版权声明:本文由孙峰原创文章,转载请注明出处:
文章原文链接:https://www.qcloud.com/community/article/143
来源:腾云阁 https://www.qcloud.com/community
创了业才发现,现在(2016年)可没几年前那么简单了。几年前创业做App就好比造辆破车,放在高速公路上能跑就行。现在可没这么简单了,用户更挑剔了,功能低级的没兴趣,内容少的没看头,打开慢的没耐心,因为用户已经享受了顶尖App(微信、QQ等)的极致体验,怎么忍受得了垃圾体验。所以一开始你就得造个宝马奔驰,否则用户看到周围都是好车,谁上你这破车。
觅知音
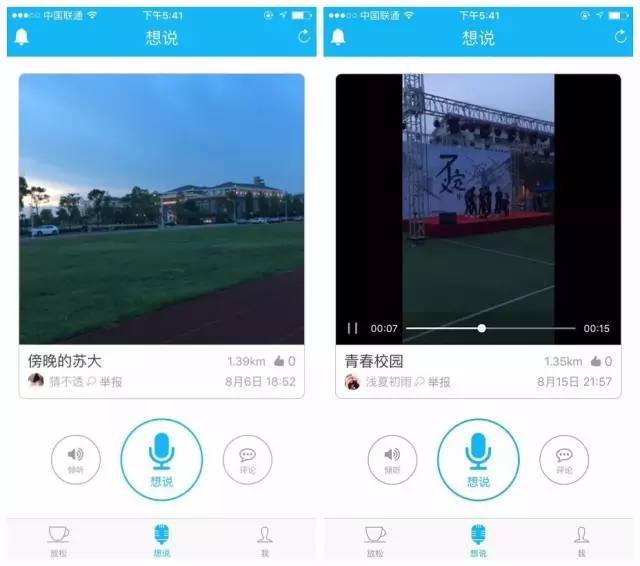
光靠自己有限的力量是无法在一开始就造辆好车的,我们必须要站在巨人的肩膀上。幸运的是,我选择了云计算,通过将应用构建在腾讯云上,解决了App卡慢的问题,实现了架构的动静分离,能够轻松应对海量并发,大大提高了开发效率,节省了我的创业成本。我的想说App(说烦恼、诉衷肠、觅知音)在短短一个多月便上线了,苹果Appstore与安卓腾讯应用宝皆可下载。
起初,产品体验差,卡到心塞,慢到无奈
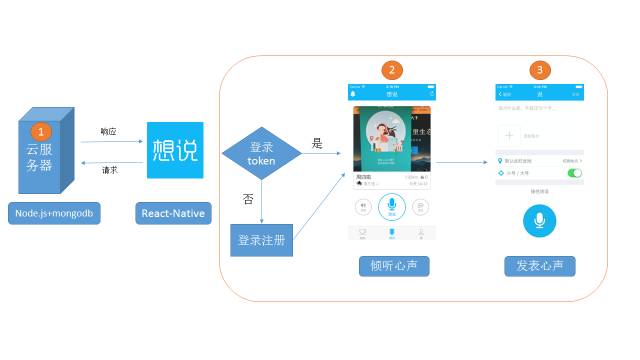
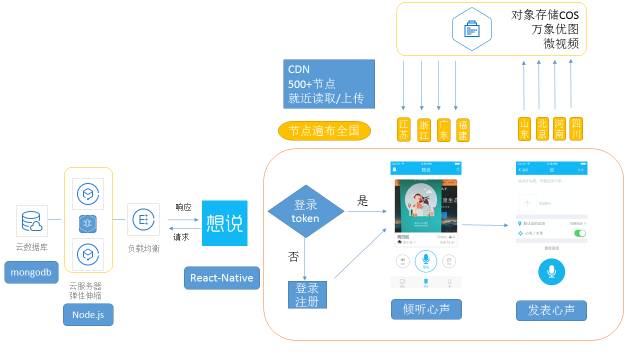
先放上一开始想说App的架构图,简单说下初始架构的情况,服务器用的业内某家云厂商,配置是1核1G内存1M带宽,服务器端语言是node.js,数据库是MongoDB,App端语言是React-Native,facebook推出,通吃安卓和苹果,原生的体验web的开发效率。

数字标记的地方是性能瓶颈、体验差的地方。
- 服务器性能不行,配置太低
- 浏览图片2~3秒才能显示,声音要3~5秒才能播放,视频要5~7秒才能播放,而且断断续续
- 上传图片和声音要4~6秒才能完成
后来拿几家厂商的云服务器做了一下测试对比,发现腾讯云服务器无论在响应时间还是吞吐量上效果都更好,所以就果断更换为腾讯云服务器。
动静分离,速度升级,就近读取,飞一般的感觉
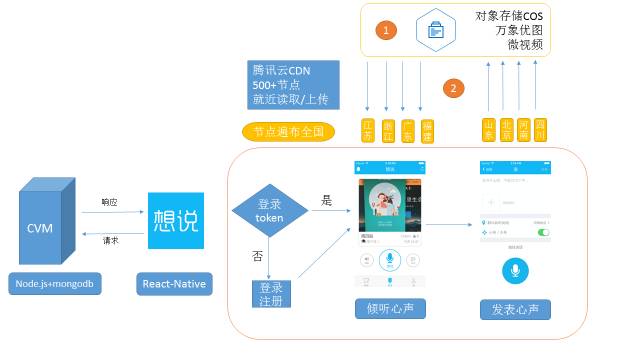
更换了腾讯云服务器,平均响应时间降低了0.5~1秒钟,但还需要从根上对架构进行升级。升级的架构如下图

- 静态文件(图片、音频、视频、HTML、CSS、JS等)全部放在COS里,避免了自己服务器读取大量静态文件时的I/O瓶颈,而且极大的降低了带宽压力(只要传输动态数据如JSON)。万象优图和微视频是种特殊的COS,专门用来存储图片和视频的,而且还有强大的处理功能。
- 浏览图片、播放音频/视频、上传图片/音频都是通过腾讯云CDN加速实现的,这样无论用户身处何方,都能从最近的节点进行读取和上传,大大缩短了用户等待时间。
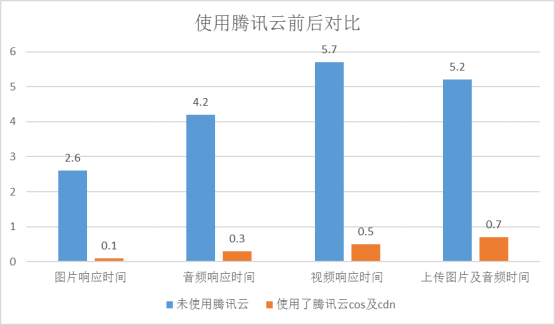
经过动静分离及CDN加速后的响应/上传效果如下图。

响应时间降低6~9倍,体验大大提升。
功能强大的万象优图和微视频,极大地提高开发效率
一个好的App必须要将图片玩的炉火纯青,因为图片充斥着App的每个角落,比如用户头像、用户发表的图片等等。但图片的压缩、上传、处理、浏览、识别等是非常麻烦的,如果自己开发的话需要花大把的时间,没有必要,创业初期时间就是金钱。于是我选择了用万象优图。万象优图已经涵盖图片上传、下载、存储、图像处理、图片识别等功能,使用起来也很简单。
- 浏览图片。只需要给一个图片的url。
- 上传图片。先从服务器传个签名,然后客户端上传图片时带着签名即可
- 处理图片。例如图片url加个类似'?imageMogr2/scrop/80x80'的后缀(此后缀含义为基于人脸识别执行智能裁剪80x80),轻松简单的就完成了复杂的图像处理。

总结与展望
有句话特别想跟大家分享,我们确实生活在一个伟大的时代,在这个时代,像我一样千千万万个没有任何背景和资源的创业人,也能实现梦想。因为我们站在别人的肩膀上,比如我们选择云上创业,那么创业就不再是从0到1,而是从0.9到1。
比如像我一开始道行浅,很多常识性的东西都不懂,所以经常打电话问腾讯云客服,好在大家都挺耐心,给我答疑解惑。在这个过程中,我自己的编程水平也在不断进步。这里也必须MARK一下,作为小小创业者,我申请了腾讯云的云+创业计划,扶持还是很给力的。
最后,想说App第一版本的架构如下图。

这样的架构可以轻松应付海量用户的海量并发了。我打算在接下来的版本中接入即时聊天和直播的功能,届时我的App便可与市面上成熟的产品一较高下了,尽情期待吧。
作者介绍
孙峰,想说App创始人,2014年毕业于苏州大学车辆工程专业,在创业之前先后在电梯公司及环卫车辆公司做机械工程师。2015年末我失业又失恋了,受到《社交网络》电影中扎克伯格的故事影响,在没有任何互联网经验和背景的条件下,毅然决然地踏上了互联网创业之路。