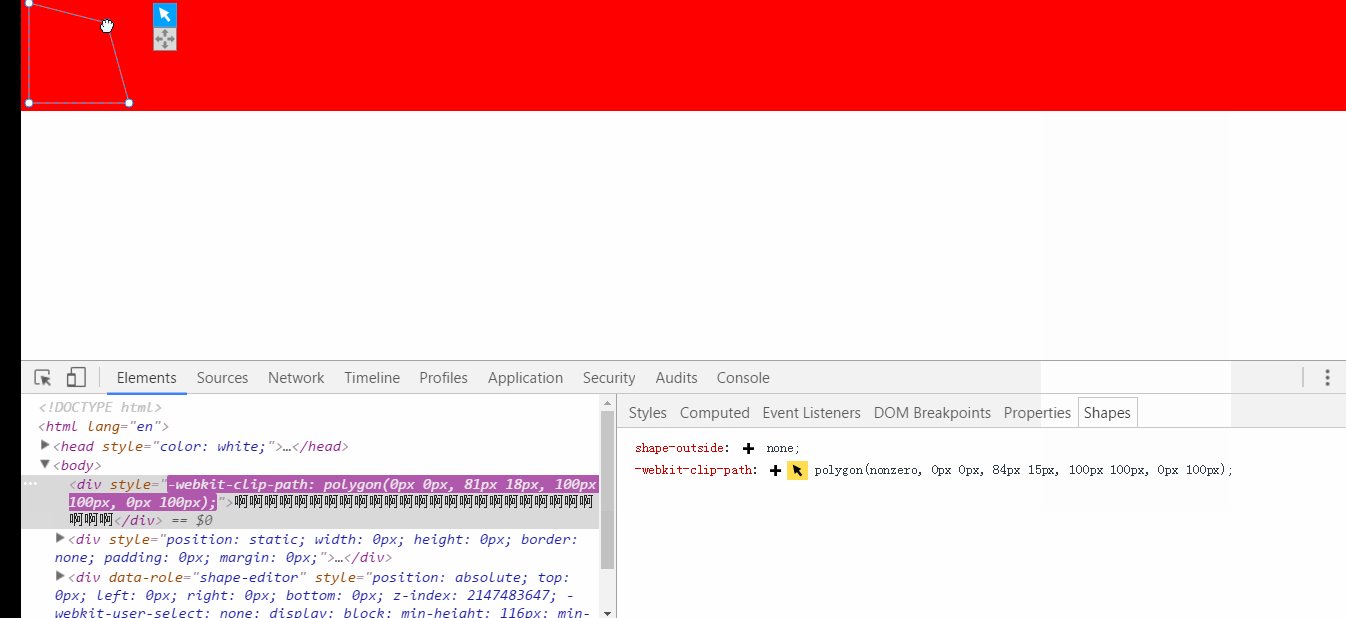
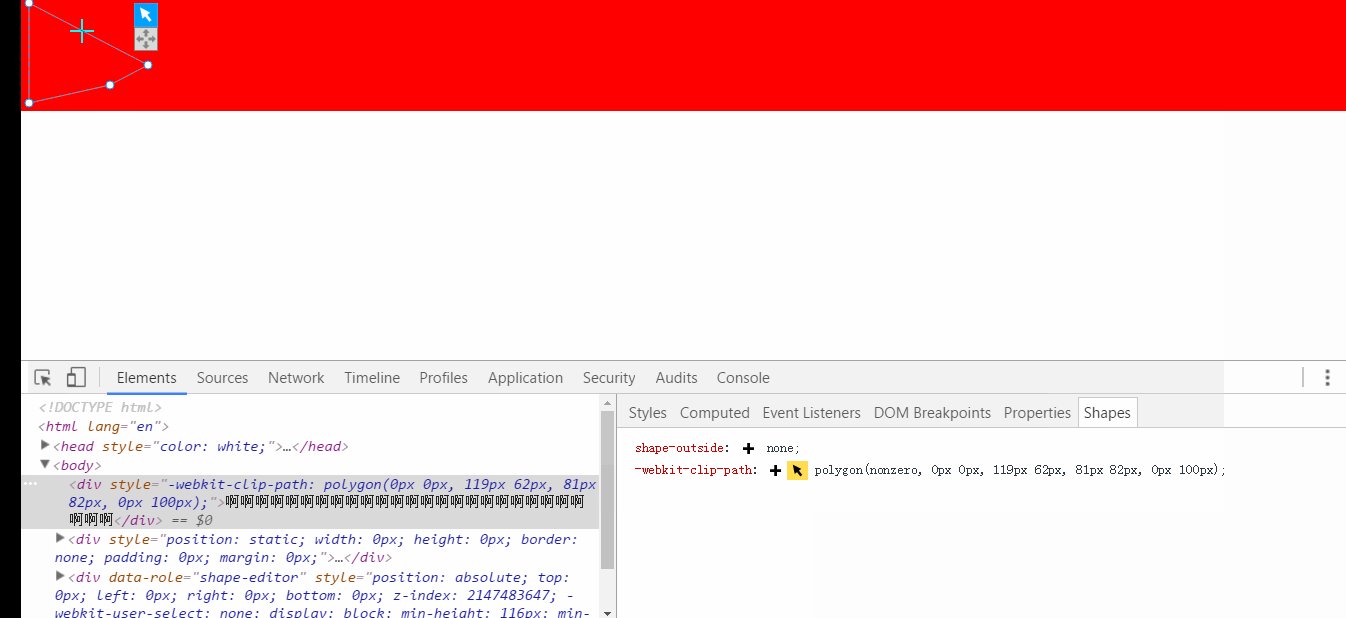
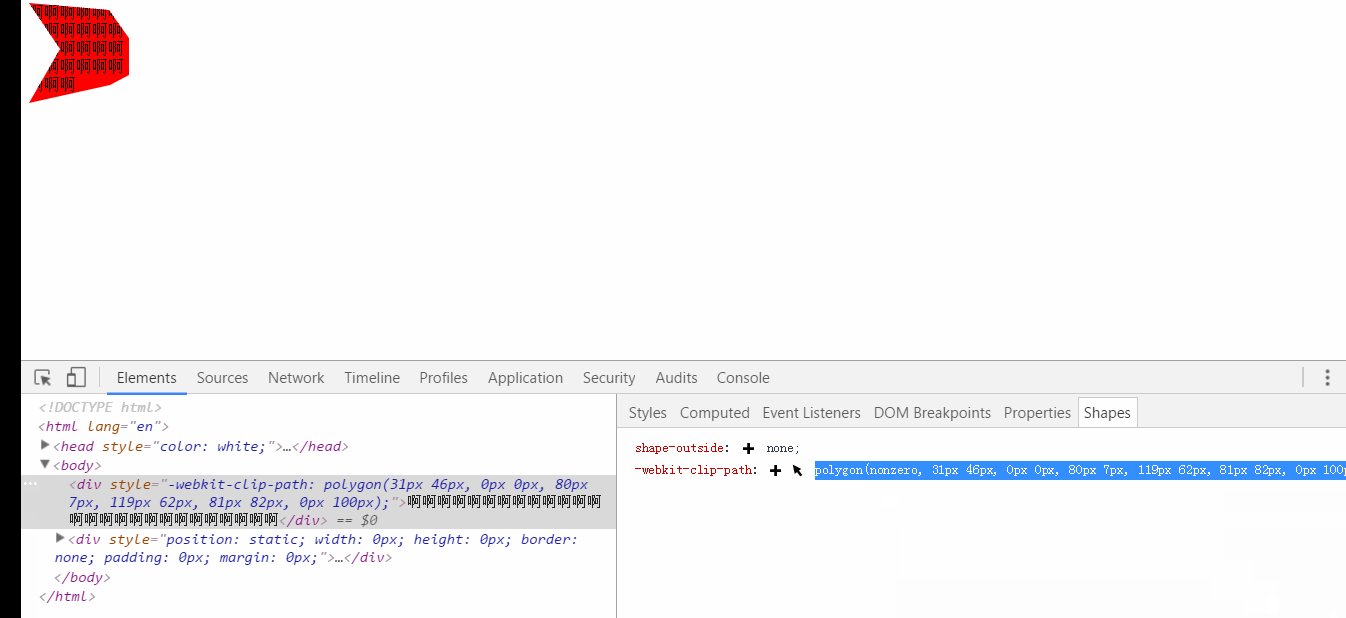
下面介绍一个傻瓜式工具,来帮我们裁剪。
chrome神器插件下载
注意得再服务器里面才能使用,这里我用sublimeServer插件。

接着我们把它的代码复制下来就行了,简单吧。