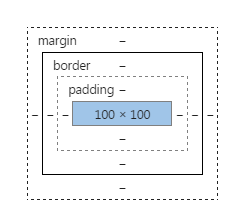
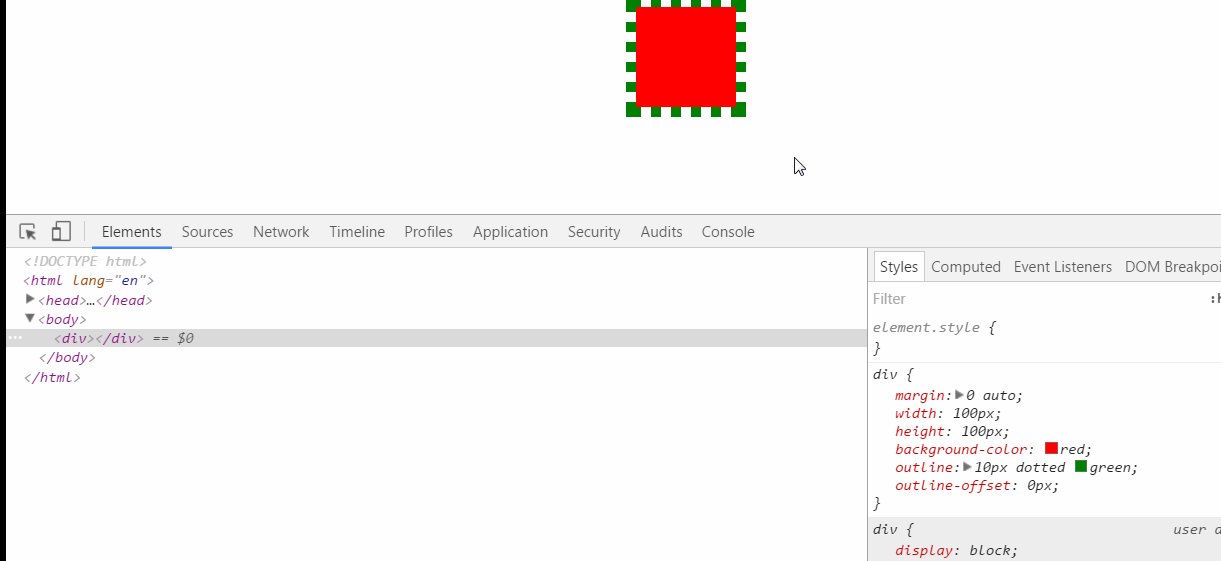
outline具有和border很相似的属性,但多少又有些区别,就是因为这些区别才让它闪闪发光,先目睹一下。

<style>
div{
100px;
height:100px;
background-color:red;
outline:10px solid #ccc;
}
</style>
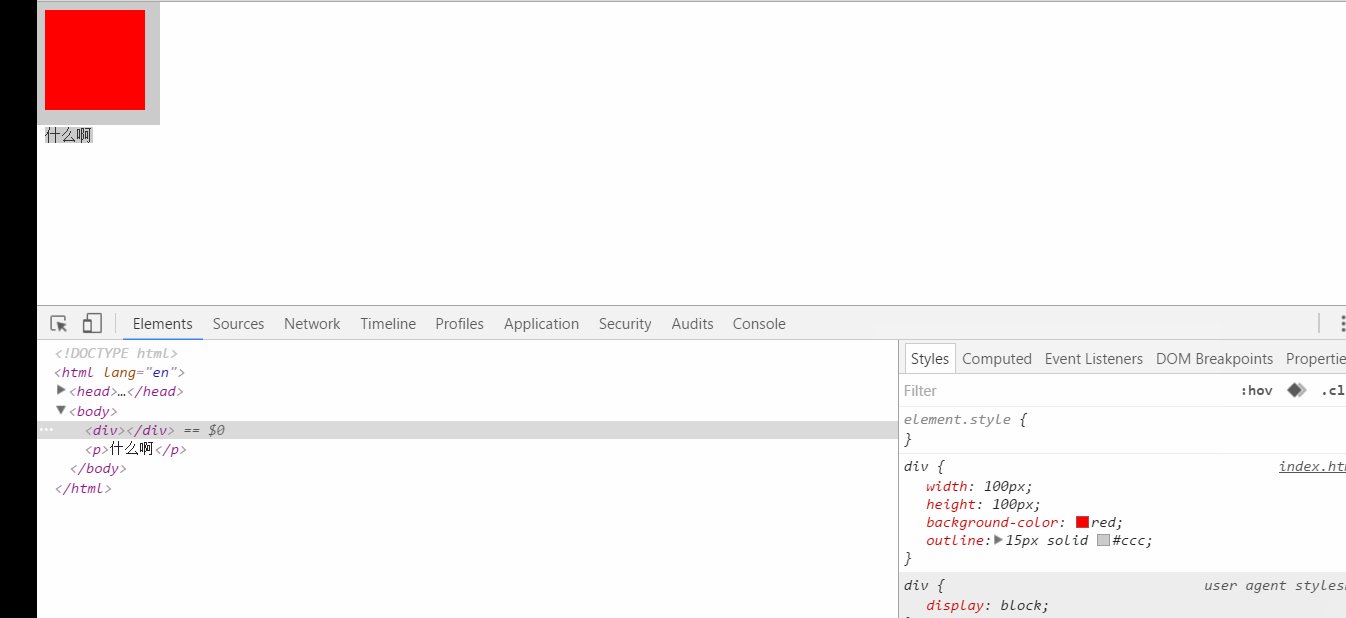
<div></div>
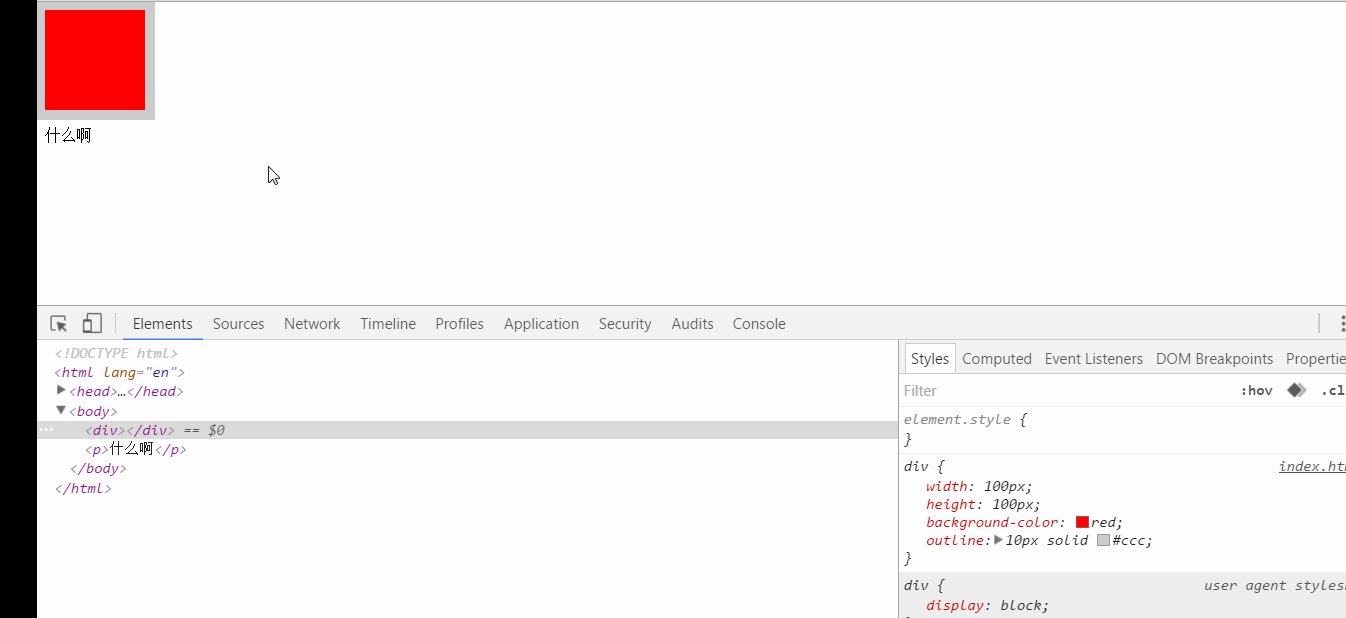
好像和“border”没啥区别,那么看下面这张图

它的宽和高还是100px,并没有增加边框的宽度。
也就是说:outline不占据布局空间,不会影响元素的尺寸,如果是这样的话,那可是可以解决很多问题啊,比如一个图片默认没有边框,hover的时候有一个1px的边框,那么如果不做处理盒子会抖动一下,解决这个问题可能就是默认给一个白色的边框或者给个padding,但是有了outline就好办了,直接写就好了。
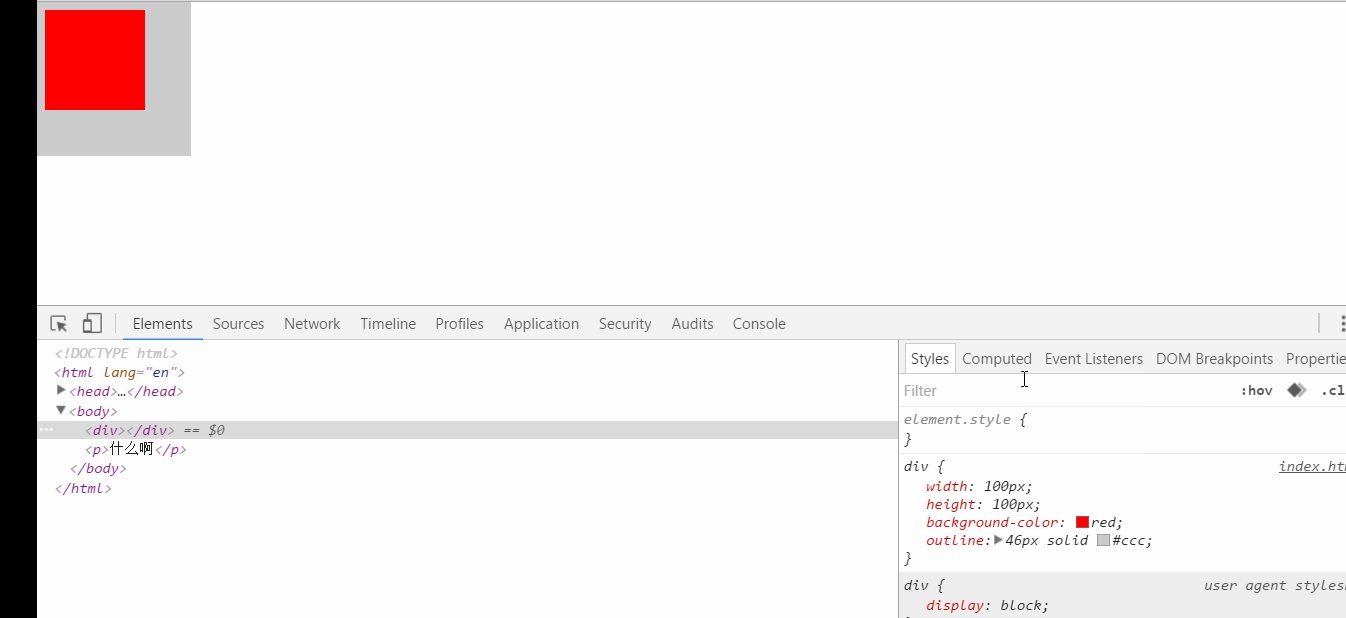
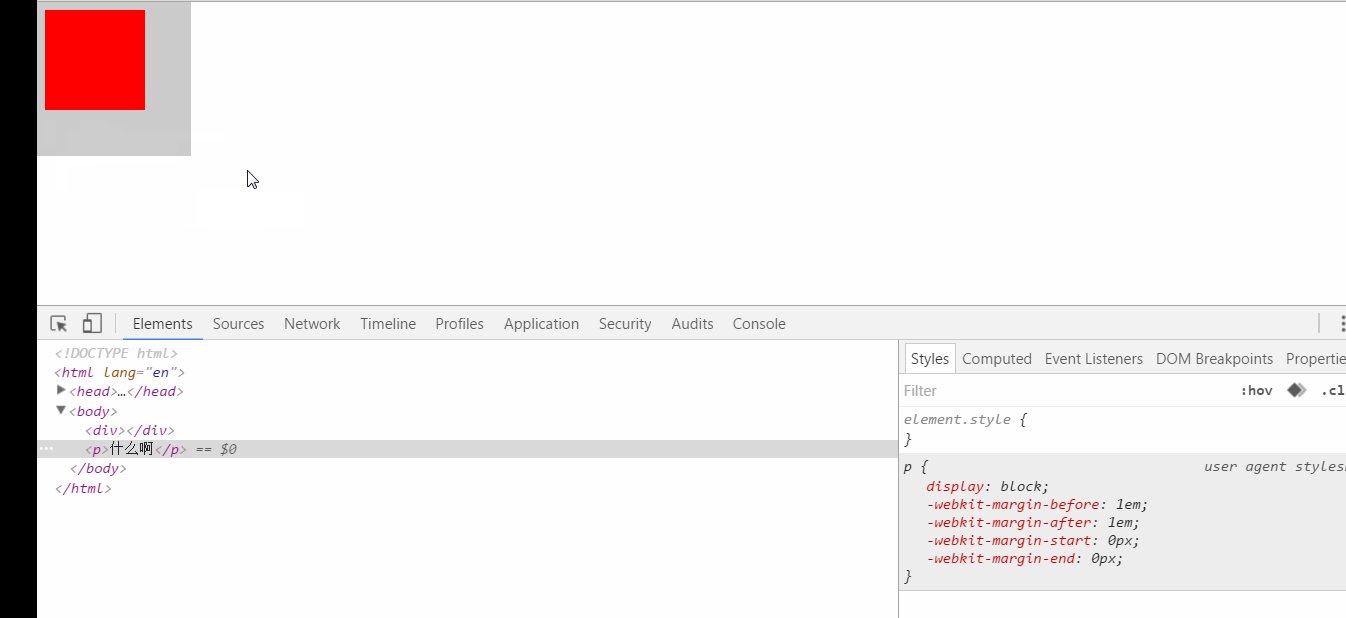
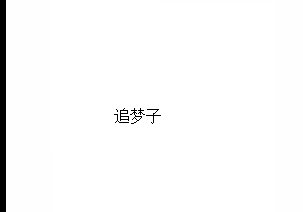
来研究一下它是不是真的不据布局空间。

它把下面的文字盖住了,但并没有改变元素的布局方式,这足够说明它确实是不占位置的。
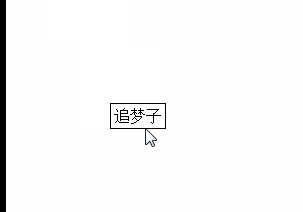
outline还有一个强大的属性叫outline-offset可以设置边框的偏移量。

<style>
div{
margin:100px;
100px;
outline:1px solid red;
outline-offset:10px;
}
</style>
<div>追梦子</div>
值也可以是负的。
利用outline制作炫酷效果

代码如下:
<style>
div{
margin:100px;
display:inline-block;
position:relative;
}
div::after{
content:'';
position:absolute;
left:-50px;
top:-100px;
100%;
height:100%;
outline:0px solid #fff;
outline-offset:15px;
transition:all .5s;
}
div:hover::after{
left:0px;
top:0px;
outline:1px solid currentColor;
outline-offset:3px;
}
</style>
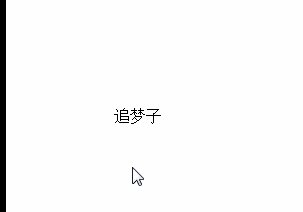
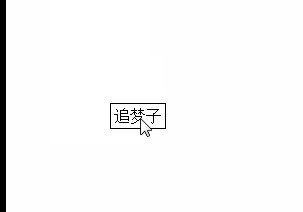
<div>追梦子</div>
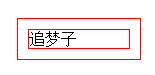
可以同时设置“border”和“outline”

<style>
div{
margin:100px;
100px;
border:1px solid red;
outline:1px solid red;
outline-offset:10px;
}
</style>
<div>追梦子</div>
不过值得注意的是,outline不会继承border-radius。
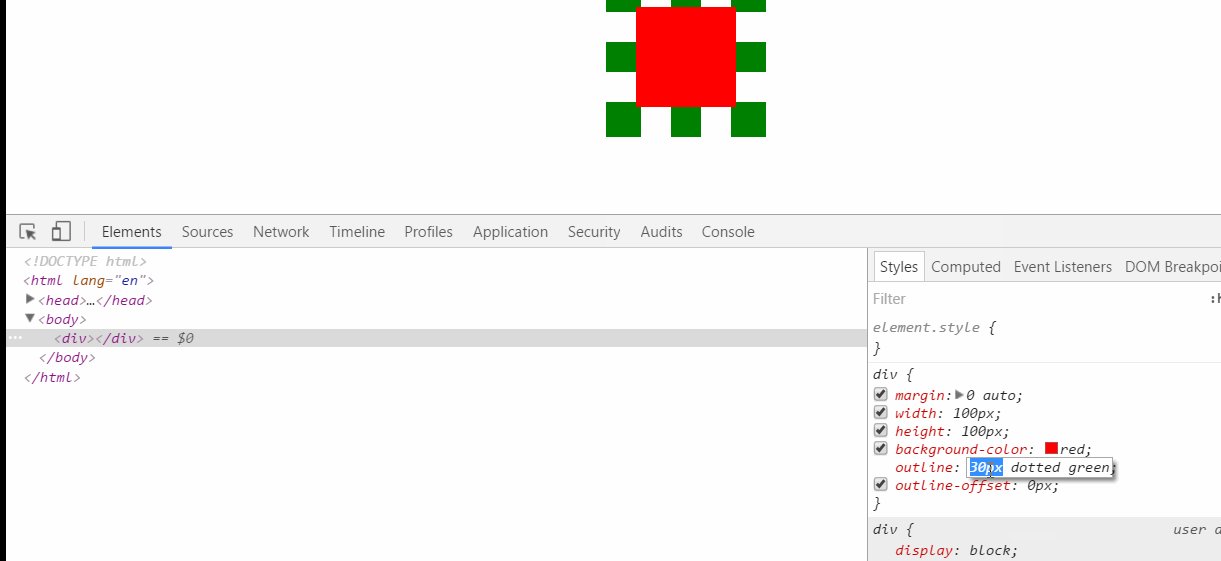
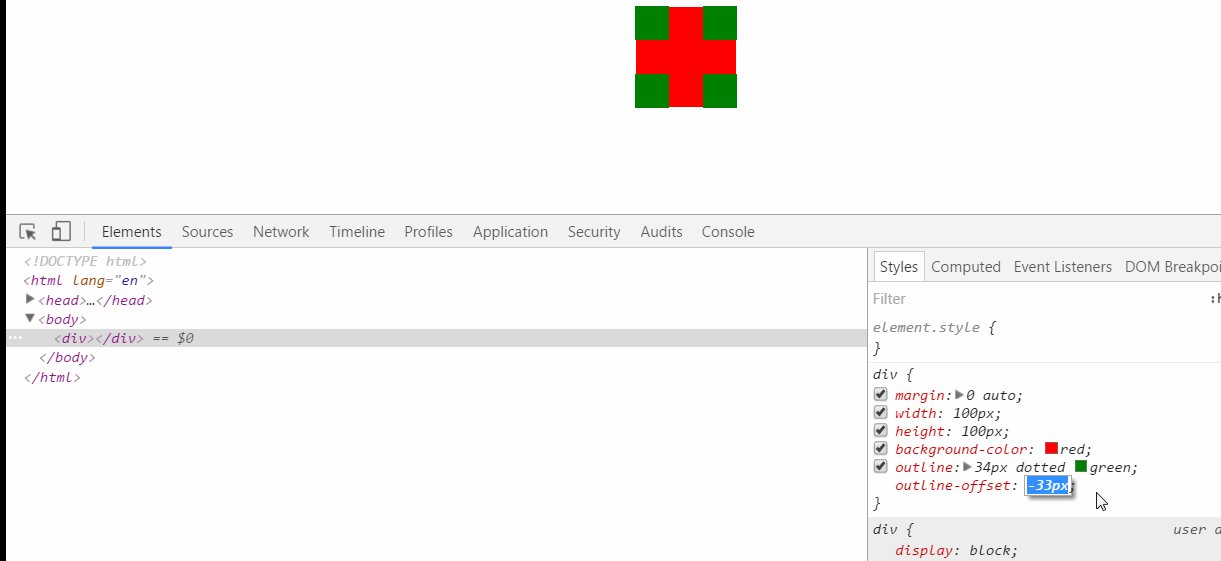
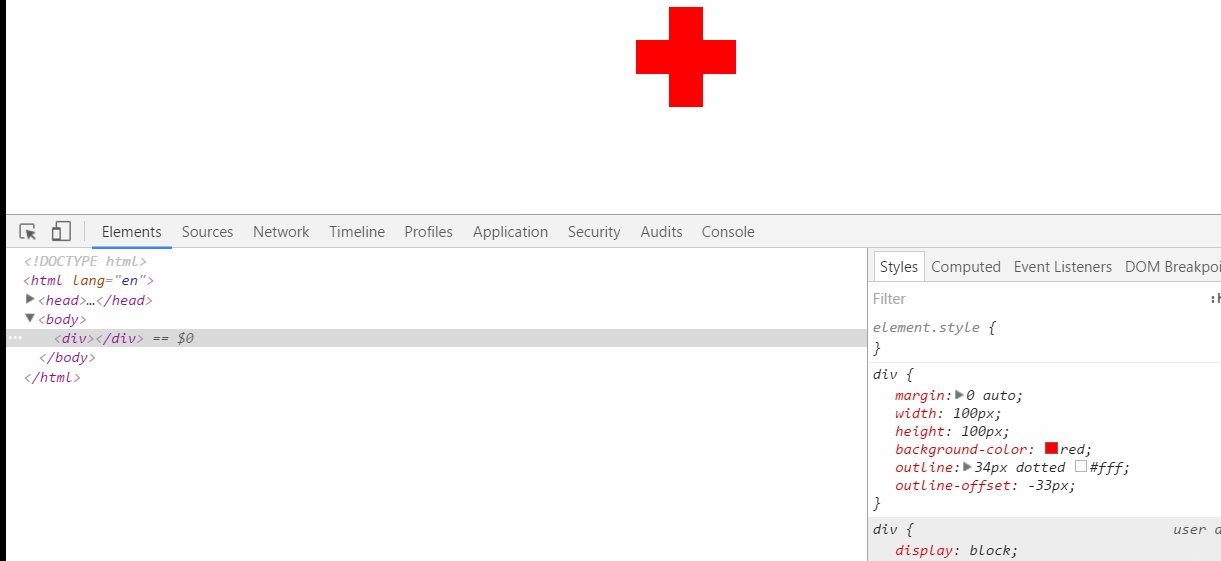
outline结合offset制作十字架

<style>
div{
margin: 0 auto;
100px;
height: 100px;
background-color: red;
outline: 34px dotted #fff;
outline-offset: -33px;
}
</style>
<div></div>

<style>
div{
margin: 0 auto;
100px;
height: 100px;
background-color: red;
position:relative;
}
div::after{
content:'';
100%;
height:100%;
position:absolute;
left:0;
top:0;
outline: 31px outset #fff;
outline-offset: -80px;
}
</style>
<div></div>