由于最近项目原因,对Jmeter的使用需要更进一步。在Jmeter学习笔记--简单性能测试使用过程(1)中,只是简单的使用Jmeter进行多条接口测试,与postman一条一条接口测试相比,更加的节省时间,提高测试效率。而近期的项目需要通过测试的接口参数依赖其他接口的返回数据进行联动测试,也就是通过登录接口中的token进行之后接口的测试工作。
第一步大家应该都知道,首先根据开发给的API文档,在Jmeter上将需要的接口写上,由于接口过多,为了方便之后路径更改方便,添加HTTP请求默认值。
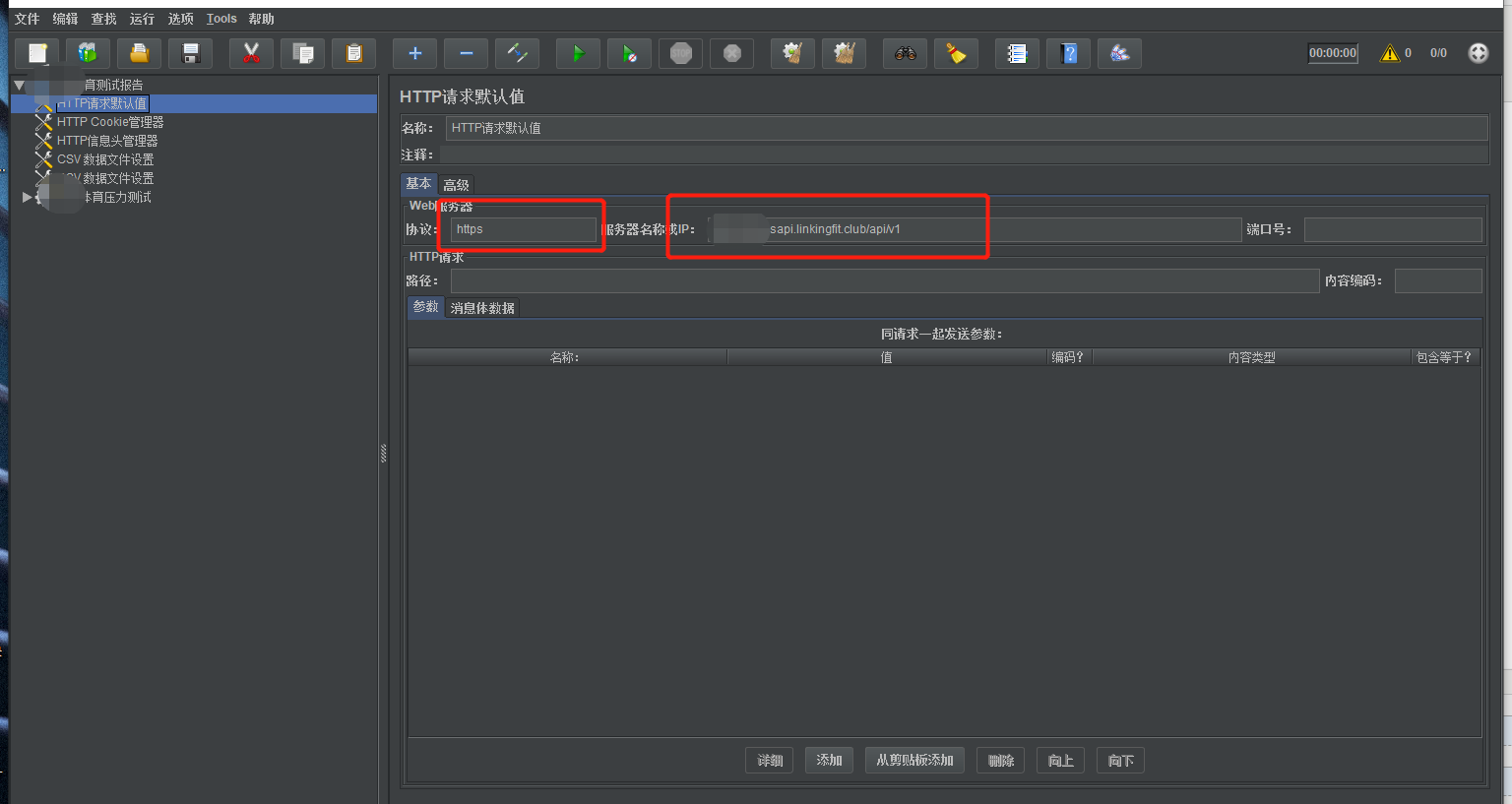
步骤为:添加--配置元件--HTTP请求默认值

在HTTP请求默认值界面输入 服务协议以及服务器名称或ip,这里配置好 服务协议以及服务器名称或IP 后,线程组中的接口不需要输入 服务协议以及服务名称或ip,否则会出现错误。
由于该项目中需要多用户数据,所以需要导入大量数据,然鹅不能一条一条输入数据,即达不到目的也会特别的繁琐,因此我们需要导入数据文档。
首先准备好数据文档,放在自己可以找到的位置,在Jmeter中创建一个csv数据文件设置。
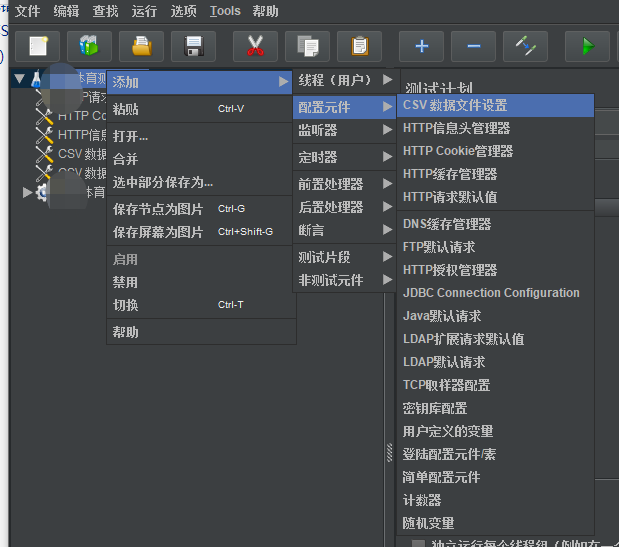
步骤为:添加--配置元件--csv数据文件设置

创建csv数据文件设置完成后,我们就需要把我们造的数据导入进来,文件名内输入文件路径,变量名称输入在接口中设置的变量参数名称,这里我造了一些手机数据,接口的参数名称为mobile,所以我将变量名称输入为"mobile".其他配置根据项目以及文档要求进行配置,就不再做赘述。

当然,仅仅配置好csv数据文件设置,在运行过程中依旧不能导入我们所需要的数据,我们还需要将我们的数据赋予我们的参数值中。
在线程组中创建用户参数变量。
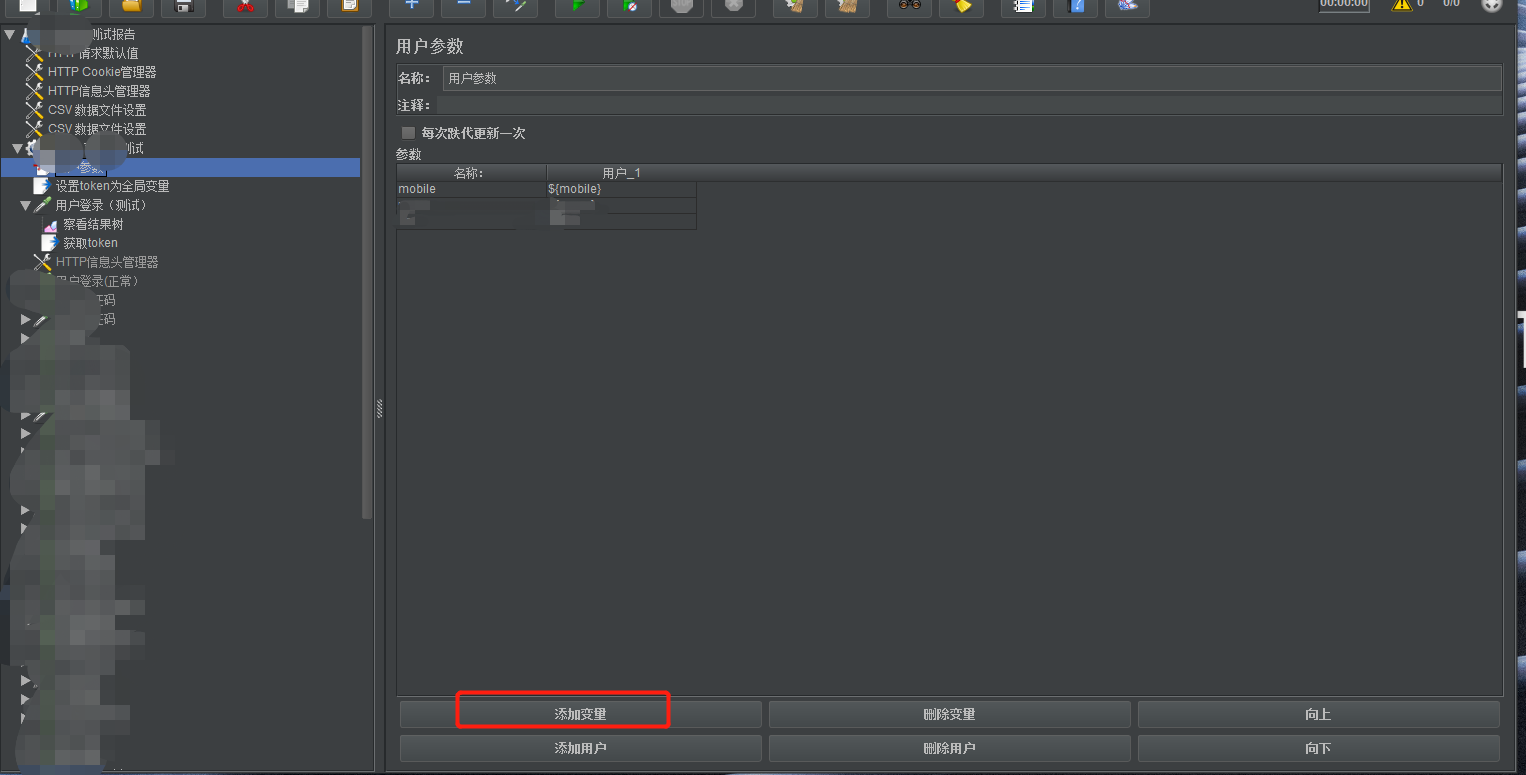
线程组右键添加--前置处理器--用户参数

创建完成后,设置用户参数,参数下名称输入为接口数据中需要参数变量的参数名,这里我的接口中参数为mobile;由于我的csv数据文件内为mobile,所以用户_1输入内容为${mobile}。
如需要输入多行参数变量,点击“添加变量”按钮,再根据自己的需求输入即可。

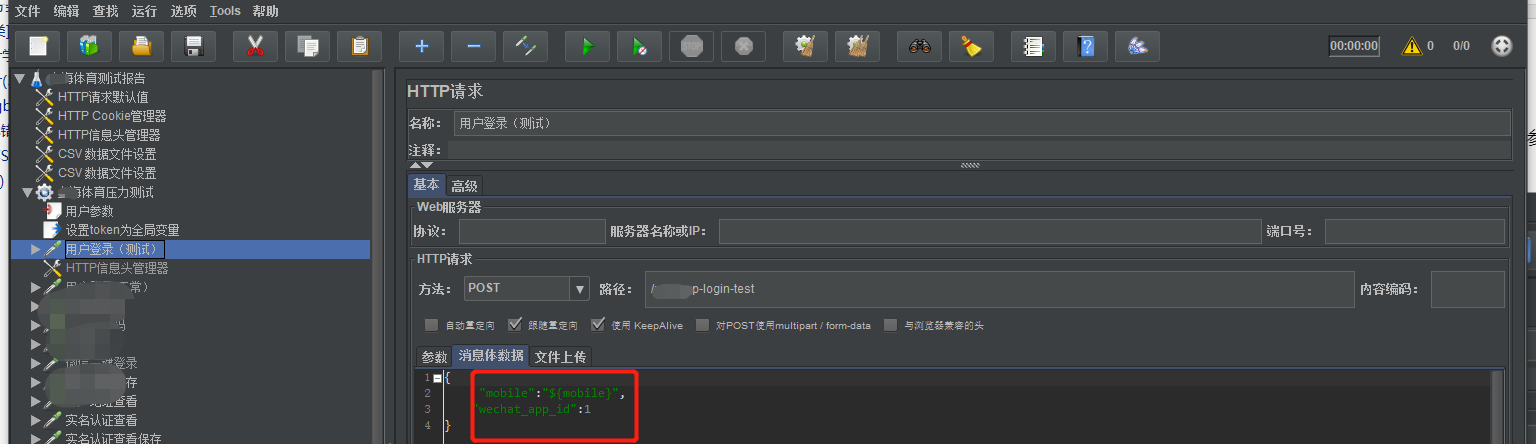
这里我在用户登录接口中需要配置mobile手机号的值,由于api文档要求数据为json格式,且方法为post,所以这里用的是json格式增加参数数据,key值为“mobile”,value值为“${mobile}”,这里的${mobile}就是csv数据文件设置中的变量名称mobile。

配置完成后,尝试运行会发现用户登录成功后的token值已经生成,但是下一个接口中却无法使用该token值。
所以需要获取用户登录接口返回数据中的token值,并使需要的接口能够获取到该token值,这时候就需要用到正则表达式提取器。
在登录接口下添加--后置处理器--正则表达式提取器。

创建完成后,设置token,正则表达式输入"token":"(.+?)"
缺省值为默认值,不输入则为空,我这里输入了 tokenerror

设置完成后,需要将token设为全局变量,这样后面的接口就可以直接获取token,而不用再次设置获取token,或者出现token无法获取的状况。
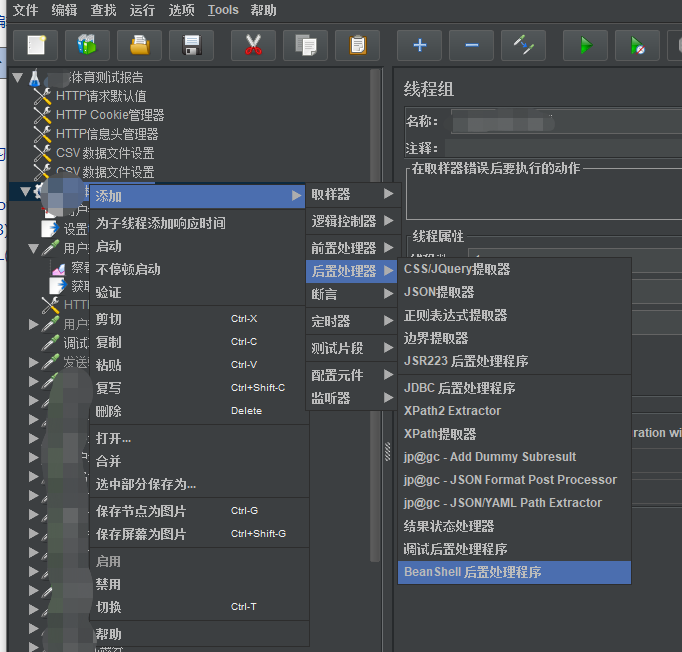
添加--后置处理器--BeanShell处理器

之后在脚本中输入${_setProperty(newtoken,${token},)}

设置完成后,需要设置HTTP信息头,将抓取全局变量token值放入token中
在测试计划--添加--配置元件--HTTP信息头管理器

创建完成后,设置token值为${_property(newtoken)}

设置完成后记得修改接口数据,根据需求运行即可。