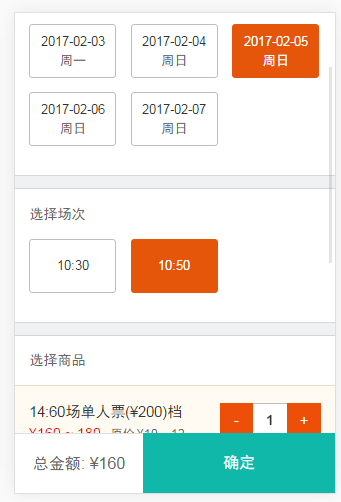
前几天项目中用到了本地储存,虽然说也就是几个api,但之前有一个问题一直没有去想,我们知道本地储存分为两种,一种是临时储存,关闭浏览器后数据就会销毁,另外一种是没有时间限制的储存,我们做的这个页面比较适合使用临时储存,而本次要讲的也就是临时储存的一个问题。页面长下面这样

我需要把用户选择了的信息保存下来,放到下个页面显示(产品经理嫌这个页面内容太多了),在下面这个页面取数据。

效果大概就是这样,而我想知道的一个问题是,这个sessionStorage到底什么时候会将数据销毁,之前只知道关闭浏览器数据就会销毁,但具体怎么才算关闭就不是很清楚了,更别提在手机上了,但为了以后不再为这个问题而困惑,也就只有动手咯。
PC端测试
首先有两个页面,分别是index.html(用来储存数据)和index2.html(用来取数据)代码如下。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a href="index2.html">获取sessionStorage数据</a>
<script>
sessionStorage.messg = "所谓的害怕,就是看不见吧";
</script>
</body>
</html>
index2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
alert(sessionStorage.messg);
</script>
</body>
</html>
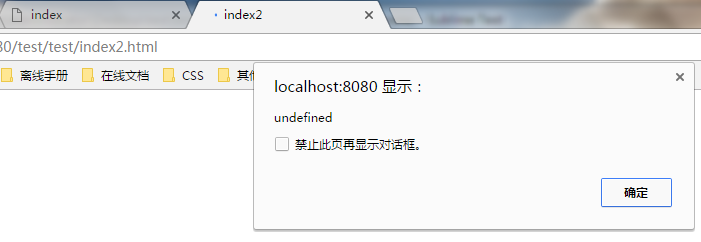
先打开index.html然后打开index2.html,发现弹出的是undefined,也就是说index2.html访问不到index.html中的数据,效果如下

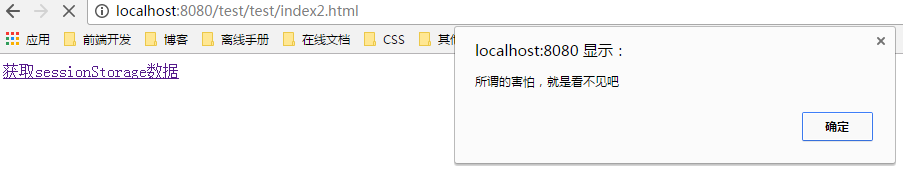
尝试了一下,通过超链接过去的是可以获取到数据的,效果如下

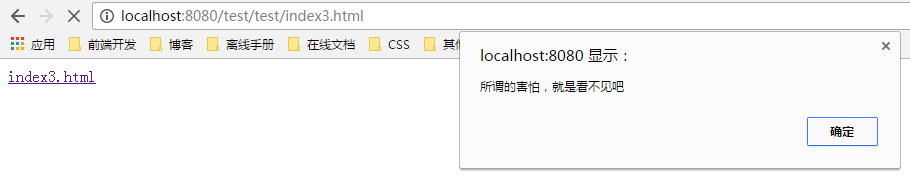
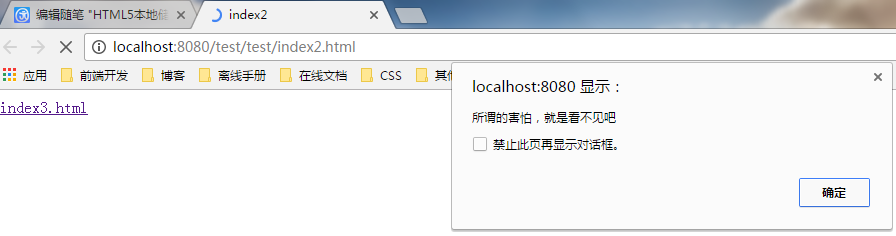
为了验证是否通过超链接才有效,于是新建了一个index3页面,在index2页面中加入超链接,链接到index3页面中,效果如下

以上信息说明了sessionStorage中的数据只对本页面中的超链接有效。
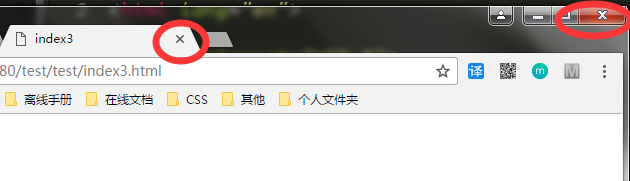
我们接着来解决下一个问题,点浏览器X才算关闭页面,还是关闭当前页面就算是关闭?如下图

经过测试,直接点击关闭浏览器,数据销毁了。
关闭当前页面数据的销毁与否有两种情况,如果它的页面中没有其他的超链接,或者没有打开,那么关闭当前页面,数据就会被销毁。而如果通过当前这个页面,打开了其他的页面,那么只有当这些页面都关闭了,数据才会销毁。
还是拿刚刚那几个页面做实验,效果如下

我从index页面打开了index2页面,注意我在index.html中修改了a链接的target属性
<a href="index2.html" target="_blank">获取sessionStorage数据</a>
接着我将index.html关闭,刷新index2.html,弹出如下

这也就验证了以上的结论。
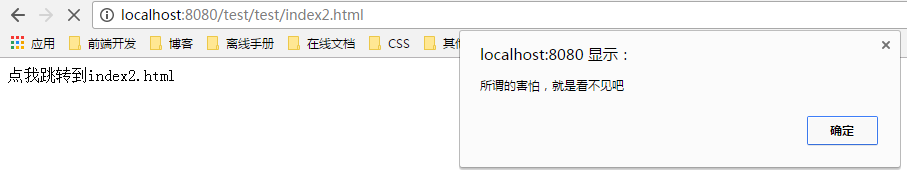
我猜测通过window.open打开也是可以获取到数据的,事实证明也确实可以,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<div id="box">点我跳转到index2.html</div>
<script>
sessionStorage.messg = "所谓的害怕,就是看不见吧";
var box = document.getElementById("box");
box.onclick = function(){
window.open("./index2.html");
};
</script>
</body>
</html>
既然如此,我想通过location.href改变url路径也应该可以,效果如下

在移动端测试了一下,和PC端类似,在微信公众号的网站中,直接点击关闭按钮,或者是后退到公众号界面,才算是关闭。在UC中,a链接跳转始终在页面窗体中,所以关闭当前窗体就算关闭。
因为以上的这几个原因,在获取数据的时候就会出现一个问题,用户在某个下单页,选择了某个商品,然后他又跳到了另外一个商品上面,那么就会将上一个商品选中的信息在这个商品上显示,在项目中我们的解决方案是,通过商品ID和储存数据中的ID判断,如果相同才去渲染之前选中的数据。