一、面向对象的编程
《案例》通过一个按钮更新时间显示,显示格式为xx:xx:xx
//主函数文件 #include<QApplication> #include"TimeDialog.h" int main(int argc,char** argv){ QApplication app(argc,argv); TimeDialog time; time.show(); return app.exec(); }
//类声明文件 #ifndef __TIMEDIALOG__ #define __TIMEDIALOG__ #include<QDialog> #include<QTime> #include<QPushButton> #include<QLabel> #include<QVBoxLayout>//垂直布局器 class TimeDialog:public QDialog{ Q_OBJECT public: TimeDialog(void); private slots: void timeClicked(void);//因为label组件设置文本槽函数需要一个参数,但是buttonClicked信号是无参的。无法匹配,所以自定义槽函数进行连接 private: QPushButton* m_btnTime; QLabel* m_labTime; }; #endif
//类实现文件 #include "TimeDialog.h" TimeDialog::TimeDialog(){ setWindowTitle("时间"); //获取按钮对象 m_btnTime=new QPushButton("获取时间",this); //获取标签对象 m_labTime=new QLabel("00:00:00",this); m_labTime->setFrameStyle(QFrame::Panel||QFrame::Sunken);//设置边框风格 m_labTime->setAlignment(Qt::AlignHCenter|| Qt::AlignVCenter);//设置对齐方式 //创建垂直布局器 QVBoxLayout* layout=new QVBoxLayout(this); layout->addWidget(m_labTime); layout->addWidget(m_btnTime); //显示布局器 setLayout(layout); //连接 connect(m_btnTime,SIGNAL(clicked()),this,SLOT(timeClicked())); } void TimeDialog::timeClicked(void){ //currentTime返回QTime类对象,他是一个静态静 //态成员函数 //toString讲时间转换为字符串 m_labTime->setText( QTime::currentTime(). toString("hh:mm:ss")); }
也可以自定义信号函数完成与标签的连接(注意自定义函数只能声明,不能定义)

二、QT设计师
1、《案例》使用designer重构加法计算器
(1)创建工程目录,并进入
(2)在终端输入designer进入设计师界面
选择一个父窗口的模板,Dialog without buttons->单击Create
Widget box(窗口部件盒)包含了常用的组件,从上到下分别为
| 第一组(Layouts) | 布局器 |
| 第二组(Spacers) | 伸展器 |
| 第三组(Buttons) | 按钮 |
| 第四组(Item views) | 列表 |
| 第五组(Item widgets) | 列表 |
| 第六组(Container) | 容器 |
| 第七组(Input Widgets) | 输入组件 |
| 第八组(Display Widgets) | 显示组件 |
右侧比较重要
(3)设计UI
1)拖拽一个Button组件,到对话框上,day2中计算器中“=”号的属性设置按钮。
使能禁用->修改objectname为m_btnCalc->Text文本改为“=”->修改字体大小,点大小18,加粗
2)拖拽一个LineEdit组件,修改对象名为m_editX,修改字体大小,粗细。选择右对齐。同类有又右操作数的LineEdit对象。
3)结果的LineEdit对象要设置为只读。
4)加入Label的+号
(4)单机空白处,在快捷菜单中点击水平布局按钮,或者右键选择布局方式
(5)修改主对话框标题为“计算器”,修改对象名称
(6)保存UI
(7)将UI文件转换成C++支持的.h文件,使用uic命令进行转换,如:uic CalculatorDialog.ui -o ui_CalculatorDialog.h//Makefile可完成此功能,可打开查看其内容
这个自定义的类有两种用法:
1)由其他类继承
把上述头文件中UI命名空间下的计算器类由昨天的计算器类来继承,删除原来的UI初始化,保留槽函数,连接函数等,可完成此前计算器相同的功能
2)作为类成员
自行完成
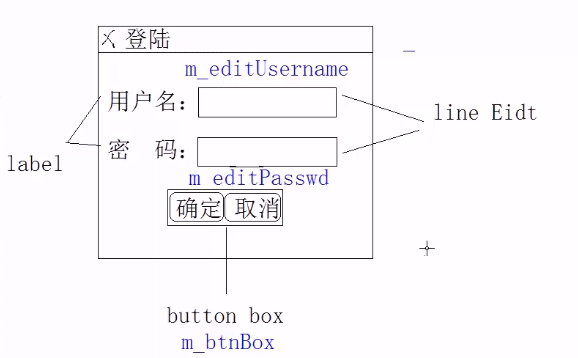
 (1)按上图设置其必要属性,这里强调UI设计时两点:1)调节LineEdit的echoMode,使输入数据不可见。2)调节最小尺寸和最大尺寸的宽度和高度(与当前尺寸下相同),使其不可拉伸
(1)按上图设置其必要属性,这里强调UI设计时两点:1)调节LineEdit的echoMode,使输入数据不可见。2)调节最小尺寸和最大尺寸的宽度和高度(与当前尺寸下相同),使其不可拉伸(2)uic将ui文件转换为头文件
(3)编写代码
编写头文件继承LoginDialog或ui_LoginDialog类,可以与前者同名,因为在转换的头文件存在一个名为UI的命名空间。可以查看其关系。
编写类实现文件,需要在子类中调用setupUI函数,初始化UI ,同时在文件中将按钮中的文字改为中文确定和取消(使用button()函数获取buttonBox中的两个按钮指针,它的参数是一个枚举值,例如:QButtonBox::Ok,再使用setText设置其文本)
实现主文件。
(4)构建工程,调试代码
//类声明文件 #ifndef __LOGINDIALOG__ #define __LOGINDIALOG__ #include<QDialog> #include<QMessageBox> #include "ui_LoginDialog.h" class LoginDialog:public QDialog,public Ui::LoginDialog{ Q_OBJECT public: LoginDialog(); private slots: void onAccepted();//单击组合按钮确定,发送的是accepted信号 void onRejected();//单击组合按钮取消,发送的是rejected信号 }; #endif
//类实现文件 #include "LoginDialog.h" #include<QPushButton> LoginDialog::LoginDialog() { //初始化界面 setupUi(this); m_btnBox->button(QDialogButtonBox::Ok)->setText("确定"); m_btnBox->button(QDialogButtonBox::Cancel)->setText("取消"); connect(m_btnBox,SIGNAL(accepted()),this,SLOT(onAccepted())); connect(m_btnBox,SIGNAL(rejected()),this,SLOT(onRejected())); } void LoginDialog::onAccepted(){ //如果输入正确用户名和密码,则登录成功,关闭父窗口 //输入错误,弹出提示框 if(m_editUsername->text()=="tarena"&&m_editPasswd->text()=="123456"){ qDebug("登陆成功"); close(); } else{ QMessageBox msgBox(QMessageBox::Critical,//提示框风格 windowTitle(),//标题 "用户名或密码错误",//提示消息 QMessageBox::Ok,//选择按钮 this);//父窗口指针 msgBox.setButtonText(QMessageBox::Ok,"确定"); msgBox.exec(); } } void LoginDialog::onRejected(){ //创建消息提示狂 QMessageBox msgBox(QMessageBox::Question,//提示框风格 windowTitle(),//标题 "确定取消登录吗?",//提示消息 QMessageBox::No|QMessageBox::Yes,//选择按钮 this);//父窗口指针 msgBox.setButtonText(QMessageBox::Yes,"确定"); msgBox.setButtonText(QMessageBox::No,"取消"); //点击yes退出父窗口 if(msgBox.exec()==QMessageBox::Yes){ close(); } }
//主文件 #include<QApplication> #include "LoginDialog.h" int main(int argc,char** argv){ QApplication app(argc,argv); LoginDialog login; login.show(); return app.exec(); }
三、创造器(qtcreator)
1、《案例》重构前述计算器
(1)终端启动创造器
(2)新建工程,选择Application->在选择Qt widgets Application,创建
(3)输入工程名称,指定创建路径,并且会在此路径下创建一个与工程名相同的目录
(4)设置开发套件,采用默认即可
(5)设置一个类名(这里设置为CalculatorDialog),并选择一个父窗口(基类)
注意:
这一步骤完成后,会自动创建与输入类名对用的头文件,源文件和ui文件,项目文件及项目配置文件
(4)下一步,选择项目管理工具,这里没有,跳过。完成
注意:
在右侧的影子构建勾选后,会将生成的中间文件存放到设置的文件夹下,如图:
如果比较简单的工程,可去掉该选项
(5)双击ui文件,进入设计。按前述计算机昨天的计算机设置组件属性
注意:
ui设计时父窗口对象名不能修改
(6)全选组件 ,再水平布局
(7)右键=号,选择转到槽,可自动生成槽函数声明和定义,手动添加按键使能槽函数(由EditLine内容来使能),并完成连接,只需完成定义内容即可
