"direction"有两个值:ltr | rtl
ltr:从左往右
rtl:从右往左
默认:ltr
一起看个效果就懂了。

<style>
div{
direction:rtl;
}
</style>
<div>这是什么啊</div>
本想它是否可以达到float的效果,结果发现很多坑。
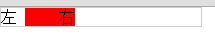
如下,我本想让第二个p标签跑右边去,结果不起作用。

其实也不是不起作用,因为它只是对里面的内容起作用。如果想让文字跑右边去,还得设置这个元素的宽度,因为inline-block默认宽度是靠内容得来的。

<style>
body,p{
margin:0;
padding:0;
}
#box{
200px;
border:1px solid #ccc;
}
#box>p{
display:inline-block;
}
#box>p:last-of-type{
50px;
background-color:red;
direction:rtl;
}
</style>
<div id="box">
<p>左</p>
<p>右</p>
</div>
但我们还不能设置这个元素为100%,不然就掉下去了,除非知道左边那个元素的宽度然后通过calc函数减去这个值,不过其实还是不行的,因为inline-block也有个坑,它默认就会有几px的间距。所有说,在模拟float效果这方面direction表示力不从心。那么direction究竟能干嘛?
如果想真的了解direction能干嘛,那么看一下,下面这些direction的奇怪表现,也许就是这些奇怪的表现让direction有了活力。
一些奇怪的特征...

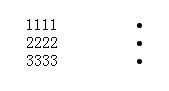
LI的小点跑右边去了
<style>
ul>li{
100px;
direction:rtl;
}
</style>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
还有这个

<style>
div{
direction:rtl;
}
</style>
<div id="box">这是什么啊?</div>
这个

<style>
body,p{
margin:0;
padding:0;
}
#box{
200px;
border:1px solid #ccc;
direction:rtl;
}
#box>p{
display:inline-block;
}
</style>
<div id="box">
<p>左</p>
<p>右</p>
</div>
价值可能就是文字颠倒效果了。
另外它还可以配合unicode-bidi使用。
里面有一个unicode-bidi:bidi-override属性,我们可以手动让文字颠倒。

<style>
body,p{
margin:0;
padding:0;
}
#box{
direction:rtl;
unicode-bidi:embed;
}
</style>
<div id="box">CSS</div>
除了bidi-override它还有其他的几个属性,如下:
normal:对象不打开附加的嵌入层,对于内联元素,隐式重排序跨对象边界进行工作。
embed:对象打开附加的嵌入层,<' direction '> 属性的值指定嵌入层,在对象内部进行隐式重排序。
bidi-override:严格按照 <' direction '> 属性的值重排序。忽略隐式双向运算规则。
我猜之所以会出现上面的奇怪现象就是因为它默认值是normal,对于内联元素,隐式重排序跨对象边界进行工作。这句话很关键,估计是不同当文字碰到不同格式的字就会创建一个内联元素。