百度用户体验分析
不错的几个想法
1、搜索框

在移动端可以发现,百度在结果页的底部,又放了一条搜索框,其目的可能就是方便用户,看完结果不满意,可以快速的重新搜索,而不必滑动到顶部,再输入关键字。后来一想,如果把搜索框固定在顶部不也可以吗,试了一下,如下图:

这也是一种解决方案,不过,还是觉得在底部显示比较好点,一般来说,用户之所以重新搜索,是因为其结果页,没有找到需要的信息,因此想换关键字,但这种情况大都出现在看了几条信息之后,发现其结果和自己想象的不一样,才导致用户想重新搜索,否则用户可能会点击下一页,又或者用户点击了很多页,现在不想点击了,想换个关键字。所以说在底部显示会比较好点,使用固定的问题是,容易使人分心。
不过类似如下图这种情况,用固定的方式还是比较好的

固定位置主要还是用在有多种分类并且里面的内容比较多的情况下,方便用户重新选择分类。
2、返回第一页

当点击超过2页的时候,会出现一个返回第一页的按钮,方便用户回到第一页。
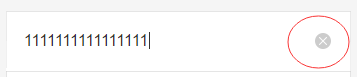
3、清空输入

可以进行优化的
1、空白处是否可点击

可不可以点击空白处,关闭反馈页面?不过这也可能会存在另一种问题,就是用户可能是真的想写反馈的,因为误操作导致关闭页面。
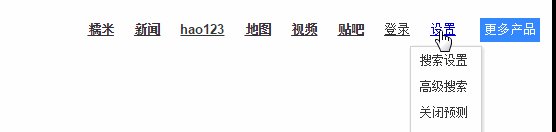
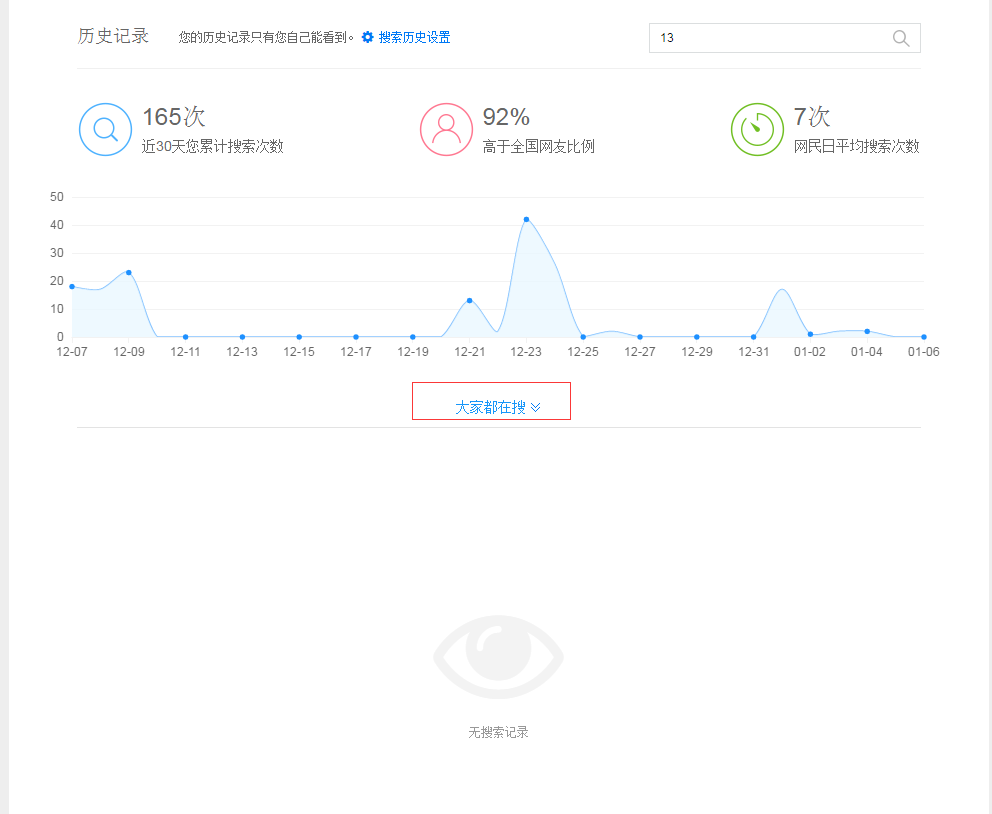
2、有多个选项是否可以给个提示

给个下拉箭头也可以啊,并且为什么把搜索历史放到设置里面。并且这个名字起的也不好,改成历史搜索或历史记录会好很多的。
3、无结果

没有搜索到相关的信息,显示如上,它给出了一个“大家都在搜”,这个想法是好的,但是显示在无结果上面,就不是特别好,而且那个太耀眼了,用户很容易把目光放到那。我认为一个好的产品,一定是跟着用户的心走的,我搜索某个东西,不管它搜索的到还是搜索不到,我最先想知道的是结果,而不是其他的,所以一定不能反着来。
4、可点击和不可点击区分的不明显

左边的一开始是不可点击的,但是样式和右边的一模一样,让用户分不清到底哪个可以点击。