现在真是越来越注重用户体验了,而“shape-outside”就是其中一个能让网页排版更友好的一个属性。
默认文字是根据图片的边进行的。

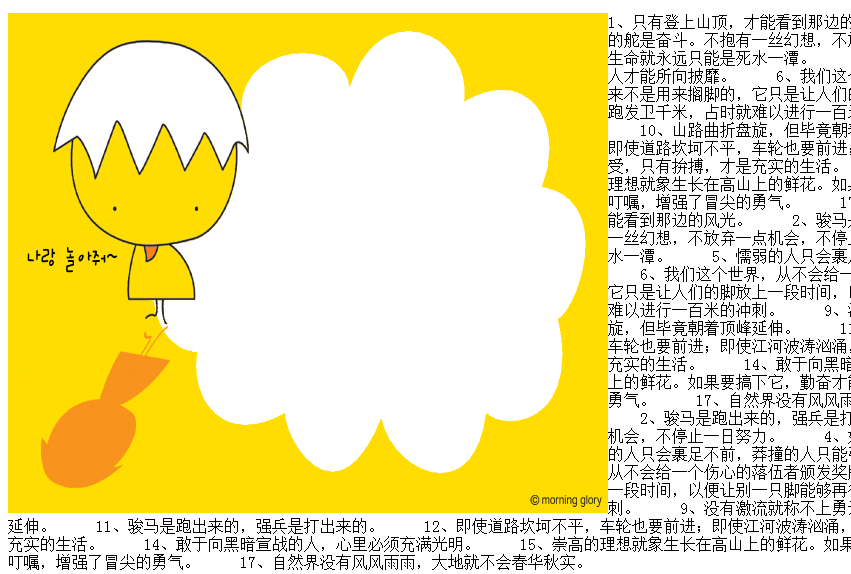
但现在我们完全有能力去改变这一行为,下面是通过shape-outside来实现文字根据白色的那个圈圈来排版的,虽然不是很精确。

来看看代码
<style>
img{
600px;
height:500px;
float: left;
shape-outside: inset(10px 20px 5px 5px round 37%);
}
<img src="bg.png" />
<p>一大坨文字...................</p>
</style>
看起来好复杂的样子,没事,看...

这里的10px 20px 5px 5px就是top right bottom left。round 37%就是border-radius,从这个动画中,我们不难看出其实这个shape-outside就是裁剪一个矩形,然后文字会根据这个矩形来摆放。
如果元素是一个圆的想围绕这个圆在浮动的话,可以这样。

代码:
<style>
img{
600px;
height:500px;
float: left;
border-radius:50%;
shape-outside: border-box;
}
</style>
如果想了解更多,可以看MDN-shape-outside教程