2016.10.29更新 本文存在大量的错误,仅供参考。
不知不觉在前端领域马上一个年头就要过去了,然而再看看自己的代码,果然够烂,那么为什么代码一直没有用面向对象的思维去写CSS呢?首先有两点:一点就是感觉没必要,还有一点就是难控制。为什么这么说呢?作为刚入门的人来说,第一写的代码就少,平时也不会感觉到代码有什么问题,等开发多了,虽然感觉到问题了,但是你还是很难去按照面向对象的思维去写,因为按照面向对象去思维写需要你把握全局观,更是面向未来编程,把握不好,越写越乱。所以很多新手一直都还是按照面向过程来写。今天我主要用一些实际的例子讲解面向对象的CSS以及JS让你写更少的代码,让你越来越懒。这篇文章绝对不是侃侃而谈,这些例子都是我实际开发中的问题,写这篇文章的目的就是让自己以后写更好的代码,同时分享给大家一起共勉。
CSS懒人篇

写页面的时候发现好几处的按钮都是这种样式,于是把这个按钮的样式单独提取出来放着全局css文件中
.base-btn {
display: block;
90%;
height: 54px;
line-height: 54px;
text-align: center;
background-color: #14B5A9;
color: #fff;
font-size: 1.4rem;
margin: 0 auto;
}
但这绝对是个不正确的做法,还不如不提取,因为写的太死,这也就是新手为什么不喜欢用面向对象的方式写代码的原因,因为新手很难考虑周全,最后反而还不如直接写的好。看看这个页面的按钮。

这里不应该写90%,margin:0 auto因为这些都是不固定的因素,因此有些是不能共用的。
.base-btn {
display: block;
height: 54px;
line-height: 54px;
text-align: center;
background-color: #14B5A9;
color: #fff;
font-size: 1.4rem;
}
这样就好很多了,但还是很有问题的,尤其是命名,严重的问题,因为不只是有这一种按钮,看上面的图片,是有两种按钮样式的,因此我们命名也得改一下。
.btn{
display: block;
height: 54px;
line-height: 54px;
text-align: center;
font-size: 1.4rem;
}
.btn-14B5A9{
background-color: #14B5A9;
color: #fff;
}
我的习惯是用背景颜色命名,主要原因是颜色叫不出名字T_T,当然这种方式还是不同好的,用的时候还得试颜色,如果你有好的命名颜色方法还望能够分享一下。这里定义了两个类是很有必要的,一个是基础样式,就是说90%以上的按钮都会有这个样式就叫它基础样式,而下面的.btn-14B5A9是某个特定的按钮才有的样式,因此得单独写,另外还有宽度和高度,如果页面大部分都一样的话,还是可以提取出来写一个class的,但注意关于宽度和高度是易变的所以千万不要写在.btn里面,除非你有一万份把握。
.btn-w45-h140{
140px;
height: 45px;
line-height: 45px;
}
虽然这样写下来还算有那么一点面向对象的样子,但还是有太多的问题,尤其在命名上,因此我建议还是通过组件化来写。对于基本样式还是提取出来,然后写组件。

如这一块我们可以把它写成一个组件。
话说虽然市面上有很多写组件的框架或者库,但我还是不太满意,因为往往项目都没有必要使用那么大的框架,只是一点点东西而已,但苦于HTML没有导入另外一个HTML的功能,这句话搁在以前是对的,但HTML5已经支持导入另外一个页面了,详情可以搜索
link import html但可惜的大部分浏览器都不支持,安卓的微信倒是支持,不过IOS不支持,UC也不支持,好吧,还是不能用。于是想起了ES6里面的模板字符串,于是有了下文。

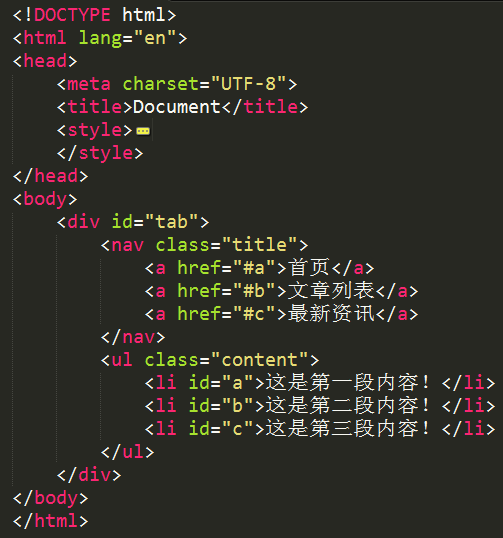
我想把这个tab做成组件,下次用的时候直接导入就可以使用,先来看看怎么使用吧。
<div id="tab"></div>
<script src="tab.js"></script>
<script>
tab({
title:[
'CSS',
'Javascript',
'HTML5&&CSS3'
],
content:[
'这是一篇CSS文章',
'这是一篇Javascript文章',
'这是一篇HTML5和CSS3文章'
]
})
</script>
定义一个id,这个id和tab组件名字一样。然后引入组件文件,最后传递数据。
效果如下:

组件代码:
function tab(obj){
var html = `
<nav class="title">
<a href="#a">${obj.title[0]}</a>
<a href="#b">${obj.title[1]}</a>
<a href="#c">${obj.title[2]}</a>
</nav>
<ul class="content">
<li id="a">${obj.content[0]}</li>
<li id="b">${obj.content[1]}</li>
<li id="c">${obj.content[2]}</li>
</ul>
`;
var sty = `
<style>
body,div,nav,ul,li{
margin:0;
padding:0;
}
ul{
list-style:none;
}
#tab{
300px;
margin:100px auto;
}
#tab .title a{
float:left;
33.333333333%;
height:35px;
line-height:35px;
text-align:center;
border:1px solid #dedede;
box-sizing:border-box;
text-decoration:none;
}
#tab .title a:nth-last-of-type(-n+2){
border-left:none;
}
#tab .content{
clear:both;
position:relative;
}
#tab .content li{
100%;
height:300px;
outline:1px solid #dedede;
background-color:#fff;
position:absolute;
left:0;
top:0;
z-index:-999;
}
#tab .content li:first-of-type{
z-index:2;
}
#tab .content li:target{
z-index:3;
}
</style>
`;
document.getElementById('tab').innerHTML = html;
document.getElementsByTagName('head')[0].innerHTML += sty;
}
其实原理和字符串拼接一样,只不过用了ES6的语法,这样看起来更加方便,之所以还有传递一个数据过去是因为名称啥的可能不一样,如果说这个组件的内容什么的都是固定的,那就没有必要留接口了。不过这虽然解决了一下小问题,但还是不足的,可扩展性不怎么好。
document.getElementById('tab').innerHTML = html;
var oHead = document.getElementsByTagName('head')[0];
oHead.innerHTML = sty + oHead.innerHTML;
把style放在最上面,这样下面就可以去修改里面的代码。

还有一些细节的问题,就是组件命名,比如说tab,可能有多种样式的,就是有不同的tab组件,那究竟是都放在一个文件里面,还是另外再创建一个文件?如果是都放在一个js文件里面,那么命名应该如何去名?既然都是tab就不能名字都一样,所以这也是我们得解决的问题,我的想法就是按照一个顺序,或者说按照效果,或者功能去命名。

这种方式显然也不太好,命名确实也是一个头疼的问题,实际上我最不满意的是HTML代码结构是写死了的,如果有些地方和这个组件只是相差一点点,可能我们都得重新写过,想想这段代码。

你敢保证都是三条数据?这样的组件还不如不要,宁愿用字符串拼接。看来这种方式还是不太行,不过有一种情况是可行的,就是对于不太可能改动的组件,可以使用这种方式,对于改动较大的还是别用这种方式写。
先说一下这里用了ES6的语法所以有些浏览器不支持,我们还得借助一些工具将ES6转换成兼容的代码。转换教程看这里将ES6转换成ES5
2016.09.28更新
经过这两天的研究,最终的结果很遗憾,目前的组件化还是存在着太多的问题,其中最严重的问题就是可扩展性,市面上大部分组件化的结构都是写死的,如果我需要在里面增加一个元素或者删除一个元素,都是比较麻烦的。虽然有很多不错的框架,但它们和我想要的结果还是不太一样,我需要的是简单,对于不变的组件,直接引入就行。

对于需要传递数据的应该这样。

但尽管这样,一旦HTML,CSS,JS混合一起必然组件化可扩展性就不可能完美,类似这一个

我们有必要把这个做成组件吗?最终考虑是没有必要,其一如果组件了那么究竟用什么标签?如果这不是问题,那么这个组件了使用方便吗?引入一个JS?可扩展性呢?你会发现如果用组件化那么会越来越乱,我的想法是用CSS面向对象的方式写,至少在可扩展性上比较好,这里一再强调可扩展性是因为,我们之所以想要组件化就是为了方便,不需要重复的写代码,但如果说事情不是这样,那么就没有必要组件化了。

这种头部啥的都是一模一样,也不怎么需要改动的,还是建议用组件化的,也不要引什么框架了,就这么个东西还引的话反而麻烦了。记住组件目的就是:简单,实用,可扩展。
这篇文章会不断的更新,有好的想法有补充上来,也希望如果你有不错的建议,也能分享出来。
JS可扩展性
一个时间格式化组件引出的学问,后台给返回一个总毫秒数,我得格式化成这个样子。

Vue.filter('timeFormat',function(value,select,split){
var date = new Date(value);
var time = {
y:date.getFullYear(),
d:toS(date.getDate()),
m:toS(date.getMonth()+1)
};
function toS(value){
return value>10?value:'0' + value;
}
var txt = '';
for(var i=0,len=select.length;i<len;i+=1){
if(i==len-1){
txt+= time[select[i]];
}else{
txt+= time[select[i]] + split;
}
}
return txt;
})
这里用了Vue.js,你如果不了解不要紧,因为重点不在这,而是思路。
使用:
<time class="base-gray">时间:{{ item.time | timeFormat 'ymd' '-'}}</time>
这里主要的优点就是它根据你输入的y,m,d而进行输出,重点还在于如果你需要新增一个字段,也不必改变代码,只需要在time里面加一个就好了,其他的都不用动,之所以有这种好处就是因为这里没有用判断,而是用了time[select[i]]根据用户的选择来输出,当然这段代码也并不是完美的,多少还是有些问题,但至少会比你直接写死的好。
2016.09.28更新
上面说了组件化的缺与失,主要原因就是,没有完美的东西,但如果不考虑整体组件化,那么情况就会好很多,下面通过一个例子演示。

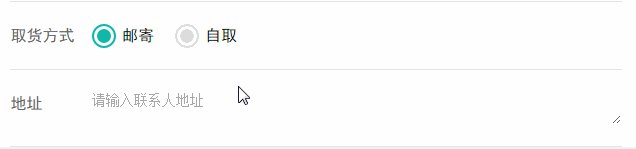
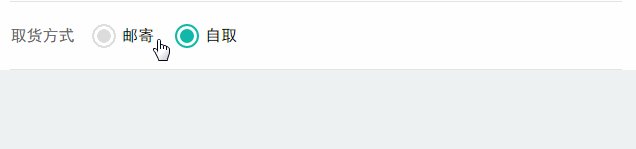
我想页面中有很多这种单选效果吧,但注意千万不要把整个功能当做一个组件,那样会有很多问题,我只能要它的一部分,也就是功能!我们把它的单选功能封装起来。
<style>
span{
float:left;
100px;
height:35px;
line-height:35px;
text-align:center;
border:1px solid #ccc;
cursor:pointer;
}
</style>
<span id="radius1">111</span>
<span id="radius2">222</span>
<script>
function Radiu(radius1,radius2){
this.n1 = document.querySelector(radius1);
this.n2 = document.querySelector(radius2);
}
Radiu.prototype = {
init:function(callback){
this.click(callback);
},
click:function(callback){
this.n1.onclick = function(){
callback(1,this.n1,this.n2);
}.bind(this);
this.n2.onclick = function(){
callback(2,this.n2,this.n1);
}.bind(this);
}
};
new Radiu('#radius1','#radius2').init(function(num,currentEl,siblingEl){
currentEl.style.color = 'red';
siblingEl.style.color = '#000';
});
</script>

这里一个很简单的封装,但可扩展性很好,因为只提供一个callback,给一个当前单击的元素,和一个兄弟元素,以及一个num表示第几个(可能会有需要),这种封装可比你直接把所有功能都封装起来好,直接把所以的都封装,可扩展性必然就很差。

<div class="method" data-method="2">
<a href="javascript:;" class="claimMethod_select"><span></span><em>邮寄</em>
</a>
<a href="javascript:;" class="claimMethod_selected"><span></span><em>自取</
em></a>
</div>
<script>
function Radiu(radius1,radius2){
this.n1 = document.querySelector(radius1);
this.n2 = document.querySelector(radius2);
}
Radiu.prototype = {
init:function(callback){
this.click(callback);
},
click:function(callback){
this.n1.onclick = function(){
callback(1,this.n1,this.n2);
}.bind(this);
this.n2.onclick = function(){
callback(2,this.n2,this.n1);
}.bind(this);
}
};
new Radiu('.method>a:nth-of-type(1)','.method>a:nth-of-type(2)').init(
function(num,currentEl,siblingEl){
currentEl.className = 'claimMethod_selected';
siblingEl.className = 'claimMethod_select';
});
</script>
完全不必在乎结构长什么样子,这就是可扩展性的好处。
写完后发现,组件化还是有很长一段路要走,因为有太多的不足,虽然有太多不足,但并不代表不重要,不需要,也希望你看完这篇文章有一点小小的启发。
待更新...